|
| uCoz Community Archives Locked Text Width Help |
| Text Width Help |
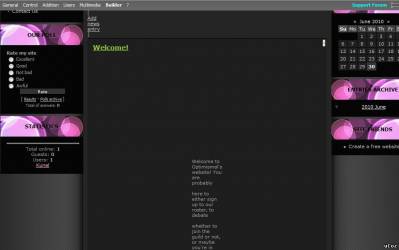
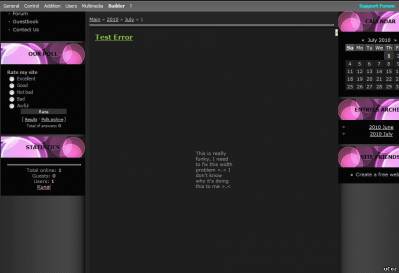
Recently, I ran into a few bumps in the road when I realized that my "news" and entry widths in design #828 were funky. I tried to go through the whole script to find the cause of this error, but I failed to do so, and now I wanted to ask the experts for a lending hand.
 Here is my script: Code /* General Style */ body {background: #1f1f1f; margin:0px; padding:0px;} #contanier {background: url('/.s/t/828/2.gif') center repeat-y #1f1f1f; margin:0px; padding:0px; text-align: center;} #mainTable {width: 999px; margin-left: auto; margin-right: auto; border: none; border-collapse: collapse; padding: 0;} #centerColumn {width: 599px; vertical-align: top;} .subColumn {width: 200px; vertical-align: top; padding-top: 150px;} #content {vertical-align: top; background: url('http://optimismal.do.am/Modified.png') top no-repeat; padding-top: 199px;} #date {text-align: right; color: #898989; padding: 10px; margin-bottom: 10px;} #navigation {height: 29px;} #navigation a {text-transform: uppercase; font-weight: bold; font-size: 7pt; display: block; float: left; line-height: 29px; padding: 0px 7px; background: url('http://optimismal.do.am/Bottom.png') no-repeat; margin-right: 1px; text-decoration: none; color: #00ff00;} #navigation a:hover {color: #ffff00; background: #000000;} #textBlock {margin: 10px; width: 5px;} #footer {height: 720px; padding-top: 10px; background: url('http://optimismal.do.am/Banner_Piece.png') repeat-x; text-align: center; color: #000000;} #footer a {color: #ffffff;} .sTable {width: 100%;} #header {width: 0px; height: 0px; background: url('http://optimismal.do.am/Banner_Piece.png') no-repeat; vertical-align: middle; padding-left: 20px;} #header h1 {color: #ffffff; font-size: 0pt; font-weight: normal; margin: 0; padding: 0;} .boxTable {width:200px;padding:0;margin:5px 0px;text-align:center;border: none; border-collapse: collapse; } .boxTable1 {width:200px;padding:0;margin:5px 0px;text-align:center;border: none; border-collapse: collapse; } .boxTable th {font-size:9pt;color:#000000;padding:5px;text-align:center; background: url('http://optimismal.do.am/TopH.png') no-repeat; height: 50px; text-transform: uppercase;} .boxTable1 th {font-size:9pt;color:#000000;padding:5px;text-align:center; background: url('http://optimismal.do.am/TopH2.png') no-repeat; height: 50px; text-transform: uppercase;} .boxTable .boxContent {background: url(http://optimismal.do.am/Left_H.png) bottom no-repeat; padding:10px 10px 15px 15px;text-align:left;} .boxTable1 .boxContent {background: url(http://optimismal.do.am/Right_H.png) bottom no-repeat; padding:10px 15px 15px 10px;text-align:left;} .boxTable1 .center {text-align:center;} a:link {text-decoration:underline; color:#CCCCCC;} a:active {text-decoration:underline; color:#CCCCCC;} a:visited {text-decoration:underline; color:#CCCCCC;} a:hover {text-decoration:none; color:#FFFFFF;} td, body {font-family:verdana,arial,helvetica; font-size:8pt; color:#9F9F9F} form {padding:0px;margin:0px;} input,textarea,select {vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica;} .copy {font-size:7pt;} a.noun:link {text-decoration:none; color:#CCCCCC} a.noun:active {text-decoration:none; color:#CCCCCC} a.noun:visited {text-decoration:none; color:#CCCCCC} a.noun:hover {text-decoration:none; color:#FFFFFF} .mframe1 {padding:2 10 30 10px;} hr {color:#464646;height:1px;} label {cursor:pointer;cursor:hand} h1 {color:#ffffff; font-size: 12pt;} .blocktitle {font-family:Verdana,Sans-Serif;color:#FFFFFF;font-size:13px;font-weight:bold; padding-left:22px; background: url('/.s/t/828/11.gif') no-repeat 5px 2px;} .menut0 {} .menut {padding:2 3 3 15px;} .mframe {padding:2 0 30 30px;} .bannerTable {width:468;height:60;} .menu1 {font-weight:bold;font-size:8pt;font-family:Arial,Sans-Serif;} a.menu1:link {text-decoration:underline; color:#CCCCCC} a.menu1:active {text-decoration:underline; color:#CCCCCC} a.menu1:visited {text-decoration:underline; color:#CCCCCC} a.menu1:hover {text-decoration:none; color:#FFFFFF} /* ------------- */ And what it is doing is in the attachments. I really appreciate if you help me, and I am in no hurry to fix this error. Thank you for your time |
Oops, I forgot to attach >.<
Attachments:
5416402.jpg
(63.7 Kb)
·
8261508.jpg
(78.8 Kb)
|
Thank you for your prompt reply Dartz. Although it did seem to fix one problem, it did not fix the error when it displays.
