|
| uCoz Community General Information uCoz Updates & Announcements 5 Useful Image Updates (Update 10-2015) |
| 5 Useful Image Updates |
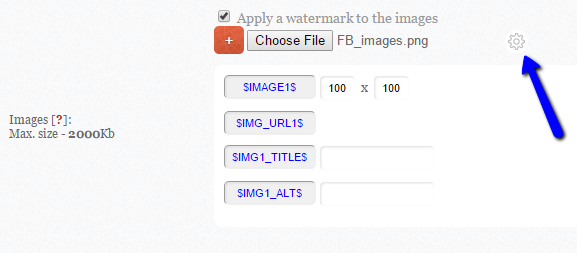
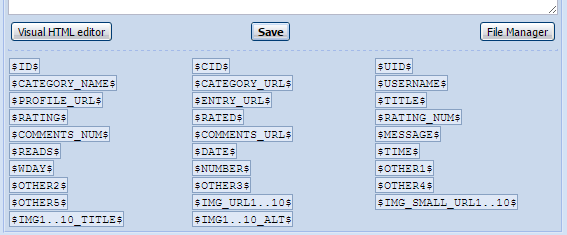
 The update is available on all servers. Christmas and New Year are about a month away. Still, it doesn't mean we can't make your wishes come true right now! This update is a long-awaited one, but we had technical reasons that prevented us from releasing it earlier. Today we present new features that allow to set ALT and TITLE tags for images in posts. For now, the options are available only in the Blog module. If the update proves to be useful and popular, we promise to implement it in most modules! :) Adding ALT Attribute to Images The ALT attribute is an alternative source of information for users who have images disabled in their browser. It also comes in handy if an image is unavailable on the server. With the ALT attribute set for an image, if the image cannot be displayed the attribute text will be shown instead. Adding TITLE Attribute to Images The TITLE attribute provides additional information about the image. The text specified for the TITLE will be displayed when hovering the mouse cursor over the image. Both attributes are very important for correct and quality indexing of images by search engines. Updated Image Posting and Image Preview* We are happy to present the updated image posting interface — more modern and neat. If the design of the interface does not fit your design, simply change the style for the entry management buttons in Control Panel > Settings > Common Settings. The entry management panel and the image posting form share the same color scheme.  * Image preview is available only on the entry editing page More Variables — More Possibilities Not only have we added new fields for ALT and TITLE, but also have provided you with the opportunity to use two additional fields for each image according to your needs! Additionally to ALT and TITLE being automatically included into the $IMAGE1...10$ code, you can bring any idea to life by separately using the information entered into the fields. This can be done with the new system $CODES$. $IMG1..10_URL$ — now the code works directly in the text fields of the entry posting form on the website, and not only in the Control Panel templates. With the code you get a direct and easy-to-use image link. $IMG1..10_TITLE$ — display TITLE not only as the image attribute, but also for custom purposes: as an image caption, slide title or text displayed when hovering the mouse cursor over the image! The code works both on the website and in the Control Panel. $IMG1..10_ALT$ — can be used for any purposes, similar to the TITLE code. The code works both on the website and in the Control Panel. Informers Included! All new codes are also available in the informer templates of the Blog module:  That's it for today! Waiting for your comments and feedback on the new features! 
I'm not active on the forum anymore. Please contact other forum staff.
|
That update is very important. All modules please.
uCoz needs to implement an images library. Hello! I am Ennio Sousa
|
When we will see this in ALBUM MODULE, that being the most important one ?
Thassos Island Portal :
https://thassos.one |
When i use META tags codes $ for image are not detected by facebook.
Meta used: <meta property="og:image" content="http://www.website.com/$IMG1_URL$" /> <meta property="og:image" content="$IMG1_URL$" /> <meta property="og:image" content="$IMAGE$" /> <meta property="og:image" content="$IMAGE1$" /> Facebook response: <meta property="og:image" content="http://www.website.com" /> or <meta property="og:image" content=" " /> Need a solution 
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.







