| uCoz Community » uCoz Modules » Additional Features » PDA version (What is it and why do you need it) |
| PDA version |
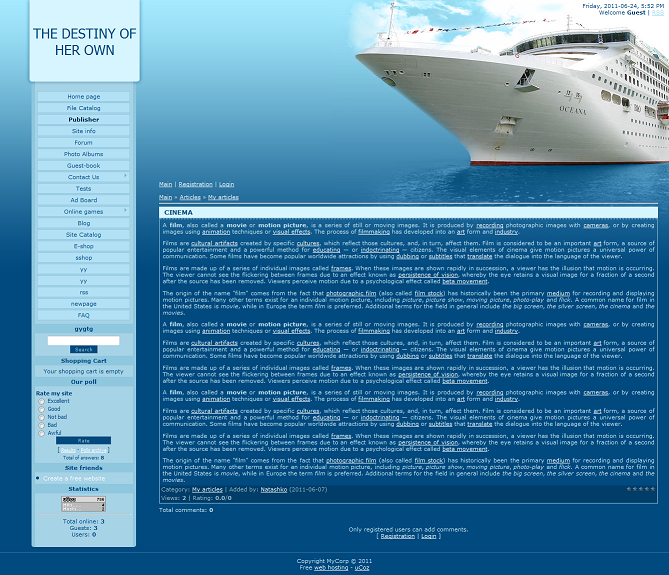
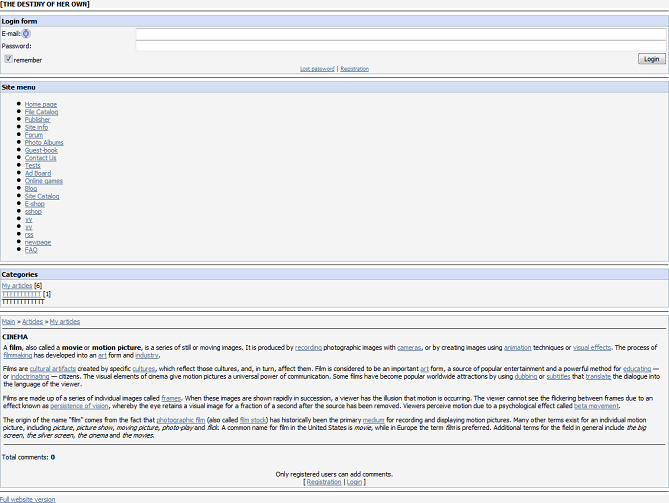
What is the difference between the PDA site version and the ordinary one?
It is the compact size of the PDA site version. There is nothing extra there. So it is not a big load. This is the way the ordinary site version looks: And this is the way the PDA site version looks: How to enable the PDA site version? Go to Control panel->Settings->Common settings->Activate PDA templates: How do I get to this simplified version of the website? If you use a mobile device (e.g. a cell phone) you get to the PDA site version automatically. If you would like to use a computer, add /pda to the name of your website, like this: http://yourwebsite.domain/pda Is it possible to change the design of the PDA site version? Of course, it is. Just substitute the standard templates with your personal. To do it go to Control panel->Design->Design management (templates)->Templates for the PDA site version Customize it the way you want. Attention: be careful, when editing. Always pay attention to the site version you edit (ordinary or PDA). I have enabled the PDA site version, but I keep getting an error saying that Module is not installed or smth. Disable the PDA site version and then enable it again. Attachments:
1693500.png
(6.0 Kb)
·
7241171.png
(9.2 Kb)
|
skipr, you can create two menus - one for PC and one for mobile devices. The first one is created automatically, so you will only need to create the latter one. To do so, go to Control Panel » Design » Site menu builder and click on the drop-down list in the top right corner. Here you need to select "Create menu".
You will need to add all the other elements from the site's main menu, manually and the new page, after its creation. When you create the page, you will need to untick this checkbox: http://take.ms/jMunh The next step is to configure the menus in that way to show the main menu on PC and the newly-created one on mobile devices. The step you have to follow now, depends on your site's layout. If you are using PDA/mobile templates: Go to Control panel » Design » Quick replacement of template parts. Here you have to replace $SMENU_1$ with $SMENU_2$ ONLY in the mobile templates set. The thing should look like this: http://take.ms/JmjiY . If you are using a responsive template: Go to Control panel » Design » Quick replacement of template parts. Set "Multi-line" as replacement mode, select the "Templates for the ordinary site version" template set, tick "replacement in global blocks" (don't untick the other checkboxes) and replace Code <!-- <bc> -->$NMENU_1$<!-- </bc> --> with: Code <?if($USER_AGENT_PDA$)?> $NMENU_2$ <?else?> $NMENU_1$ <?endif?> If there are no results for $NMENU_1$, try replacing Code <!-- <bc> -->$SMENU_1$<!-- </bc> --> with: Code <?if($USER_AGENT_PDA$)?> $SMENU_2$ <?else?> $SMENU_1$ <?endif?> If you need any assistance, we're here to help! hey i'm joe and i do not work for the company anymore, please contact other staff or tech support
icon by ch-chau sometimes i lurk here |
| |||