|
| uCoz Community Archives Locked Problem in Filecatolog, site news, or ad board (Problem in Filecatolog, site news, or ad board) |
| Problem in Filecatolog, site news, or ad board |
Problem in Graphics
Hello, i creat my own graphics but problem is that in my office Or my frnd pc 1st globle block and under globle block site news and under 2nd globle block by defult 1st globle block and right site 2nd globle block and in midle site news please see my website and tell me problem thanking you www.downloadstation.ucoz.com thanx my website look like this [spoiler] |
ashu2394, Hello!
At first - about blocks: You are having some mistakes in your code: Quote <!-- <block2> --> <div class="sidebox"><h3 class="sidetitle"><!-- <bt> -->Menu<!-- </bt> --></h3> <div class="inner"> <!-- <bc> --><ul class="menu level1" > <li class="active" > <a class="orphan item bullet" href="/" > <span> Main page </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/load" > <span> File catalog</span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/dir" > <span> Site catalog </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/photo" > <span> Photo albums </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/index/0-3" > <span> Contact Us </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/index/0-4" > <span> Terms of use </span> </a> </li> <li class="parent" > <a class="orphan item bullet" href="/forum" > <span> Forum </span> </a> </li> </ul><!-- </bc> --> </div> <div class="clr"></div> </div> <!-- </block2> --> In this part of Code you must delete <div class="sidebox">. And delete closed tag </div> at the and of calendar : Quote <!-- <block6> --> <div class="sidebox"><h3 class="sidetitle"><!-- <bt> -->calender<!-- </bt> --></h3> <div class="inner"> <div align="center"><!-- <bc> --><table border="0" cellspacing="1" cellpadding="2" class="calTable"><tr><td align="center" class="calMonth" colspan="7"><a title="May 2011" class="calMonthLink" href="javascript://" rel="nofollow" onclick="window.location.href='http'+'://downloadstation.ucoz.com/news/2011-05';return false;">«</a> <a class="calMonthLink" href="javascript://" rel="nofollow" onclick="window.location.href='http'+'://downloadstation.ucoz.com/news/2011-06';return false;">June 2011</a> <a title="July 2011" class="calMonthLink" href="javascript://" rel="nofollow" onclick="window.location.href='http'+'://downloadstation.ucoz.com/news/2011-07';return false;">»</a></td></tr><tr><td align="center" class="calWdaySu">Su</td><td align="center" class="calWday">Mo</td><td align="center" class="calWday">Tu</td><td align="center" class="calWday">We</td><td align="center" class="calWday">Th</td><td align="center" class="calWday">Fr</td><td align="center" class="calWdaySe">Sa</td></tr><tr><td> </td><td> </td><td> </td><td align="center" class="calMday">1</td><td align="center" class="calMday">2</td><td align="center" class="calMday">3</td><td align="center" class="calMday">4</td></tr><tr><td align="center" class="calMday">5</td><td align="center" class="calMday">6</td><td align="center" class="calMday">7</td><td align="center" class="calMday">8</td><td align="center" class="calMday">9</td><td align="center" class="calMday">10</td><td align="center" class="calMday">11</td></tr><tr><td align="center" class="calMday">12</td><td align="center" class="calMday">13</td><td align="center" class="calMday">14</td><td align="center" class="calMday">15</td><td align="center" class="calMday">16</td><td align="center" class="calMday">17</td><td align="center" class="calMdayA">18</td></tr><tr><td align="center" class="calMday">19</td><td align="center" class="calMday">20</td><td align="center" class="calMday">21</td><td align="center" class="calMday">22</td><td align="center" class="calMday">23</td><td align="center" class="calMday">24</td><td align="center" class="calMday">25</td></tr><tr><td align="center" class="calMday">26</td><td align="center" class="calMday">27</td><td align="center" class="calMday">28</td><td align="center" class="calMday">29</td><td align="center" class="calMday">30</td></tr></table><!-- </bc> --></div> </div> <div class="clr"></div> </div> <!-- </block6> --> Finally you will see: 
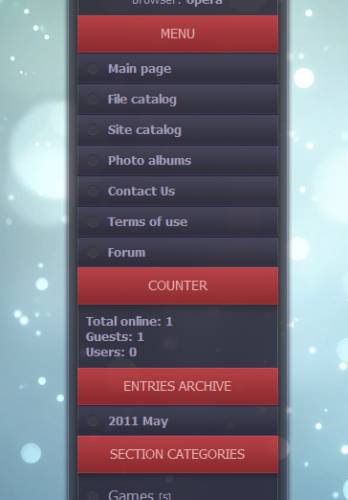
Attachments:
7204299.png
(114.9 Kb)
|
ashu2394, About BODY:
Quote <!-- <block6> --> <div class="sidebox"><h3 class="sidetitle"><!-- <bt> -->calender<!-- </bt> --></h3> <div class="inner"> <div align="center"><!-- <bc> --><table border="0" cellspacing="1" cellpadding="2" class="calTable"><tr><td align="center" class="calMonth" colspan="7"><a title="May 2011" class="calMonthLink" href="javascript://" rel="nofollow" onclick="window.location.href='http'+'://downloadstation.ucoz.com/news/2011-05';return false;">«</a> <a class="calMonthLink" href="javascript://" rel="nofollow" onclick="window.location.href='http'+'://downloadstation.ucoz.com/news/2011-06';return false;">June 2011</a> <a title="July 2011" class="calMonthLink" href="javascript://" rel="nofollow" onclick="window.location.href='http'+'://downloadstation.ucoz.com/news/2011-07';return false;">»</a></td></tr><tr><td align="center" class="calWdaySu">Su</td><td align="center" class="calWday">Mo</td><td align="center" class="calWday">Tu</td><td align="center" class="calWday">We</td><td align="center" class="calWday">Th</td><td align="center" class="calWday">Fr</td><td align="center" class="calWdaySe">Sa</td></tr><tr><td> </td><td> </td><td> </td><td align="center" class="calMday">1</td><td align="center" class="calMday">2</td><td align="center" class="calMday">3</td><td align="center" class="calMday">4</td></tr><tr><td align="center" class="calMday">5</td><td align="center" class="calMday">6</td><td align="center" class="calMday">7</td><td align="center" class="calMday">8</td><td align="center" class="calMday">9</td><td align="center" class="calMday">10</td><td align="center" class="calMday">11</td></tr><tr><td align="center" class="calMday">12</td><td align="center" class="calMday">13</td><td align="center" class="calMday">14</td><td align="center" class="calMday">15</td><td align="center" class="calMday">16</td><td align="center" class="calMday">17</td><td align="center" class="calMdayA">18</td></tr><tr><td align="center" class="calMday">19</td><td align="center" class="calMday">20</td><td align="center" class="calMday">21</td><td align="center" class="calMday">22</td><td align="center" class="calMday">23</td><td align="center" class="calMday">24</td><td align="center" class="calMday">25</td></tr><tr><td align="center" class="calMday">26</td><td align="center" class="calMday">27</td><td align="center" class="calMday">28</td><td align="center" class="calMday">29</td><td align="center" class="calMday">30</td></tr></table><!-- </bc> --></div> </div> <div class="clr"></div> <!-- </block6> --> <!--/U1CLEFTER1Z--> </div> </div> </div> <div id="content"> <div class="cnt-bot"> <div class="cnt-mid"> Add one </div> where I allocate It. And... Your site will be very pretty  $IMAGE1$ |
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.





