| uCoz Community General Information uCoz Updates & Announcements Photo Albums Update (Update 2-2014) |
| Photo Albums Update |
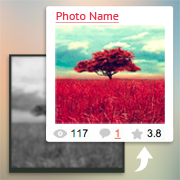
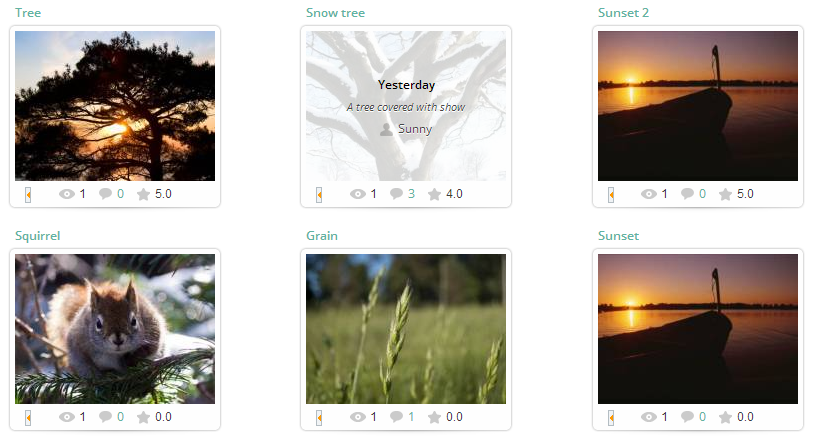
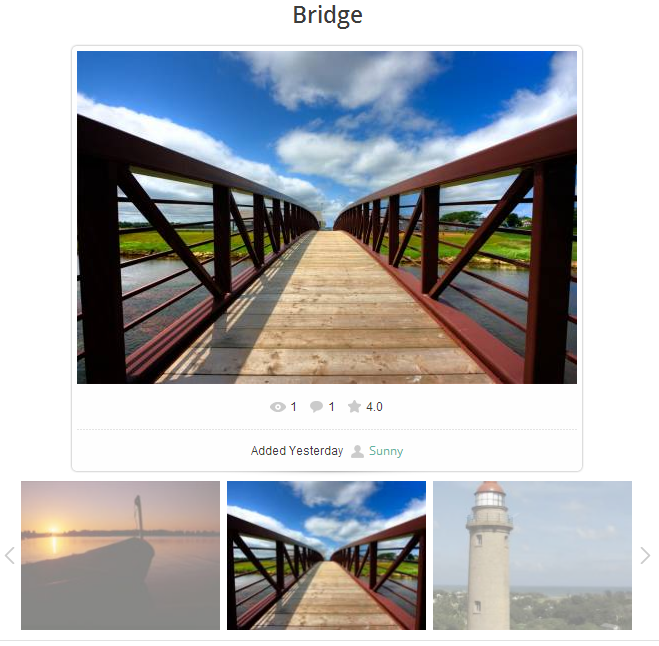
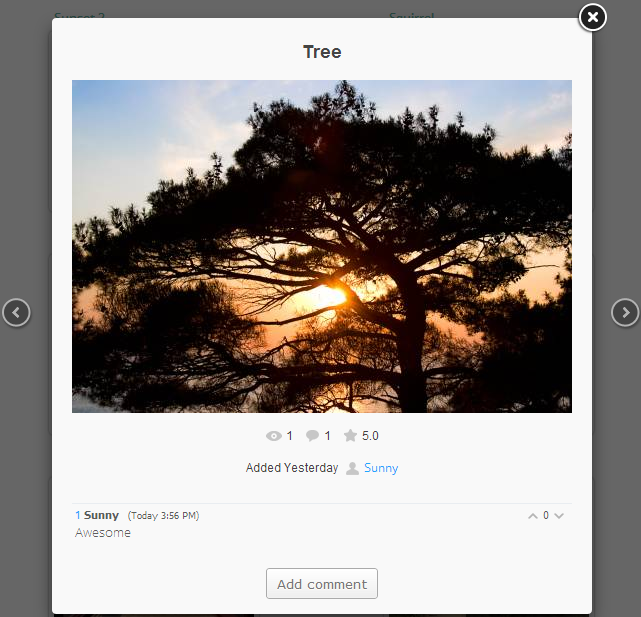
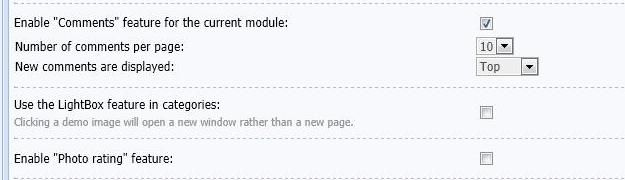
 Well, the day has come! Today we would like to announce the second update of the year 2014 - an update of the Photo Albums module! Some of you have been waiting for it for quite a long time. There are a lot of things in uCoz that we want to improve, and today it's PhotoAlbums' turn. The update is available on all servers. 1. Page switchers on the main page of Photo Albums. Now the main module page displays not only several latest photos, now it contains all photos of the module, and you can view them by switching between the pages. To achieve this you need to go to Control Panel -> Customize Design -> Photo Albums -> Photo album main page, and paste the code $PAGE_SELECTOR$ or $PAGE_SELECTOR1$ where you want it to appear. 2. Update of the photo appearance template. The appearance of photos has been completely redesigned and now looks very modern. The "Auto" option has been added to the "Number of columns" setting, so you don't need to worry that there will be too many or not enough photos in a row - there will be as many pictures as fit.  3. Update of the page with a full-sized photo and comments. The page with a full-sized photo has also been redesigned, as well as the slider under a photo, which now looks differently and switches between photos smoothly.  4. A pop-up photo page with comments. It's something no one probably expected - now the photo page can be also opened in a pop-up window instead of a new page, and comments, if there a lot of them, are loaded in the same window as you scroll down. It is also possible to browse photos without leaving the page. And if you copy the link from the address bar and share it, a user who clicks the link will see the same photo you were viewing. There is a new template for this page, named "Photo page in a pop-up window", as well as a style sheet, with the help of which you can edit the appearance of the page.  By default this feature will be enabled. If you want to disable it, you need to remove the checkmark for the option "Display the photo page in Lightbox". It will work in all modern browsers, in Internet Explorer - starting from version 10. In old browsers and browser versions a user will be redirected to the page with the photo and comments instead of opening a pop-up window. That's it for today. We hope you like the update and we'll have even more motivation to keep improving the system. Please post your comments and reviews of the update below! I'm not active on the forum anymore. Please contact other forum staff.