Here is the script now: Code /* General Style */ body {background: #1f1f1f; margin:0px; padding:0px;} #contanier {background: url('/.s/t/828/2.gif') center repeat-y #1f1f1f; margin:0px; padding:0px; text-align: center;} #mainTable {width: 999px; margin-left: auto; margin-right: auto; border: none; border-collapse: collapse; padding: 0;} #centerColumn {width: 599px; vertical-align: top;} .subColumn {width: 200px; vertical-align: top; padding-top: 150px;} #content {vertical-align: top; background: url('http://optimismal.do.am/Modified.png') top no-repeat; padding-top: 199px;} #date {text-align: right; color: #898989; padding: 10px; margin-bottom: 10px;} #navigation {height: 29px;} #navigation a {text-transform: uppercase; font-weight: bold; font-size: 7pt; display: block; float: left; line-height: 29px; padding: 0px 7px; background: url('http://optimismal.do.am/Bottom.png') no-repeat; margin-right: 1px; text-decoration: none; color: #00ff00;} #navigation a:hover {color: #ffff00; background: #000000;} #textBlock {margin: 10px; width: 580px;} #footer {height: 720px; padding-top: 10px; background: url('http://optimismal.do.am/Banner_Piece.png') repeat-x; text-align: center; color: #000000;} #footer a {color: #ffffff;} .sTable {width: 100%;} #header {width: 0px; height: 0px; background: url('http://optimismal.do.am/Banner_Piece.png') no-repeat; vertical-align: middle; padding-left: 20px;} #header h1 {color: #ffffff; font-size: 0pt; font-weight: normal; margin: 0; padding: 0;} .boxTable {width:200px;padding:0;margin:5px 0px;text-align:center;border: none; border-collapse: collapse; } .boxTable1 {width:200px;padding:0;margin:5px 0px;text-align:center;border: none; border-collapse: collapse; } .boxTable th {font-size:9pt;color:#000000;padding:5px;text-align:center; background: url('http://optimismal.do.am/TopH.png') no-repeat; height: 50px; text-transform: uppercase;} .boxTable1 th {font-size:9pt;color:#000000;padding:5px;text-align:center; background: url('http://optimismal.do.am/TopH2.png') no-repeat; height: 50px; text-transform: uppercase;} .boxTable .boxContent {background: url(http://optimismal.do.am/Left_H.png) bottom no-repeat; padding:10px 10px 15px 15px;text-align:left;} .boxTable1 .boxContent {background: url(http://optimismal.do.am/Right_H.png) bottom no-repeat; padding:10px 15px 15px 10px;text-align:left;} .boxTable1 .center {text-align:center;} a:link {text-decoration:underline; color:#CCCCCC;} a:active {text-decoration:underline; color:#CCCCCC;} a:visited {text-decoration:underline; color:#CCCCCC;} a:hover {text-decoration:none; color:#FFFFFF;} td, body {font-family:verdana,arial,helvetica; font-size:8pt; color:#9F9F9F} form {padding:0px;margin:0px;} input,textarea,select {vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica;} .copy {font-size:7pt;} a.noun:link {text-decoration:none; color:#CCCCCC} a.noun:active {text-decoration:none; color:#CCCCCC} a.noun:visited {text-decoration:none; color:#CCCCCC} a.noun:hover {text-decoration:none; color:#FFFFFF} .mframe1 {padding:2 10 30 10px;} hr {color:#464646;height:1px;} label {cursor:pointer;cursor:hand} h1 {color:#ffffff; font-size: 12pt;} .blocktitle {font-family:Verdana,Sans-Serif;color:#FFFFFF;font-size:13px;font-weight:bold; padding-left:22px; background: url('/.s/t/828/11.gif') no-repeat 5px 2px;} .menut0 {} .menut {padding:2 3 3 15px;} .mframe {padding:2 0 30 30px;} .bannerTable {width:468;height:60;} .menu1 {font-weight:bold;font-size:8pt;font-family:Arial,Sans-Serif;} a.menu1:link {text-decoration:underline; color:#CCCCCC} a.menu1:active {text-decoration:underline; color:#CCCCCC} a.menu1:visited {text-decoration:underline; color:#CCCCCC} a.menu1:hover {text-decoration:none; color:#FFFFFF} /* ------------- */ /* Menus */ ul.uz, ul.uMenuRoot {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.menus {margin: 0; padding: 0 0 0 13px; background: url('/.s/t/828/12.gif') no-repeat 0px 3px; margin-bottom: .6em;} /* ----- */ /* Site Menus */ .uMenuH li {float:left;padding:0 5px;} .uMenuV .uMenuItem {font-weight:normal;} .uMenuV li a:link {text-decoration:none; color:#CCCCCC} .uMenuV li a:active {text-decoration:none; color:#CCCCCC} .uMenuV li a:visited {text-decoration:none; color:#CCCCCC} .uMenuV li a:hover {text-decoration:none; color:#FFFFFF} .uMenuV .uMenuItemA {font-weight:bold;} .uMenuV a.uMenuItemA:link {text-decoration:none; color:#FFFFFF;} .uMenuV a.uMenuItemA:visited {text-decoration:none; color:#FFFFFF} .uMenuV a.uMenuItemA:hover {text-decoration:underline; color:#FFFFFF} .uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;} .uMenuV li {margin: 0; padding: 0 0 0 13px; background: url('/.s/t/828/12.gif') no-repeat 0px 3px; margin-bottom: .6em;} /* --------- */ /* Module Part Menu */ .catsTd {padding: 0 0 6px 13px; background: url('/.s/t/828/13.gif') no-repeat 0px 3px;} .catName {font-family:Verdana,Tahoma,Arial,Sans-Serif;font-size:11px;} .catNameActive {font-family:Verdana,Tahoma,Arial,Sans-Serif;font-size:11px;} .catNumData {font-size:7pt;color:#696969;} .catDescr {font-size:7pt; padding-left:10px;} a.catName:link {text-decoration:none; color:#CCCCCC;} a.catName:visited {text-decoration:none; color:#CCCCCC;} a.catName:hover {text-decoration:none; color:#FFFFFF;} a.catName:active {text-decoration:none; color:#CCCCCC;} a.catNameActive:link {text-decoration:none; color:#FFFFFF;} a.catNameActive:visited {text-decoration:none; color:#FFFFFF;} a.catNameActive:hover {text-decoration:underline; color:#FFFFFF;} a.catNameActive:active {text-decoration:none; color:#FFFFFF;} /* ----------------- */ /* Entries Style */ .eBlock {border-top:1px solid #000000;border-bottom:1px solid #000000;background:#1e1e1e;} .eTitle {font-family:Verdana,Arial,Sans-Serif;font-size:12pt;font-weight:bold;color:#8dc63f; padding: 10px; } .eTitle a:link {text-decoration:underline; color:#8dc63f;} .eTitle a:visited {text-decoration:underline; color:#8dc63f;} .eTitle a:hover {text-decoration:none; color:#FFFFFF;} .eTitle a:active {text-decoration:underline; color:#8dc63f;} .eText {text-align:justify; padding:10px !important;border-top:1px dashed #555555;} .eMessage {padding: 249px !important;} .eDetails {background:#171717;color:#00ff00;padding:5px;text-align:left;font-size:7pt; } .eDetails1 {background:#171717;color:#ff0ff0;padding:5px;text-align:left;font-size:8pt; } .eDetails2 {background:#171717;color:#666666;padding:5px;text-align:left;font-size:8pt; } .eRating {font-size:7pt;} .eAttach {margin: 16px 0 0 0; padding: 0 0 0 15px; background: url('/.s/t/828/14.gif') no-repeat 0px 0px;} /* --------------- */ /* Entry Manage Table */ .manTable {border:1px solid #555555;background:#2C2C2C;} .manTdError {color:#FF0000;} .manTd1 {} .manTd2 {} .manTd3 {} .manTdSep {} .manHr {} .manTdBrief {} .manTdText {} .manTdFiles {} .manFlFile {} .manTdBut {} .manFlSbm {} .manFlRst {} .manFlCnt {} /* ------------------ */ /* Comments Style */ .cAnswer {color:#838383;padding-left:15px;padding-top:4px;font-style:italic;} .cBlock1 {background:#2C2C2C;border:1px solid #555555;} .cBlock2 {background:#2C2C2C;border:1px solid #555555;} /* -------------- */ /* Comments Form Style */ .commTable {border:1px solid #555555;background:#2C2C2C;} .commTd1 {color:#86c2ff;font-weight:bold;padding-left:5px;} .commTd2 {padding-bottom:2px;} .commFl {width:100%;color:#636363;background:#222222;border:1px solid #555555;} .smiles {border:1px solid #555555;background:#222222;} .commReg {padding: 10 0 10 0px; text-align:center;} .commError {color:#FF0000;} .securityCode {color:#636363;background:#222222;border:1px solid #555555;} /* ------------------- */ /* News/Blog Archive Menu */ .archUl {list-style: none; margin:0; padding-left:0;} .archLi {padding: 0 0 3px 10px; background: url('/.s/t/828/15.gif') no-repeat 0px 4px;} .archActive {color:#FFFFFF;} a.archLink:link {text-decoration:underline; color:#FFFFFF;} a.archLink:visited {text-decoration:underline; color:#FFFFFF;} a.archLink:hover {text-decoration:none; color:#D8D5D5;} a.archLink:active {text-decoration:none; color:#D8D5D5;} /* ---------------------- */ /* News/Blog Archive Style */ .archiveCalendars {text-align:center;color:#E2B4B4;} .archiveDateTitle {font-weight:bold;color:#FFFFFF;padding-top:15px;} .archEntryHr {width:250px;color:#333333;} .archiveeTitle li {margin-left: 15px; padding: 0 0 0 15px; background: url('/.s/t/828/16.gif') no-repeat 0px 2px; margin-bottom: .6em;} .archiveEntryTime {width:65px;font-style:italic;} .archiveEntryComms {font-size:9px;color:#C3C3C3;} a.archiveDateTitleLink:link {text-decoration:none; color:#FFFFFF} a.archiveDateTitleLink:visited {text-decoration:none; color:#FFFFFF} a.archiveDateTitleLink:hover {text-decoration:underline; color:#FFFFFF} a.archiveDateTitleLink:active {text-decoration:underline; color:#FFFFFF} .archiveNoEntry {text-align:center;color:#E2B4B4;} /* ------------------------ */ /* News/Blog Calendar Style */ .calTable {margin-left: auto; margin-right: auto;} .calMonth {} .calWday {color:#FFFFFF; background:#444444; width:18px;} .calWdaySe {color:#FFFFFF; background:#555555; width:18px;} .calWdaySu {color:#FFFFFF; background:#555555; width:18px; font-weight:bold;} .calMday {color:#CCCCCC;background:#202020;} .calMdayA {color:#000000;background:#CCCCCC;} .calMdayIs {color:#C04141;background:#222222;font-weight:bold;border:1px solid #555555;} .calMdayIsA {border:1px solid #555555; background:#333333;font-weight:bold;} a.calMonthLink:link,a.calMdayLink:link {text-decoration:none; color:#FFFFFF;} a.calMonthLink:visited,a.calMdayLink:visited {text-decoration:none; color:#FFFFFF;} a.calMonthLink:hover,a.calMdayLink:hover {text-decoration:underline; color:#FFFFFF;} a.calMonthLink:active,a.calMdayLink:active {text-decoration:underline; color:#FFFFFF;} /* ------------------------ */ Post edited by Kunal - Wednesday, 2010-06-30, 9:47 PM
|
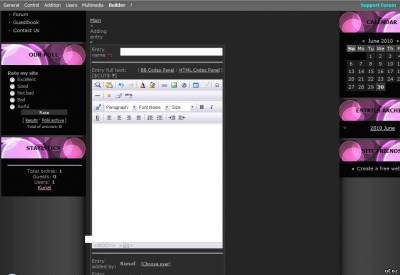
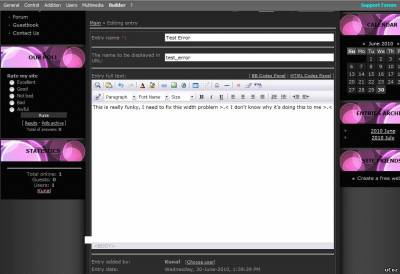
Here are the pictures:
 You fixed how it looked while the entry was being created or edited, however it seems when it is published it doesn't come out right.  Thanks again for the help, -Kunal Attachments:
3115737.jpg
(66.6 Kb)
·
7616801.jpg
(90.8 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.