|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Custom Forum Post bottom icons/links (Using CSS AND HTML only!) |
| Custom Forum Post bottom icons/links |
Custom Forum Post sCons:
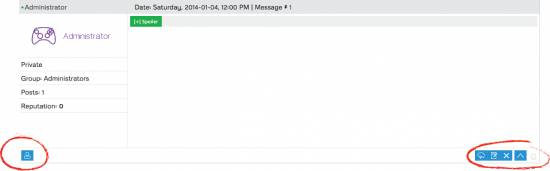
 Author: Nazariy M. Date: 2-14-2014 Video: Mac: Windows: Images: Are white you cant really see them.>>> Images: Are in the archive [Note: Upload these images to your server] files_images_scons.zip HTML:Just Profile Code <ul class="ui-buttons"> <li class="icon"><a href="$PROFILE_URL$" title="Profile"><img src="/images/icons/profile.png" /></a></li> </ul> HTML: Right Part Code <ul class="ui-buttons"> <?if($QUOTE_URL$)?><li class="icon"><a class="postQuote" href="$QUOTE_URL$" onmouseover="get_selection()" title="Quote"><img src="/images/icons/quote.png" /></a></li> <li class="sep"></li><?endif?><?if($CUR_GROUP_ID$=='1')?> <li class="icon"><a onclick="new _uWnd('Rf','Message to moderator',-430,-150,{autosize:1,closeonesc:1,resize:0},{url:'/forum/9-1-1-14'});return false;" rel="nofollow" href="javascript://" title="report"><img src="/images/icons/report.png" /></a></li> <li class="sep"></li><?endif?> <?if($EDIT_URL$)?><li class="icon"><a href="$EDIT_URL$" title="Edit message"><img src="/images/icons/edit.png" /></a></li> <li class="sep"></li><?endif?> <?if($DELETE_URL$)?><li class="icon"><a href="$DELETE_URL$" title="Remove post"><img id="dbo$ID$" src="/images/icons/delete.png" /></a></li> <?endif?> <li class="spacer"></li> <li class="icon"><a href="javascript:scroll(0,0);" class="goOnTop" title="Go up"><img src="/images/icons/up.png" /></a></li> <?if($DEL_ENTRY_FIELD$)?> <li class="spacer"></li> <li class="checkbox">$DEL_ENTRY_FIELD$</li><?endif?> </ul> CSS: Styler Code .ui-buttons { list-style:none; display:inline-block; margin:5px; height:24px; background:#0094e1; } .ui-buttons li { float:left; height:24px; } .ui-buttons li a { position:relative; display:block; float:left; line-height:24px; color:#fff; min-width:50px; text-align:center; padding:0 8px; } .ui-buttons li.icon a{ padding:4px; min-width:20px; line-height:9px!important; } .ui-buttons li:hover { background-color:#0087cd; } .ui-buttons li.sep { border-left:1px solid #00a2f6; } .ui-buttons li.spacer { width:5px; background:#fff; } .ui-buttons li.checkbox { line-height:24px; background:#fff; } #delPsSbm.delPostsSubmit { color:#fff; font-size:25px; padding:0 10px; min-height:30px; border:none; background-color:#04a500; transition:all 0.5s; } #delPsSbm.delPostsSubmit:hover { background-color:#05ca00; } If you have spaces, like in the video. You will need to add this into CSS: Code ul li,ul { margin:0px; padding:0px; } Added (2014-04-26, 1:35 AM) --------------------------------------------- Code Updated: 1 uCoz code error. Update title please,Add Tutorial:My original Title Thanks alot -VZ Attachments:
5793065.png
(42.9 Kb)
Hit that "Thanks" button. :)
In life there's ALWAYS limits but do not plan above them. Post edited by VZ - Monday, 2014-06-02, 7:59 AM
|
| |||
| |||




