|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1121 (Abstract) |
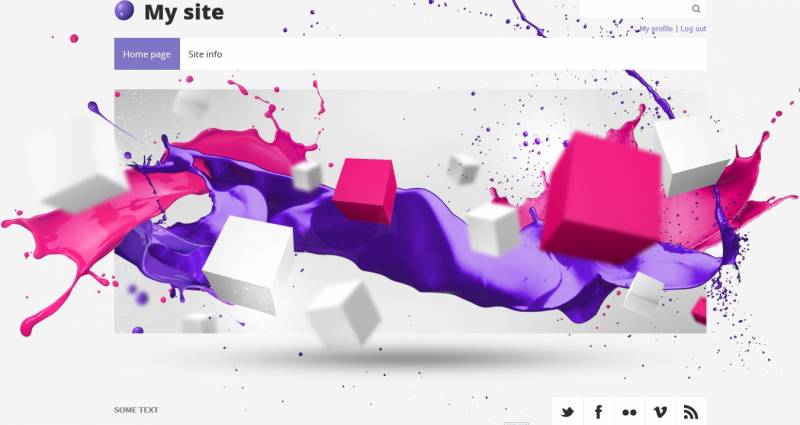
| Design #1121 |
Design #1121 - Abstract  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
The top part of the template consists of a site name and a logo. 1) To change the site name, go to Control Panel > Design Customization > Top Part Of The Website, line No. 3. 2) To change the logo, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 41. Code #site-logo .site-l {display:inline-block;height:94px;line-height:94px;padding:0 0 0 50px;background:url(/.s/t/1121/logo.png) 0 50% no-repeat;}  /.s/t/1121/logo.png is the link for the logo image. You can put your own image link, once you upload it to the File Manager of the website. /.s/t/1121/logo.png is the link for the logo image. You can put your own image link, once you upload it to the File Manager of the website.2. How to Customize Sidebar Blocks  There are no images or any specific moments with the blocks. 3. How to Change Design Background The template background is just a color, very close to the white one. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 21: Code body {background:#f5f5f5;margin:0;padding:0;font-size:13px;font-family:Tahoma,Geneva,sans-serif;color:#868686;} #f5f5f5 is the background color. It can be substituted with any HTML color. 4. Default Color of the Template The default color is #F5F5F5  Attachments:
7950437.jpg
(352.3 Kb)
·
6155503.png
(15.4 Kb)
·
8766352.png
(2.4 Kb)
·
9779457.png
(9.7 Kb)
·
6913074.png
(0.3 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.