| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Coding Requests (Request/Assist With Custom Codes Here) |
| Coding Requests |
Coding Requests In this thread users of the uCoz system are able to request the development of custom scripts for their sites. Requests are carried out voluntarily by other forum users so please understand not all requests may be completed within a short time-frame or even at all. About: Posting Requests If posting a custom scripting requests please include the following;
About: Completing Requests If you have completed a request please use the following template when posting. Code Requested By: $USER$ Requested On: $DATE_REQUESTED$ Solution: $SOLUTION$ Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
I request that the ucoz could have a module wherein the uCoz users, could make their own BB scripts (in joomla shortcodes) to lessen or to minified the long <divs> and <articles>. eg. [tabs][carousel][gallery][accordion] etc.
Second I also request to have uCoz trademark for documents viewer (eg. word, pdf etc.). As I've seen it is implemented in photo module. Example for this is the facebook document viewer. Third a text to voice plug in (widget) that will help those people who wanted to listen the long article. Fourth implementation of custom url in adding of entries in all module since it is only available in editing entries. Fifth implementation of meta tags in adding entries. 1F4BF3B
|
Cyberdasm,
Third a text to voice plug in (widget) that will help those people who wanted to listen the long article. There are many TTS scripts. Try looking for one that's suitable for your needs: https://www.google.ca/#q=free+text+to+speech+script Second I also request to have uCoz trademark for documents viewer (eg. word, pdf etc.). As I've seen it is implemented in photo module. Example for this is the facebook document viewer. Given by this description, I doubt it is possible, but please, send a screenshot so that we can understand better what do you mean. I request that the ucoz could have a module wherein the uCoz users, could make their own BB scripts (in joomla shortcodes) to lessen or to minified the long I remember seeing a similar code on a page with uCoz scripts, but as far as I know, that one was compatible only with the Forum module. I will try to write my own script though. It shouldn't be hard to do with a JavaScript replace: http://www.w3schools.com/jsref/jsref_replace.asp Fourth implementation of custom url in adding of entries in all module since it is only available in editing entries. Fifth implementation of meta tags in adding entries. Both features are available in the PRO version of the SEO Module. More information: http://faq.ucoz.com/faq/33-1 hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
We have an informer that lists 'Users who have visited the site for the current day'.
It shows only 50 users and anything over that amount is only viewable thru a pop-up javascript. I have been unsuccessfully trying to code this so it lists all of the users instead of 50. Is there a script that will make it work that way ? Ucoz Website Since 2009
|
Clyde, let me know if this code works for you:
Code <div class="onlineToday"></div> <script type="text/javascript"> $.get('/index/62-2', function(onlUsr){$(".onlineToday").append( $('ul',$('cmd[p="content"]',onlUsr).text()));}); </script> hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
<div class="onlineToday"></div> <script type="text/javascript"> $.get('/index/62-2', function(onlUsr){$(".onlineToday").append( $('ul',$('cmd[p="content"]',onlUsr).text()));}); </script> works... but the usernames are in a single file one below the other which takes up a lot of space. - the informer has them as: username; username; username etc, which takes up less space. Is there a work around to make it this way ? Added (2017-09-08, 5:27 PM) Code li {display: inline-block; margin:2;padding:1 ;} This seems to correct it but also affects other items I have with <li> on the site. Added (2017-09-08, 7:40 PM) Ucoz Website Since 2009
|
I am using an old ucoz design and want to give it a more "modern" look.
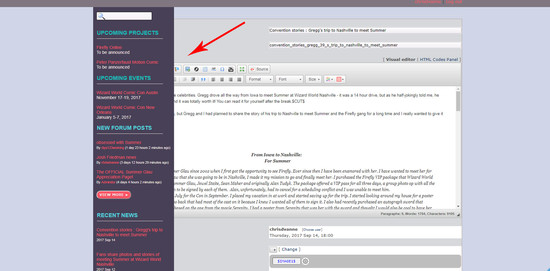
I have modified the top part of my site so that the top navigation, banner and bottom header are 100% wide (I have added a "wrapper" class to contain the elements inside). But it messed up with the content itself: a large chunk of an ENTRY (on the left, where the sidebar is) is not visible in EDITING MODE (see red arrow in pic below). It seems the following code does not apply in editing mode: Code my.css:1260 @media screen and (min-width: 47.5em) .rightColumn { margin-left: 18.75em; } The only change in the CSS file (besides the top part) I made, is that I replaced "header" with "wrapper" here: Code my.css:1165 .columnsContainer, .wrapper { position: relative; max-width: 1200px; margin: 0 auto; }  Here's my website: https://www.summer-glau.com/ Attachments:
0345154.jpg
(253.7 Kb)
|
@ bigblog
Thanks for answering, I sent you the logins! I found a workaround for the missing part by adding the following code: Code #casing {padding:30px 0 40px;} #content {float:right;width:66%;padding:0;} #sidebar {position:relative;float:left;width:27%;} but I noticed that the checkboxes for the entry options are also missing. |
chrisdvanne, don't use that code. Just insert this to the end of your style sheet:
Code #content {margin-left: 270px;} This is likely a script conflict. You could try and add this to the CSS to see if it fixes anything: Code input[type=checkbox] {display: inline-block !important;} hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
@ bigblog
Thanks, your fix works perfectly! I'm trying to modify an outdated design but I'm aware that it's not a good idea. It would be best to replace the design, with one of the new designs recently unveiled for example. The problem is the former owner of my site added a few elements I want to keep, such as a "New Images" element using an RSS feed. I have only basic coding skills and know nothing about javascript for example. I'm thinking about hiring the services of a professional designer among the ucoz community in the future. Thanks again for your help 
Post edited by chrisdvanne - Saturday, 2017-09-30, 10:57 PM
|
chrisdvanne, modernizing a template with an old HTML structure and layout is a pretty hard thing to do, indeed. Rewriting it from scratch would be a better option here.
hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
chrisdvanne, modernizing a template with an old HTML structure and layout is a pretty hard thing to do, indeed. Rewriting it from scratch would be a better option here. I took your advice and I'm currently modifying design #1702 to fit my needs :-) Added (2017-10-27, 11:42 AM) Post edited by chrisdvanne - Friday, 2017-10-20, 6:24 AM
|
I wanted to receive new message notification and fortunately I got the code from this Thread that helped me about 80% of what I wanted the codes are as below:
Code <script type="text/javascript"> jQuery(document).ready(function(){setInterval("jQuery('#timeA').load('# span#timeB');",10000);});</script> <style type="text/css">.pmnotif {padding:15px;border-radius:8px;font:9pt 'Segoe UI';position:fixed;bottom:5px;right:20px;display:inline-block;background-image: url("/site_images/TopBgs/newPM_BackgroundBox.jpg");background-repeat: no-repeat;background-size: 100% 100%;color:#fff;-webkit-box-shadow:inset 0 0 18px 0 #111;box-shadow:inset 0 0 18px 0 #111;color:#fff;text-shadow: 1px 0 10px #eee;width:250px;} .pmnotif b {margin-bottom:5px;display:block;}</style> <span id="timeA"><span id="timeB"> <?if($UNREAD_PM$)?><a href="/index/14"><div class="pmnotif"><b><img src="/blinkingNEW.gif" width="42" height="42">You have $UNREAD_PM$ unread PM<?if($UNREAD_PM$>1)?>s<?endif?>.</b></div></a><?endif?> </span></span> But other two things I wish to get help is:- 1. How can I add sound in that code so that when a new PM is received it rings only once and stops without repeating. 2. I want the box to disappear immediately after I have clicked on it even without reading the messages. Thanks in advance. |
| |||