|
Thanks for helping me Sunny. No, I don't have that because I have not selected 'Use the LightBox feature'. If I select that, then 'Gallery type' appears, but I prefer not to use that feature. My website address is http://thebakerboy.ucoz.com/

|
That's it for today. We hope you like the update and we'll have even more motivation to keep improving the system. Please post your comments and reviews of the update below! I am an old member here on uCoz and i am completely against this update ! Why is uCoz doing updates that have no actual usefulness in day to day work ? Why does uCoz makes updates ignoring the suggestions from the actual user base ? Why doesn't uCoz think before changing things and ruining designs ? Where there is no stability nothing can be build. Nobody wants to click on a link that goes to a separate photo album ! Remember that ! Example : The old code you used for a photo with light box was : Code <a href="http://thassos.ucoz.com/_ph/74/183749404.jpg" class="ulightbox" data-fancybox-group="ultbx" title="Views: 0 | Dimensions: 800x600, 183.6Kb"><img alt="" style="margin:0;padding:0;border:0;" src="http://thassos.ucoz.com/_ph/74/1/183749404.jpg"></a> All i had to do in order to embed 26 pictures in a page was to copy this code from the source page one after another 26 times. Please see this page now: http://thassos.ucoz.com/index/0-259 Most of my pages were changed like that, if you don't believe me here another one : http://thassos.ucoz.com/index/0-232 Advantages : It looks great (light box), it's way slimmer than photo album page, it works very well, it is ON THE PAGE that has content, not on some separate page called photo album that distracts the user. Now after this update you made the code on this page ( http://thassos.ucoz.com/photo/vile/vila_56/88 ) to look like this: Code <div id="allEntries"><ul class="allEntriesTable" id="uEntriesList" page="1"><li class="phtTdMain uEntryWrap" prev="0"><div id="entryID1022" class="entryBlock"> <span class="uphoto"> <span class="photo-title"><a href="http://thassos.ucoz.com/photo/vile/vila_56/1/88-0-1022">1</a></span> <span class="photo-block"> <span class="ph-wrap"> <span class="ph-tc"><img alt="" style="padding:0;border:0;" src="http://thassos.ucoz.com/_ph/88/1/550217936.jpg" /></span> <a href="http://thassos.ucoz.com/_ph/88/550217936.jpg" class="ulightbox ph-link" data-fancybox-group="ultbx" data-url="http://thassos.ucoz.com/photo/vile/vila_56/1/88-0-1022" class="ph-link" title="Views: 6 | Dimensions: 800x600, 171.6Kb"> <span class="ph-tc"> <span class="ph-data"> <span class="ph-date">2014-01-14</span> <span class="ph-descr"></span> <span class="ph-author" href="javascript://" rel="nofollow" onclick="window.open('http://thassos.ucoz.com/index/8-1','up1','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">Thassos</span> </span> </span> </a> </span> <span class="ph-details ph-js-details"> <span style="position: absolute;z-index: 100;left: 15px;white-space: nowrap;"><img style="cursor:pointer;" align="absmiddle" title="Open" onclick="if(document.getElementById('mn1022').style.display=='none'){document.getElementById('mn1022').style.display='';this.src='http://s102.ucoz.net/img/fr/EmnAR_.gif';this.title='Close';}else{document.getElementById('mn1022').style.display='none';this.src='http://s102.ucoz.net/img/fr/EmnAR.gif';this.title='Open';}" border="0" src="http://s102.ucoz.net/img/fr/EmnAR.gif" width="6" height="16" /><span id="mn1022" style="display:none;"><a href="javascript://" rel="nofollow" onclick="new _uWnd('TgEd',' ',-450,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/52-4-1022'});return false;"><img border="0" title="Entry tags" src="http://s102.ucoz.net/img/fr/EmnTg.gif" onmouseover="this.src='http://s102.ucoz.net/img/fr/EmnTg_.gif'" onmouseout="this.src='http://s102.ucoz.net/img/fr/EmnTg.gif'" align="absmiddle" width="16" height="16" /></a><a