| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Light hint for ucoz (This script will show a Hint or a Tip at mouse hover) |
| Light hint for ucoz |
AdminDan, no one wanted to insult you, the guys were just giving some hints to make the script better.
Paradox, CodeResolution, belmo996, if you have further comments concerning the script, I agree that it's better to send them as PMs. And now I think it's time to stop going off-topic (it concerns everyone). I'm not active on the forum anymore. Please contact other forum staff.
|
Sunny, Dear Nataliya ! Thanks for your intervention dear. I appreciate it alot . I am always open for suggestions and advice I'm absolutely not proud about anything I do . It's just that it's been done in a open forum and it looks bad with my reputation it gives a negative idea to all guests and users about me. That's why I had to say it.
But yes, I always love you all and have been with UCOZ for 6 years now. But please, lets keep this all private if at all there is a need. I'm sure there won't be any need from now since I got it all right. I'm in.      Thanks all. Visit and Register with our website now !![ Looking for Posters and up-loaders ]
http://www.tinymb.com  |
Can you tell me how to insert hover effect on whole site, i mean that when i click on any pic and link to show details in popup text and pic change their look.And i will not have to inserting hover code every time when i put pic or anything else on website. In my forum page and every other place on site everything its so stil, i want when crosing with mouse over something to change look.
!
|
Ed05, dense0293,
Sorry for the late reply guys . But yes the code can be added just above the </head> tag in your Site Pages module. try it and let me know on my website. Visit and Register with our website now !![ Looking for Posters and up-loaders ]
http://www.tinymb.com  |
For me its not working,also i have problem with hint meny. I put this code in
Code <head> </head> ' <script type="text/javascript" src="http://filmstars.ucoz.com/java/hint.js"></script> <style> /* hint menu */ .hint { background-color:#000000; line-height:10px; color:white; font-family:verdana,arial,helvetica; font-size:8pt; width:auto; border-top:2px solid #004AB0; border-right:2px solid #004AB0; border-bottom:2px solid #004AB0; border-left:2px solid #004AB0; margin:1px; padding:8px; position:absolute; } </style> ' and hint apearing in botom of the site. you can look what i mean http://filmstars.ucoz.com/ !
|
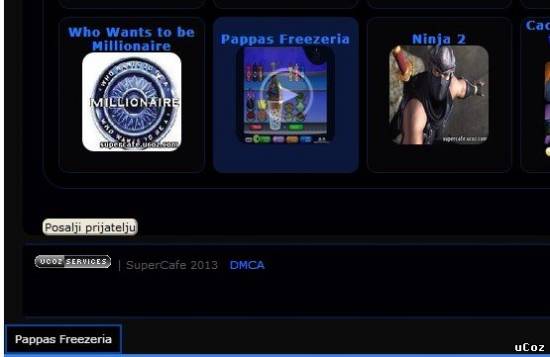
Code <script type="text/javascript" src="http://filmstars.ucoz.com/java/hint.js"></script> <style> /* hint menu */ .hint{ background-color:#000000; line-height:10px; color:white; font-family:verdana,arial,helvetica; font-size:8pt; width:auto; border-top:2px solid #004AB0; border-right:2px solid #004AB0; border-bottom:2px solid #004AB0; border-left:2px solid #004AB0; margin:1px; padding:8px; position:absolute;} </style> Added (2013-06-27, 5:11 PM) --------------------------------------------- I resloved the problem, the problem is in doc type. when i remove it the light hint apear and when i put it again its desapear. But the site wont render properly whit out doc type so i dont have clue what to do! I will explain problem again, the light hint dont apear where it should be, in place where i put mouse. Where ever i mouse over the light hint apear in the bottom of site. Here its screenshot of my problem 
Attachments:
4523686.jpg
(33.7 Kb)
!
Post edited by Ed05 - Thursday, 2013-06-27, 11:29 PM
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.





