|
| uCoz Community Archives Locked Content Div Tag in Internet Explorer Overlap |
| Content Div Tag in Internet Explorer Overlap |
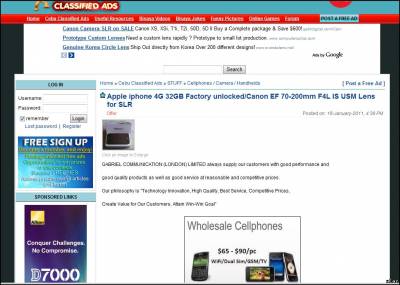
I'm having a problem with the overlapping of the content div tag of my site when you browse it in internet explorer. Here's how my site appears when you browse it in internet explorer:
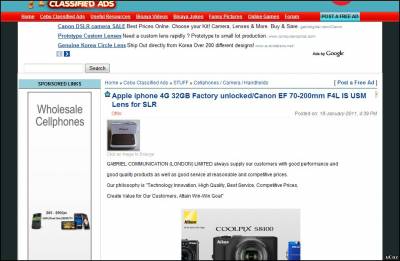
But when you browse my site in firefox and other browsers, content div tag doesn't overlap. See below how my site appears in firefox and other browsers: How can I fix the problem with the overlapping content div tag of my site? Here's the url of my website with overlapping content div tag: http://www.affordablecebu.com/board....1-0-910 Attachments:
5957500.jpg
(138.2 Kb)
·
9675548.jpg
(111.2 Kb)
|
More website from uCoz it is like your website, in firefox and other browser it is fine, but in internet explorer broken.
"We recommended using firefox browser". Click here for read Forum Rules. You can find more in every sub-forum.
|
Gembar-Gembor, if you help me, i'll add you a Reputation and give you a Reward.
Gembar-Gembor, this is a community forum, helping each other is encouraged. The more you help, the more you'll be blessed, adored and the more you build your credibility as a resourceful and trusted webmaster. |
khen, almost right , this is a uCoz community with staff and people providing help with uCoz related things not coding , as Gembar-Gembor, said "We recommend using firefox browser" because IE does not render codes correctly but hmm you could use conditional operators and make a seperated background with adds and search for IE only , it is just a suggestion
To busy building a passive income online ;)
|
Okay i help you.
1. Go to INTERNET EXPLORER now.
Code <!--[if IE 6]> <link href="YOUR_FILE.css" rel="stylesheet" type="text/css" /> <![endif]--> <!--[if IE 7]> <link href="YOUR_FILE.css" rel="stylesheet" type="text/css" /> <![endif]--> [change "YOUR_FILE.css" with your file in your root folder.] 8. Save that code between <head> and </head> code. where i put this? up to you. [If this breaking rules, just delete.] Click here for read Forum Rules. You can find more in every sub-forum.
Post edited by Gembar-Gembor - Saturday, 2011-01-22, 7:30 PM
|
Animorph and Gembar-Gembor, BIG THANKS guys and i'll be testing out your suggestions. I'll reply if this works.
Added (2011-02-04, 0:41 Am) |
khen, Read this > http://lachy.id.au/dev/css/bugs/ie/disappear/ .
That is just one test , 80 % websites had and still having problems with browser , so every website who have this problems will propose what browser user should use . I will try to find some way how to fix it , i will reply as soon is possible .  .:[ If i helped you please pump up my Reputation and give me award :) ]:. |
| |||
| |||