|
| uCoz Community uCoz Modules Site News & Blogs Custom CSS border around my blog? |
| Custom CSS border around my blog? |
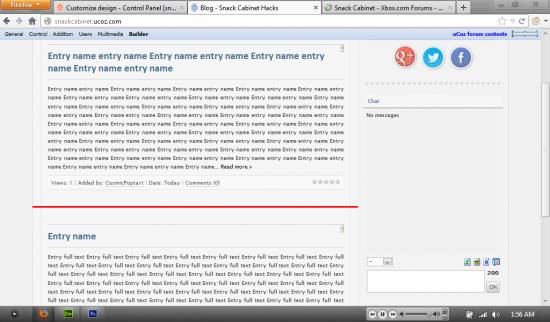
I'm trying to get a border around each individual blog post on my blog.
I have the border around it, but I don't know how I would make a border for each blog it's self? As in a separate border (not touching eachother) on each post. I'm putting the code in "Blog main page" here is the code I used (I will bold the code). I just don't know how to separate them while there only being a "$BODY$" code. Code [b]<div id="whiteBox">[/b]<!-- <body> --><?if($ADD_ENTRY_LINK$)?><div style="text-align:right;padding-bottom:4px;">[ <a href="$ADD_ENTRY_LINK$"><!--<s5186>-->Add new entry<!--</s>--></a> ]</div><?endif?> $BODY$<!-- </body> -->[b]</div><!-- whiteBox end -->[/b] */*along with CSS Code*/* Code #blogBox { height:auto; width:auto; border:1px; border-style:solid; border-color:#E5E5E5; background-color:#F6F6F6; Can anybody help me? 
Attachments:
1275978.png
(68.1 Kb)
I would prefer if you called me ErraticFox. ^_^
Post edited by Poptart - Tuesday, 2012-09-04, 7:12 AM
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.








