| Forum moderator: bigblog |
| uCoz Community » For Webmasters » Custom Solutions » Coding Requests (Request/Assist With Custom Codes Here) |
| Coding Requests |
Coding Requests In this thread users of the uCoz system are able to request the development of custom scripts for their sites. Requests are carried out voluntarily by other forum users so please understand not all requests may be completed within a short time-frame or even at all. About: Posting Requests If posting a custom scripting requests please include the following;
About: Completing Requests If you have completed a request please use the following template when posting. Code Requested By: $USER$ Requested On: $DATE_REQUESTED$ Solution: $SOLUTION$ Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
If it's possible on the forum's Appearance of entries, Then can someone make a script of a rating system? I don't mean the stars, But something like this for example:
http://i.cubeupload.com/AYK2Ef.png When you click on any rating, The poster receives it and the list of people rating the post is shown to the public. Another examples: http://i.cubeupload.com/kMvrfb.png http://i.cubeupload.com/9YEkYp.png |
Matt8733, I can suggest the following: you can use the Site News calendar. Enable the option "Enable ability to choose date of entry adding" in the module settings, and users will be able to choose the dates of their entries. These days will be also displayed on the calendar.
I'm not active on the forum anymore. Please contact other forum staff.
|
phuket, you can use sepparate PDA templates. You can activate it at the Common settings of the website. Or...What's the point of this request?

hey i'm joe and i do not work for the company anymore, please contact other staff or tech support
icon by ch-chau sometimes i lurk here |
phuket, there is a ucoz conditional operator who does this: $USER_AGENT_PDA$.
|
phuket, just a suggestion - if you're using the same site design for mobile devices, you might as well develop a responsive template so that it's all then one template and flexible across multiple devices.
Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
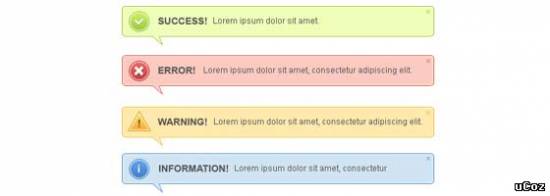
Hi. I read some threads and I understand that ajax window have same design for all messages on the website. I need a custom script to make something like this:
 ..different designs for error, alert and info message. (email form) Attachments:
6612469.jpg
(9.3 Kb)
|
I want to use the Online Games module and be able to have the module search to reload the page when someone puts in any form of characters, without having to press enter.
This for example can be seen on http://u.to/ZCXKCA When someone goes to enter a letter or word, like for example, "dead". The page will automatically load the results without having to go to a search page of pressing enter. Is this possible on uCoz? Web design and film == my 2 passions.
Genesis Inc. ~ New Horizons, New Beginnings |
NTP, use this code:
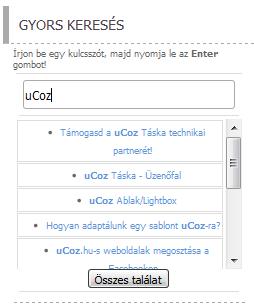
Code <style> .result_s {border: 1px solid #DDD;width:200px;background:#fff;font-size:9px;padding:2px;margin:1px} </style> <div style="font-size:9px">Enter a search phrase, then press <b>Enter</b>!</div> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <div align="center" style="padding:3px"> <input onfocus="if($(this).val() == 'Search...') {this.value='';$('#search_body').slideToggle(500)}" onblur="if($(this).val() == '') {$('#search_body').slideToggle(500)}" name="q" id="query" value="Search..." style="width: 210px;height:25px;margin-bottom:3px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;" type="text"> <span id="search_body" style="display:none"> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <div id="qlist" style="padding-top:0px;overflow: auto;height:70px;">Enter a search phrase...</div> <span align="center" id="allres"></span> </span> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <script type="text/javascript" src="http://ucoztaska.ucoz.hu/js/fast_search.js"></script> </div> Result:  Source: uJs.su hey i'm joe and i do not work for the company anymore, please contact other staff or tech support
icon by ch-chau sometimes i lurk here |
NTP, use this code: <style> .result_s {border: 1px solid #DDD;width:200px;background:#fff;font-size:9px;padding:2px;margin:1px} </style> <div style="font-size:9px">Enter a search phrase, then press <b>Enter</b>!</div> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <div align="center" style="padding:3px"> <input onfocus="if($(this).val() == 'Search...') {this.value='';$('#search_body').slideToggle(500)}" onblur="if($(this).val() == '') {$('#search_body').slideToggle(500)}" name="q" id="query" value="Search..." style="width: 210px;height:25px;margin-bottom:3px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;" type="text"> <span id="search_body" style="display:none"> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <div id="qlist" style="padding-top:0px;overflow: auto;height:70px;">Enter a search phrase...</div> <span align="center" id="allres"></span> </span> <hr style="margin:3px;height:1px;border-left:0px;border-right:0px;border-top:0px; border-bottom:0px;background: #ddd;"> <script type="text/javascript" src="http://ucoztaska.ucoz.hu/js/fast_search.js"></script> </div>1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 Result: Can you post what to do in English? I tried doing as the tut said, but since it's translated English, I failed... Web design and film == my 2 passions.
Genesis Inc. ~ New Horizons, New Beginnings |
NTP, you have to paste the code from my previous post where you want to show the search form
 For example, in a block. For example, in a block.  hey i'm joe and i do not work for the company anymore, please contact other staff or tech support
icon by ch-chau sometimes i lurk here |
| |||