href="javascript://" rel="nofollow" onclick="new _uWnd('cntEd',' ',-280,-100,{autosize:1,closeonesc:1,resize:0},{url:'/index/87-4-1022'});return false;"><img border="0" title="Counter management" src="http://s102.ucoz.net/img/fr/EmnC.gif" onmouseover="this.src='http://s102.ucoz.net/img/fr/EmnC_.gif'" onmouseout="this.src='http://s102.ucoz.net/img/fr/EmnC.gif'" align="absmiddle" width="16" height="16" /></a><a href="http://thassos.ucoz.com/photo/0-0-1022-4"><img border="0" align="absmiddle" src="http://s102.ucoz.net/img/fr/EmnE.gif" onmouseover="this.src='http://s102.ucoz.net/img/fr/EmnE_.gif'" onmouseout="this.src='http://s102.ucoz.net/img/fr/EmnE.gif'" width="16" height="16" title="Edit" /></a><a href="javascript://" rel="nofollow" onclick="_entrRem('dib1022','http://thassos.ucoz.com/index/92-2-1022-tF8zpsnU','http://s102.ucoz.net','Do you confirm the removal?');return false;"><img id="dib1022" border="0" align="absmiddle" src="http://s102.ucoz.net/img/fr/EmnD.gif" onmouseover="if (this.src!='http://s102.ucoz.net/img/fr/EmnAjax.gif')this.src='http://s102.ucoz.net/img/fr/EmnD_.gif'" onmouseout="if (this.src!='http://s102.ucoz.net/img/fr/EmnAjax.gif')this.src='http://s102.ucoz.net/img/fr/EmnD.gif'" width="16" height="16" title="Remove" /></a><img align="absmiddle" border="0" src="http://s102.ucoz.net/img/fr/Emn.gif" width="1" height="16" /></span></span> <span class="phd-views">6</span> <a href="http://thassos.ucoz.com/photo/vile/vila_56/1/88-0-1022#comments" class="phd-comments">0</a> </span> </span> </span> </div></li> Or more precisely the information is somewhere here : Code <span class="ph-tc"><img alt="" style="padding:0;border:0;" src="http://thassos.ucoz.com/_ph/88/1/550217936.jpg" /></span> <a href="http://thassos.ucoz.com/_ph/88/550217936.jpg" class="ulightbox ph-link" data-fancybox-group="ultbx" data-url="http://thassos.ucoz.com/photo/vile/vila_56/1/88-0-1022" class="ph-link" title="Views: 6 | Dimensions: 800x600, 171.6Kb"> But this no longer works no matter what i do. The design i made was a great way that uCoz could have done too. How i am going to add new pages with many new photos in the old way ? I would have to use the old code and manually replace the preview and full image links. But for how long would the old code would still work... this is simply anti productive, crazy and an insult to designers of webpages ! What you did with this update was to replace a flexible design system with some blocks of code and some fancy new looks. I want to remind you again that NOBODY wants pictures in a separate photo album. 95% of sites have all the pictures on page ! Why don't you give the option like i suggested a million times to embed on a page with content some light box pictures from the album. The old code was excellent for that ! I am insulted by this random decision. Does uCoz makes decision for the good of users that actually pay your salaries or just makes indiscriminate changes. HELP ! Thassos Island Portal :
https://thassos.one Post edited by Urs - Wednesday, 2014-02-05, 4:47 PM
|
Urs, we in no way want to insult you or any other user, but you must understand that we have thousands of users, and what you need for your website is not necessarily what other users need. We do take into account suggestions, but we pay attention to their popularity as well. And even if your suggestion hasn't been implemented yet, it doesn't mean it won't be in future.
As for your problem, I'll look into it. Did you try to switch to the "Old" gallery type in the Photo Albums settings? I'm not active on the forum anymore. Please contact other forum staff.
|
Basically even old code is no longer old. It has been remade.
