|
| uCoz Community Archives Locked turorial scrift java code clocks (Tutorial clocks for ucoz.com) |
| turorial scrift java code clocks |
This time I will discuss about java code scrift time, and time schedules are way backward.
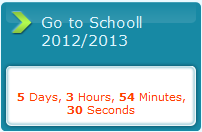
This may be useful if you are on the school website or online web game (Fan site) or the other. ngak not have strings attached try clay azha code "her ... 1. Set the time that we specify, or want Code <!-- uzzscript language="javascript"> document.write('<span id="ny_date">GANTI NAMA season</span>') function ojidanieNG() { var today = new Date(); var BigDay = new Date("GANTI TANGAL YANG KAMU MAU"); var timeLeft = (BigDay.getTime() - today.getTime()); var e_daysLeft = timeLeft / 86400000; var daysLeft = Math.floor(e_daysLeft); var e_hrsLeft = (e_daysLeft - daysLeft)*24; var hrsLeft = Math.floor(e_hrsLeft); var e_minsLeft = (e_hrsLeft - hrsLeft)*60; var minsLeft = Math.floor(e_minsLeft); var seksLeft = Math.floor((e_minsLeft - minsLeft)*60); if (BigDay.getTime() > today.getTime() ) document.getElementById("ny_date").innerHTML = '<font color=red><b>"NAMA ENTRI ATAU JUDUL"</b></font> <br><span style="color: #FF4000;"><b>'+daysLeft+'</b> Days, <b>'+hrsLeft+'</b> Hours, <b>'+minsLeft+'</b> Minutes, <b>'+seksLeft+'</b> Seconds' else document.getElementById("ny_date").innerHTML = '<div style="margin:6px;"><b><font color=red>"NAMA ENTRI ATAU JUDUL"</font></b></div>' } setInterval("ojidanieNG()", 50) </script>-->  2. Clock Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head><link id='innova' href='http://smkn1gambut.ucoz.com/panel/editor/moz/default_edit.css' type='text/css' rel='stylesheet' /> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>clocks</title> <!-- uzzscript type="text/javascript"> function startTime() { var today= new Date(); var h = today.getHours(); var m = today.getMinutes(); var s = today.getSeconds(); var a = today.getDate(); var b = today.getMonth(); var c = today.getFullYear(); var d = today.getDay(); var bulan=new Array("january","februari","maret","april","mei", "juni","juli","agustus","september","oktober","november","desember"); var hari= new Array("minggu","senin","selasa","rabu","kamis","jum'at","sabtu"); m= checkTime(m); s= checkTime(s); h= checkTime(h); d= checkTime(d); document.getElementById('txt').innerHTML="Hari : "+hari[d]+", "+a+" "+bulan[b]+" "+c+"<br>"+"Waktu : "+h+":"+m+":"+s; today.setDate(a+1); t=setTimeout('startTime()',1000); } function checkTime(i) { if(i<0) { i="0"+i;} return i; } </script>--> </head> <body onload="startTime()"> <div id="txt"></div> </body> </html> 3. make the clock in title bar Code <script src="http://h1.ripway.com/beehacker/live.js" type="text/javascript"></script> 4. Hours following the cursor (digital) Code <script src="http://blogacim.co.cc/tools/myclock.js" type="text/javascript"></script> 5.Jam mengikuti cursor (jam dinding) Code <script src="http://blogacim.co.cc/tools/jamjie.js" type="text/javascript"></script> 6.day... Code <script src="http://blogacim.co.cc/tools/hari.js" type="text/javascript"></script> Attachments:
4874594.png
(5.3 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.




