|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Facebook Open Graph (error) |

Facebook Open Graph
|
Hi
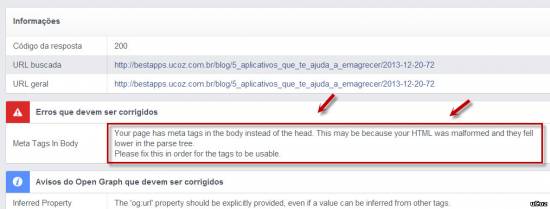
I'm using between tag <head> </ head> to this code Code <meta property="og:url" content="http://bestapps.ucoz.com.br/blog/5_aplicativos_que_te_ajuda_a_emagrecer/2013-12-20-72"/> <meta property="og:type" content="article"/> <meta property="og:title" content="5 aplicativos que te ajuda a emagrecer"/> <meta property="og:description" content="Veja qual aplicativo mais combina com você e facilite sua dieta."/> <meta property="og:site_name" content="Best Apps"/> <meta property="og:image" content="http://bestapps.ucoz.com.br/_bl/0/54179120.jpg"/> 1 2 3 4 but the facebook returns an error. Quote Your page has meta tags in the body instead of the head. This may be because your HTML was malformed and they fell lower in the parse tree. Please fix this in order for the tags to be usable.  exactly like facebook see the url when the page is run in the browser one tag </ head> appears before the meta tags <meta>. how do I fix? Attachments:
9143380.jpg
(113.4 Kb)
Hello! I am Ennio Sousa
|
BraziluCoz, try to place
Code <html <head> I saw that your code begins with js and iframe code, there's need first to be open tag for html and head in the top. Probably, because that you can't successfully debug your urls. |
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.