New code : Code <a href="http://thassos.ucoz.com/_ph/88/550217936.jpg" class="ulightbox ph-link" data-fancybox-group="ultbx" data-url="http://thassos.ucoz.com/photo/vile/vila_56/1/88-0-1022" class="ph-link" title="Views: 6 | Dimensions: 800x600, 171.6Kb"> New code but "old style": Code <a href="javascript://" rel="nofollow" onclick="new _uWnd('wndprv',' ',10,10,{popup:1,modal:1,waitimages:300000,autosizewidth:1,hideonresize:1,autosize:1,fadetype:1,align:'center',minh:100,minw:300,min:0,max:0 ,resize:1,footerh:40,onclose:function(){uSlideShowStop71(1);},footerc:' '},{url:'/photo/88-0-1022-20'});return false;" data-url="http://thassos.ucoz.com/photo/vile/vila_56/1/88-0-1022" class="ph-link" title="Views: 6 | Dimensions: 800x600, 171.6Kb"> Now there is absolutely no connection in the current code (old or new style) between the preview of the image and the full size image like in the old code, where you could click the preview image and get a full size image in light box. All of this is done somewhere in the background. In other words it is like blocking the ability of a user to extract the working code that gave him the chance to insert pictures on any pages of his site ! That is why the old code was infinitely more flexible. It is 2014 and uCoz doesn't have a simple system to insert a gallery OR a precise picture from the photo album (in any order a user wants) in any page of the site. In other words it is impossible in uCoz to properly add some pictures to any page a user wants (light box style) without being forced to use a separate page from the content page. From that separate page a user can't even go back to the initial page without using the browser back button ! (he can only go to the main page of the site or to photo album index via text links) If uCoz has thousands of users, there seem to be very few posts on suggestion forum (English) and i don't remember any of them to be implemented. If these updates come from Russian developers that never ever read these forums than what is the point of writing suggestions. So i reiterate. What can be more popular than the ability to insert Videos and Photos on a page a user wants ! (don't force me to redirect users to some photo album page) Luckily YouTube and other video services provide an embedded code. For photo galleries uCoz doesn't provide a way to put a couple of uploaded images into a gallery on a specific page in light box mode. That makes the photo album more or less useless. Not to mention that with the current update, in the photo album, many users now accidentally click on the user that uploladed the content and viewing his profie instead of the picture (because the text is right in the middle of the picture) uCoz had a great code : Code <a href="http://thassos.ucoz.com/_ph/74/183749404.jpg" class="ulightbox" data-fancybox-group="ultbx" title="Views: 0 | Dimensions: 800x600, 183.6Kb"><img alt="" style="margin:0;padding:0;border:0;" src="http://thassos.ucoz.com/_ph/74/1/183749404.jpg"></a> That allowed the user to put any picture that he uploaded via photo album module on any page he wanted, in any order he wanted, while still allowing to have a light box style full image. (also the upload via Photo Album module made instantly a cropped preview version of the full image based on what the user selected in Control panel). The slideshow code was also a great idea because you can take it and put it on any page. (but of course there is a limited customization on that old http://www.ws-slideshow.com/ 1.4 that never got updated to version 2.0 on uCoz. ) All that i need is to upload many pictures and use all the work that photo album already did : 1. By making preview images based on my cropping selected size. 2. By combining the preview + full image in a light box style. To insert it in a specific page. Also you already made the "AUTO" option so it no longer matters the resolution of the screen. The simplest way is to allow a user to click on each photo and get the old embedded code, that he can insert anywhere he pleases. Or embed a whole album in a slim way or full view with comments. Slim way examples : http://thassos.ucoz.com/index/0-93 http://thassos.ucoz.com/index/0-78 http://thassos.ucoz.com/index/0-226 http://thassos.ucoz.com/index/0-232 http://thassos.ucoz.com/index/0-243 http://thassos.ucoz.com/index/0-244 http://thassos.ucoz.com/index/0-245 http://thassos.ucoz.com/index/0-248 http://thassos.ucoz.com/index/0-249 http://thassos.ucoz.com/index/0-251 http://thassos.ucoz.com/index/0-252 http://thassos.ucoz.com/index/0-253 http://thassos.ucoz.com/index/0-255 http://thassos.ucoz.com/index/0-259 http://thassos.ucoz.com/index/0-85 http://thassos.ucoz.com/index/0-241 http://thassos.ucoz.com/index/0-250 Examples of normal slideshow code : http://thassos.ucoz.com/index/0-96 Examples of slideshow uCoz Widget: http://thassos.ucoz.com/index/0-223 http://thassos.ucoz.com/index/0-20 Examples of slim + normal slideshow: http://thassos.ucoz.com/index/0-254 Since 95% or more sites have images in the area where the text is i think that is extremely popular on a global scale. It is sometimes very strange to have a separate gallery. Now that light box is in use for the small preview images people no longer have to fear that a site/page may load slow. Thassos Island Portal :
https://thassos.one Post edited by Urs - Wednesday, 2014-02-05, 6:56 PM
|
I find the Photo Album very useful, I have a lot of photos split into different albums and for that reason it was very useful for my members to see the name of the album underneath the thumbnails on the main and section pages. But the new design doesn't show that and I still can't find a way to use the old Gallery type.
