|
| uCoz Community Archives Locked Transparenting the Sections (transparent, sections, forum) |
| Transparenting the Sections |
(I searched about this topic but the results couldn't help me and that thread was locked too so I made this thread)
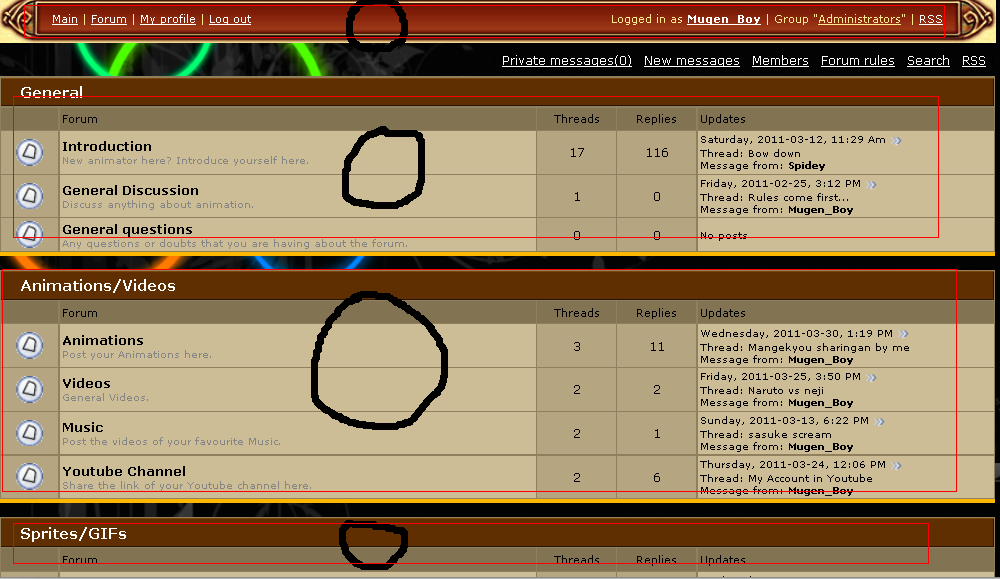
I want to make these sections transparent: My design is #811 but as you can see it's a bit modified. I hope you can help AnimationShop.uCoz
|
1. To get all your forum sections transparent
go to CP ---> Design ---> Design management (CSS) ---> Find: Code /* General forum Table View */ .gTable {background:#90805E;border-bottom:4px solid #FFB802;} .gTableTop {padding:2px;background: #602F01;border-top:1px solid #7E4508;border-top:1px solid #7E4508;border-right:1px solid #281400;border-bottom:1px solid #281400;color:#FFFFFF;font-weight:bold;height:26px;padding-left:17px;font-size:10pt;opacity:0.4;filter:alpha(opacity=40);} .gTableSubTop {padding:2px;background:#827452;color:#000000;height:20px;font-size:10px;filter:alpha(opacity=40);} .gTableBody {padding:2px;background:#C6B591;filter:alpha(opacity=40);} .gTableBody1 {padding:2px;background:#CDBD97;filter:alpha(opacity=40);} .gTableBottom {padding:2px;background:#C6B591;filter:alpha(opacity=40);} .gTableLeft {padding:2px;background:#C6B591;font-weight:bold;color:#000000;filter:alpha(opacity=40);} .gTableRight {padding:2px;background:#C6B591;filter:alpha(opacity=40);} .gTableError {padding:2px;background:#C6B591;color:#FF0000;filter:alpha(opacity=40);} /* ------------------------ */ Replace by: Code /* General forum Table View */ .gTable {background:#90805E;border-bottom:4px solid #FFB802;} .gTableTop {padding:2px;background: #602F01;border-top:1px solid #7E4508;border-top:1px solid #7E4508;border-right:1px solid #281400;border-bottom:1px solid #281400;color:#FFFFFF;font-weight:bold;height:26px;padding-left:17px;font-size:10pt;opacity:0.4;filter:alpha(opacity=40);} .gTableSubTop {padding:2px;background:#827452;color:#000000;height:20px;font-size:10px;filter:alpha(opacity=40);} .gTableBody {padding:2px;background:#C6B591;filter:alpha(opacity=40);} .gTableBody1 {padding:2px;background:#CDBD97;filter:alpha(opacity=40);} .gTableBottom {padding:2px;background:#C6B591;filter:alpha(opacity=40);} .gTableLeft {padding:2px;background:#C6B591;font-weight:bold;color:#000000;filter:alpha(opacity=40);} .gTableRight {padding:2px;background:#C6B591;filter:alpha(opacity=40);} .gTableError {padding:2px;background:#C6B591;color:#FF0000;filter:alpha(opacity=40);} /* ------------------------ */ 2.to get your navigation transparent go to CP ---> Design ---> Design management (templates) ---> top part of the website Code <table cellpadding="0" cellspacing="0" border="0" width="99%" height="45" style="background:url('/.s/t/811/4.jpg') #82210A;" align="center"> <tr> <td width="38"><img src="/.s/t/811/5.jpg" border="0"></td> <td style="font-size:10px;color:#FFE991;padding-left:10px;" class="topLink"><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Main<!--</s>--></a> <?if($MODULE_URL$)?>| <a href="$MODULE_URL$">$MODULE_NAME$</a><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$PERSONAL_PAGE_LINK$"><!--<s5214>-->My profile<!--</s>--></a><?else?> | <a href="$REGISTER_LINK$"><!--<s3089>-->Registration<!--</s>--></a><?endif?><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$LOGOUT_LINK$"><!--<s5164>-->Log out<!--</s>--></a><?else?> | <a href="$LOGIN_LINK$"><!--<s3087>-->Login<!--</s>--></a><?endif?