| uCoz Community Archives Locked Message Board Script (**UNFINISHED**) |
| Message Board Script |
oh I thought you said how can we help, lol.
http://studioarts.ucoz.com/forum if you register that is you see the problem not when you're not registered. My Projects:
|
Okay, thanks.
Added (2011-03-27, 5:47 Am)
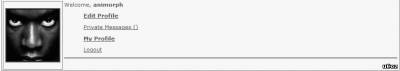
Quote <?if($USER_LOGGED_IN$)?> <table style="background:url(/img/jazzer_ftablefon.png) #F7F7F7; border-style:solid; border-width:1px; border:1; width:825; height:150;"> <tr> <th style="width:120px; border-style:solid; border-width:1px; border:1;"><?if($USER_AVATAR_URL$)?><a href="$PERSONAL_PAGE_LINK$"><img src="$USER_AVATAR_URL$"></a><?else?><a href="$PERSONAL_PAGE_LINK$"><img src="/images/noavatar.png"></a><?endif?></th> <td style="vertical-align:top"> Welcome, <strong>$USERNAME$</strong> <p> <strong><ul><a href="index/11">Edit Profile</a></ul></strong> <ul><a href="$PM_URL$">Private Messages ($UNREAD_PM$)</a></ul> <strong><ul><a href="$PERSONAL_PAGE_LINK$">My Profile</a></ul></strong> <ul><a href="$LOGOUT_LINK$">Logout</a></ul> <hr> <strong>$SMENU_2$</strong> </tr> Can somebody show me how it looks on their site? Maybe I can edit it more so it can fit better with various colours. But of course you can do this yourself. My Projects:
|
it looks like this now:

Attachments:
6212525.jpg
(33.5 Kb)
To busy building a passive income online ;)
|
Kness, normal , it isn't so such a big code to be honest , well it might be a big code for some of you , but it isn't for me
 , so i think it looks normal , there could be some effects added to it like when hovering avatar that the white area next to the avatars changes color and maybe fix the Private messages () to private messages(0) and if you get a PM let teh 0 automaticly change to 1 , so i think it looks normal , there could be some effects added to it like when hovering avatar that the white area next to the avatars changes color and maybe fix the Private messages () to private messages(0) and if you get a PM let teh 0 automaticly change to 1 
To busy building a passive income online ;)
|
About the private messages it does do that. just doesn't flash in red colour.
And yes this is actually the first thing I've created by myself except for some crappy templates. I don't understand your first request? I will try to improve this as much as possible. Can you explain it more clearly maybe show an example of what you want from another script? My Projects:
|
How it looks for me:
Added (2011-03-27, 4:14 PM) Attachments:
0555092.png
(53.4 Kb)
My Projects:
Post edited by Kness - Sunday, 2011-03-27, 10:13 PM
|
| |||









