| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Rounded corners with the help of the CSS (A small script, how to make rounded corners with css codes) |
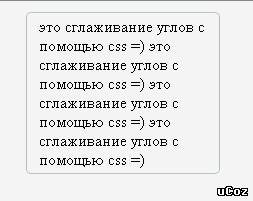
| Rounded corners with the help of the CSS |
Hi i put this code on my website in the css block
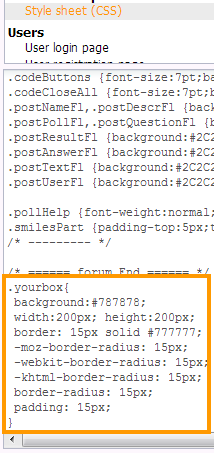
 Code .b1, .b2, .b3, .b4, .b5, .b1 i, .b2 i, .b3 i, .b4 i, .b5 i, .b1 b, .b2 b, .b3 b, .b4 b, .b5 b, .b1 q, .b2 q, .b3 q, .b4 q, .b5 q { height: 1px; font-size: 1px; overflow: hidden; border-style: solid; border-width: 0 1px; display: block; } .b1 { margin: 0 2px; background: #EBEEF0; border: none; } .b1 b { margin: 0 1px; background: #B8C3C8; border-color: #CBD3D7; } .b2 {margin: 0 1px; border-color: #D6DCDF;} .b2 b {border-color: #B8C3C8;} .b2 i {border-color: #E4E8EA;} .b2 q {border-color: #F7F8F9;} .b3 {border-color: #EBEEEF;} .b3 b {border-color: #BCC6CB;} .b3 i {border-color: #F9FAFB;} .b4 {border-color: #CAD2D6;} .b4 b {border-color: #E5E9EB;} .b5 {border-color: #B5C0C6;} .b5 b {border-color: #FAFBFB;} .text { border: 1px solid #B0BCC2; border-width: 0 1px; padding: 0 12px; } I paste the following code, where i wanted the css block to appear Code <div class="b1"><b></b></div> <div class="b2"><b><i><q></q></i></b></div> <div class="b3"><b><i></i></b></div> <div class="b4"><b></b></div> <div class="b5"><b></b></div> <div class="text"> Your super text here. </div> <div class="b5"><b></b></div> <div class="b4"><b></b></div> <div class="b3"><b><i></i></b></div> <div class="b2"><b><i><q></q></i></b></div> <div class="b1"><b></b></div> but it turned out so ugly it became like this picture which it looks nothing like the block...  please help me! 
Attachments:
7423220.jpg
(28.9 Kb)
·
8748867.png
(1.4 Kb)
|
CSS:
Code .yourbox{ border: 1px solid #777; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; padding: 5px; overflow: hidden; } HTML: Code <div class="yourbox"> Your super text here...<br> Your super text here...<br> Your super text here...<br> Your super text here... </div> Post edited by Cartman - Saturday, 2012-11-17, 5:53 AM
|
it didn't work... it looks like this
Attachments:
6767605.png
(1.6 Kb)
|
im using google chrome

|
belmo996
Quote try insert the fixed width and height an css code byCartman I did that buddy see here is the code i change it too Code .yourbox{ border: 50px solid #777; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; padding: 50px; overflow: hidden; Maybe i should change the code that is "HIDDEN" at the end of the code? Code .yourbox{ border: 50px solid #777; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; padding: 50px; overflow: hidden; Post edited by Admistrator - Sunday, 2012-11-18, 11:08 PM
|
Your problem was that there is no background that can be rounded.
Edit colours, size and border radius to yout liking. By increasing the border radius value (8px), to something like 15px, you get more rounded edges. Code .yourbox{ background:#787878; width:200px; height:200px; border: 1px solid #777777; -moz-border-radius: 8px; -webkit-border-radius: 8px; -khtml-border-radius: 8px; border-radius: 8px; padding: 5px; } Proud uCoz user since 2006
Freelance designer - http://pixelkhaos.com PixelKhaos on twitter - @PixelKhaos I can help you develop your site for a small fee. |
Acid
Quote Your problem was that there is no background that can be rounded. Edit colours, size and border radius to yout liking. By increasing the border radius value (8px), to something like 15px, you get more rounded edges. I did use the code and i pasted it on to my website in the css and even on the page... it didn't work your code only showed up on the page with the text code written it didn't come out as a code. |
Admistrator, if the code comes out as text, you are not placing it in the CSS.
Make sure that you place it in CSS in the control panel, and that it is the CSS your current design uses. Tell me exactly what and where you are pasting the codes. Also, provide a link to your site. Proud uCoz user since 2006
Freelance designer - http://pixelkhaos.com PixelKhaos on twitter - @PixelKhaos I can help you develop your site for a small fee. Post edited by Acid - Monday, 2012-11-19, 3:39 PM
|
http://lbgtworld.ucoz.com is my website
and i put the code in the css and i used all the other codes in the new page on my website it came out as a text... |
Admistrator, you pasted the CSS code into the page, you need the HTML there, not the CSS.
So, keep the code you have in the CSS, and place this in the site. And if you are adding it as a new page, make sure "HTML" is chosen, and not bbcode or visual. Code <div class="yourbox"> Your super text here...<br> Your super text here...<br> Your super text here...<br> Your super text here... </div> Proud uCoz user since 2006
Freelance designer - http://pixelkhaos.com PixelKhaos on twitter - @PixelKhaos I can help you develop your site for a small fee. Post edited by Acid - Monday, 2012-11-19, 3:52 PM
|
It is now rounded, you simply had pasted it without html on, or pasted the wrong code before.
But I recommend not having 15px padding, keep it 5px. Also I think 8px border radius is enough. Proud uCoz user since 2006
Freelance designer - http://pixelkhaos.com PixelKhaos on twitter - @PixelKhaos I can help you develop your site for a small fee. |
its not rounded
 i did change it to 5 before but nothing happens. i did change it to 5 before but nothing happens. here is my link http://lbgtworld.ucoz.com/index/test/0-163 Post edited by Admistrator - Monday, 2012-11-19, 4:17 PM
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.