|
| uCoz Community » Archives » Locked » Problems with my design.. *CUSTOM* |
| Problems with my design.. *CUSTOM* |
Okay I designing my own design and making it work for uCoz, This one is just to get the hang of things but I want to master how to code simple stuff like this:
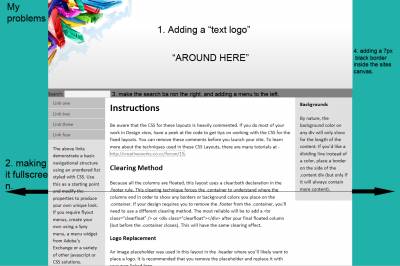
URL: http://creativeworks.co.cc/Designs/index.html Code <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>My Web Design</title> <style type="text/css"> body { font: 100%/1.4 Calibri, Verdana, Arial, Helvetica, sans-serif; background: #20B2AA; margin: 0; padding: 0; color: #000; width: auto; } ul, ol, dl { padding: 0; margin: 0; } h1, h2, h3, h4, h5, h6, p { margin-top: 0; padding-right: 15px; padding-left: 15px; } a img { border: none; } a:link { color: #42413C; text-decoration: underline; } a:visited { color: #6E6C64; text-decoration: underline; } a:hover, a:active, a:focus { text-decoration: none; } .container { width: 960px; background: #FFF; margin: 0 auto; } .header { background: #808080; font-style: normal; caption-side: left !important: } .text { position: relative; height: auto; width: auto; left: 25px; top: 200px; } .sidebar1 { float: left; width: 180px; background: #E0E0E0; padding-bottom: 10px; } .content { padding: 10px 0; width: 600px; float: left; } .sidebar2 { float: left; width: 180px; background: #E0E0E0; padding: 10px 0; } .content ul, .content ol { padding: 0 15px 15px 40px; } ul.nav { list-style: none; border-top: 1px solid #FFF; margin-bottom: 15px; } ul.nav li { border-bottom: 1px solid #FFF; } ul.nav a, ul.nav a:visited { padding: 5px 5px 5px 15px; display: block; width: 160px; text-decoration: none; background: #C0C0C0; } ul.nav a:hover, ul.nav a:active, ul.nav a:focus { background: #ADB96E; color: #FFF; } .footer { padding: 10px 0; background:url('http://creativeworks.co.cc/Designs/footerbg.jpg') #808080; position: relative; clear: both; border:#06F border-width: thin; } .fltrt { float: right; margin-left: 8px; } .fltlft { float: left; margin-right: 8px; } .clearfloat { clear:both; height:0; font-size: 1px; line-height: 0px; } </style></head> <body> <div class="container"> <div class="header"><a href="#"><img src="http://creativeworks.co.cc/Designs/header.png" width="961" height="280" alt="banner"></a> <form name="form1" method="post" action=""> <label for="textfield"></label> Search: <input type="text" name="textfield" id="textfield"> </form> <!-- end .header --></div> <div class="sidebar1"> <ul class="nav"> <li><a href="#">Link one</a></li> <li><a href="#">Link two</a></li> <li><a href="#">Link three</a></li> <li><a href="#">Link four</a></li> </ul> <p> The above links demonstrate a basic navigational structure using an unordered list styled with CSS. Use this as a starting point and modify the properties to produce your own unique look. If you require flyout menus, create your own using a Spry menu, a menu widget from Adobe's Exchange or a variety of other javascript or CSS solutions.</p> <p>If you would like the navigation along the top, simply move the ul.nav to the top of the page and recreate the styling.</p> <!-- end .sidebar1 --></div> <div class="content"> <h1>Instructions</h1> <p>Be aware that the CSS for these layouts is heavily commented. If you do most of your work in Design view, have a peek at the code to get tips on working with the CSS for the fixed layouts. You can remove these comments before you launch your site. To learn more about the techniques used in these CSS Layouts, there are many tutorials at - <a href="http://creativeworks.co.cc/forum/15">http://creativeworks.co.cc/forum/15</a>.</p> <h2>Clearing Method</h2> <p>Because all the columns are floated, this layout uses a clear:both declaration in the .footer rule. This clearing technique forces the .container to understand where the columns end in order to show any borders or background colors you place on the .container. If your design requires you to remove the .footer from the .container, you'll need to use a different clearing method. The most reliable will be to add a <br class="clearfloat" /> or <div class="clearfloat"></div> after your final floated column (but before the .container closes). This will have the same clearing effect.</p> <h3>Logo Replacement</h3> <p>An image placeholder was used in this layout in the .header where you'll likely want to place a logo. It is recommended that you remove the placeholder and replace it with your own linked logo. </p> <p> Be aware that if you use the Property inspector to navigate to your logo image using the SRC field (instead of removing and replacing the placeholder), you should remove the inline background and display properties. These inline styles are only used to make the logo placeholder show up in browsers for demonstration purposes. </p> <p>To remove the inline styles, make sure your CSS Styles panel is set to Current. Select the image, and in the Properties pane of the CSS Styles panel, right click and delete the display and background properties. (Of course, you can always go directly into the code and delete the inline styles from the image or placeholder there.)</p> <!-- end .content --></div> <div class="sidebar2"> <h4>Backgrounds</h4> <p>By nature, the background color on any div will only show for the length of the content. If you'd like a dividing line instead of a color, place a border on the side of the .content div (but only if it will always contain more content).</p> <!-- end .sidebar2 --></div> <div class="footer"> <p class="footer">This .footer contains the declaration position:relative; to give Internet Explorer 6 hasLayout for the .footer and cause it to clear correctly. If you're not required to support IE6, you may remove it.</p> <!-- end .footer --></div> <!-- end .container --></div> </body> </html> 1. Adding a "text logo." Attachments:
1666786.png
(161.6 Kb)
My Projects:
Post edited by Kness - Wednesday, 2011-03-09, 11:13 PM
|
Kness, It's Custom Design. If You Make It Yourself. You Should Know How To Fix Your Problems. Contact The Person/Website From Where You Get This Design.
Create A Pure/Beautiful CSS and Put It On CP>Design Management(CSS) |
Quote (runakter) Kness, It's Custom Design. If You Make It Yourself. You Should Know How To Fix Your Problems. Contact The Person/Website From Where You Get This Design. Create A Pure/Beautiful CSS and Put It On CP>Design Management(CSS) "Well, I don't, that's why I came here. And it's MY DESIGN, so doing it from scratch is why I am having problems, Signore." My Projects:
|
Kness,
Quote (Kness) 1. Adding a "text logo." To change the website logo – customize the template of the Top part of the website or the Style sheet CSS in Control panel: Design->Design management (templates). Before customizing the template do the backup copy of the template in the menu item “Design Quote (Kness) 2. Making it fullscreen. .container { width: 960px; background: #FFF; margin: 0 auto;} |
Quote (Natashko) Kness, Quote (Kness) 1. Adding a "text logo." To change the website logo – customize the template of the Top part of the website or the Style sheet CSS in Control panel: Design->Design management (templates). Before customizing the template do the backup copy of the template in the menu item “Design "I do not have this design compatible with uCoz, yet. Any other suggestions?" My Projects:
|
| |||
| |||