|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Different headers for each module |
| Different headers for each module |
This tutorial will show you how to make three different headers, to use for different modules within one site.
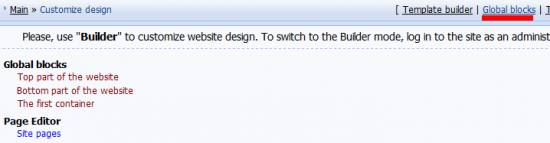
Think if you could divide a blog based site into three, with different purpose and changed design. Well, you can. 1. Start with making a site via uNet.com, choose a domain and go to the site's CP. Then choose a design of your liking (A blog based one is recommended) and set site name, language, etc. 2. Set the next settings like this (you can choose more if you'd like) Press Continue. Now your site is created, but we're far from done! 3. Open up the global block called "Top part of website" and copy all of it. Go to "Customize design" and click "Global blocks" 4. Now make two more global blocks, with any name like "TOP" and "TOPP", they will be renamed to "GLOBAL_TOP" and "GLOBAL_TOPP". Click these to open them like a regular global block, paste the original codes from earlier and save. 5. Now when we have a total of three headers, we can begin to change them, beginning with a new logo for each one. After you've done that, you now will use these global blocks for your intention! In the "Blog" templates, find $GLOBAL_AHEADER$ and replace with $GLOBAL_TOP$ And as for "Publisher", same there but replace with $GLOBAL_TOPP$ instead. Some tweaks may be needed in module settings of each module, but I guess you can figure out that part yourselves. Congratulations, you now have three header designs, on the same site for different modules! (Tip, you can make several .css files too, to change even more)[/c] Attachments:
5776669.png
(37.5 Kb)
·
0595133.png
(40.3 Kb)
·
5587655.png
(8.3 Kb)
·
8678730.png
(13.8 Kb)
Proud uCoz user since 2006
Freelance designer - http://pixelkhaos.com PixelKhaos on twitter - @PixelKhaos I can help you develop your site for a small fee. Post edited by Acid - Wednesday, 2012-02-01, 5:32 PM
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.