|
I find the Photo Album very useful, I have a lot of photos split into different albums and for that reason it was very useful for my members to see the name of the album underneath the thumbnails on the main and section pages. But the new design doesn't show that and I still can't find a way to use the old Gallery type. The name of the album no longer exists underneath the thumbnails no matter what you do because as i said above the whole code was changed, so old only means "old style" for light box. The name of the user that uploaded the picture should have been where the view-count and comments are (underneath), not on the thumbnails - at the center of them - where everyone is clicking for the picture and what they get is a profile ! The date also does not belong on the thumbnail ! The thumbnail must be clean and the code associated with it too, so that uCoz can easily offer embedded code for them on any page (maybe in the future). These updates simply do not reflect the feedback from the users here. Random changes with no practical use just like Microsoft with Office 2003 VS Office 2007/2010. They most likely come from the Russian community that wants to make the uCoz platform a kind of Facebook. My main concern is that they have this sophisticated photo album (with light box) that is not used properly. The photo album should interact with the page module not be independent entities. Just take a look : This is the most elegant way sites are using things. Small or large thumbnail + light-box full image where the CONTENT of the site actually is, not on some distant and disconnected photo album module page ! http://vr-zone.com/articles/gigabyte-290x/71048.html When is uCoz going to realize that it needs to act in this direction ? Right now it doesn't offer any integration of the photo album with the page module. What if a topic has 3 pages and images must be inserted between text, just like in that review. Are you going to move people from the page where the information is to the photo album page and back again for every single photo ? Please do something about it ! This is outrageous. Thassos Island Portal :
https://thassos.one Post edited by Urs - Thursday, 2014-02-06, 10:12 AM
|
Appearance of photos can be customized: you can remove the date and the username from thumbnails, and display them under a photo, as well as add a category name.
Urs, you can embed photos into any page using the following code: Code <a href="link_to_full_sized_image" title="" class="ulightbox"><img src="link_to_thumbnail"></a> I'm not active on the forum anymore. Please contact other forum staff.
|
Appearance of photos can be customized: you can remove the date and the username from thumbnails, and display them under a photo, as well as add a category name. Urs, you can embed photos into any page using the following code: Code <a href="link_to_full_sized_image" title="" class="ulightbox"><img src="link_to_thumbnail"></a> That code will not work. It gives the following error when clicking the image : "The requested content can't be uploaded<br/>Please try again later." Try it and see if you get the same results. The correct code that actually works, that uCoz had before this update is : Code <a href="link_to_full_sized_image" class="ulightbox" data-fancybox-group="ultbx" title=""><img alt="" style="margin:0;padding:0;border:0;" src="link_to_thumbnail"></a> The only big problem is that now i have to manually enter this code and manually select for each picture the full image path and the thumbnail path. Before i could simply copy the code for each line from the page source. It took 1-2 minutes maximum. Now it takes forever to manually search the path for each thumbnail and full image and insert them both 60 times for 30 pictures. If uCoz can create an option (a tiny button like the edit button under each picture) in the photo album with this code it would be equivalent to having it in the source page but much easier for less experienced people than me to insert it wherever they wish. It is a very practical functionality that many people will undoubtedly use to create even more attractive and engaging websites. If you got the idea maybe you can send this request to someone who is involved in decision making. If you want i will write another suggestion. Thassos Island Portal :
https://thassos.one Post edited by Urs - Saturday, 2014-02-08, 10:47 PM
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.








