|
| uCoz Community Archives Locked add img before title on my blog |
| add img before title on my blog |
How do I delete this picture?
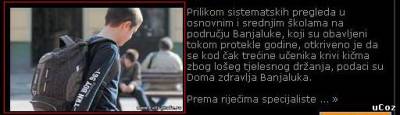
how to change this? i want to place buton to that place,like in this img and how to place picture before text,on my blog is like here and i want to be like here Attachments:
1235372.jpg
(40.5 Kb)
·
3846656.jpg
(43.3 Kb)
·
1692840.jpg
(68.7 Kb)
·
9498525.jpg
(21.8 Kb)
Post edited by komsha - Wednesday, 2011-02-23, 6:27 PM
|
http://internet-cafe.at.ua/
Design # 531 |
Quote (komsha) How do I delete this picture? go to CP ----> Design ---> Design management (CSS) ---> Find: Code .eTitle {font-family:Verdana,Arial,Sans-Serif;font-size:13px;font-weight:bold;color:#B0B5C0; padding: 0 0 0 21px; background: url('/.s/t/531/19.gif') no-repeat 0px 2px;} and Delete: Code /.s/t/531/19.gif
Quote (komsha) how to change this? can you translate that because i don't understand the language or what it is
Quote (komsha) and how to place picture before text,on my blog is like here you can upload pictures like you just did in forum the $IMAGE$ code needs to be pasted into the entry To busy building a passive income online ;)
|
komsha, ah i see that website edited the "readmore" text and changed it to this "»"
you can also do that here: CP -> Substitution of default phrases -> Edit "Read more" and after that thy created their own readmore button and placed it here: CP --> Design ---> Design management (templates) ---> your module ---> appearance of entries now the only thing you need to do is creating the button itself To busy building a passive income online ;)
|
this is solution to add image before tittle in blog!
go to Cp>Customize design>Blog>Apperance of entries and find this
Code <?if($MESSAGE$)?><div class="eMessage" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;">$MESSAGE$</div><?endif?> Before $MESSAGE$ enter this code Code <img style="margin-top: 2px; margin-bottom: 1px; margin-right: 5px;" alt="$TITLE$" src="$IMG_URL1$" align="left" width="221" height="133"> and next only nead to chose img in blog and only save and img will be before title ! Post edited by komsha - Thursday, 2011-02-24, 4:04 PM
|
komsha, yes that is also a possibility but you don't asked an specific option so i provided my help in the normal way
but i rather use conditional operators in such codes like this Code <?if($IMG_URL1$)?><?endif?> To busy building a passive income online ;)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.











 but u don't tell me how to add img before title on my blog??
but u don't tell me how to add img before title on my blog??