><?endif?></td> <td align="right" style="font-size:10px;color:#FFE991;padding-right:10px;" class="topLink"><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><!--<s5200>-->Logged in as<!--</s>--> <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a> | <!--<s3167>-->Group<!--</s>--> "<u>$USER_GROUP$</u>"<?else?><!--<s5212>-->Welcome<!--</s>--> <b>$USERNAME$</b><?endif?><?endif?> <?if($RSS_LINK$)?>| <a href="$RSS_LINK$">RSS</a><?endif?></td> <td width="38"><img src="/.s/t/811/6.jpg" border="0"></td> </tr> </table> Replace by: Code <table cellpadding="0" cellspacing="0" border="0" width="99%" height="45" style="background:url('/.s/t/811/4.jpg') #82210A;;opacity:0.4;filter:alpha(opacity=40);" align="center"> <tr> <td width="38"><img src="/.s/t/811/5.jpg" border="0"></td> <td style="font-size:10px;color:#FFE991;padding-left:10px;" class="topLink"><a href="$HOME_PAGE_LINK$"><!--<s5176>-->Main<!--</s>--></a> <?if($MODULE_URL$)?>| <a href="$MODULE_URL$">$MODULE_NAME$</a><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$PERSONAL_PAGE_LINK$"><!--<s5214>-->My profile<!--</s>--></a><?else?> | <a href="$REGISTER_LINK$"><!--<s3089>-->Registration<!--</s>--></a><?endif?><?endif?> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?> | <a href="$LOGOUT_LINK$"><!--<s5164>-->Log out<!--</s>--></a><?else?> | <a href="$LOGIN_LINK$"><!--<s3087>-->Login<!--</s>--></a><?endif?><?endif?></td> <td align="right" style="font-size:10px;color:#FFE991;padding-right:10px;" class="topLink"><?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><!--<s5200>-->Logged in as<!--</s>--> <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a> | <!--<s3167>-->Group<!--</s>--> "<u>$USER_GROUP$</u>"<?else?><!--<s5212>-->Welcome<!--</s>--> <b>$USERNAME$</b><?endif?><?endif?> <?if($RSS_LINK$)?>| <a href="$RSS_LINK$">RSS</a><?endif?></td> <td width="38"><img src="/.s/t/811/6.jpg" border="0"></td> </tr> </table> Transparent means that your images aren't gone , but that you can just see the current background through your section and board images To busy building a passive income online ;)
|
Mugen_Boy, try a different browser , it works ., but you might need to change the amount 40 to a higher number
here is the proof: To busy building a passive income online ;)
|
i adjusted the code a bit because your BG is so dark try this:
Code /* General forum Table View */ .gTable {background:#90805E;border-bottom:4px solid #FFB802;filter:alpha(opacity=40);} .gTableTop {padding:2px;background: #602F01;border-top:1px solid #7E4508;border-top:1px solid #7E4508;border-right:1px solid #281400;border-bottom:1px solid #281400;color:#FFFFFF;font-weight:bold;height:26px;padding-left:17px;font-size:10pt;opacity:0.4;filter:alpha(opacity=40);} .gTableSubTop {padding:2px;background:#827452;color:#000000;height:20px;font-size:10px;filter:alpha(opacity=40);} .gTableBody {padding:2px;background:#C6B591;filter:alpha(opacity=40);} .gTableBody1 {padding:2px;background:#CDBD97;filter:alpha(opacity=40);} .gTableBottom {padding:2px;background:#C6B591;filter:alpha(opacity=40);} .gTableLeft {padding:2px;background:#C6B591;font-weight:bold;color:#000000;filter:alpha(opacity=40);} .gTableRight {padding:2px;background:#C6B591;filter:alpha(opacity=40);} .gTableError {padding:2px;background:#C6B591;color:#FF0000;filter:alpha(opacity=40);} /* ------------------------ */ To busy building a passive income online ;)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.