|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Facebook open graph problem |
| Facebook open graph problem |
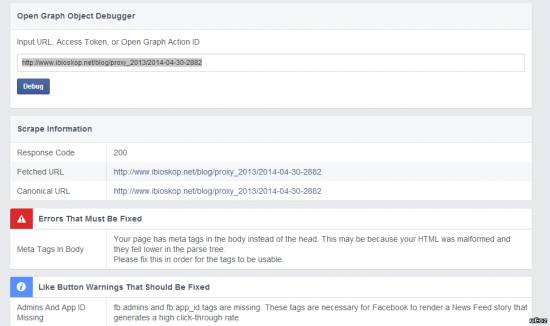
This days i have problem with fb graph, i did not touched anything but fb see my open graph in body of my site instead in head.and my open graph are in head. I cant debug the content. The error what show is:
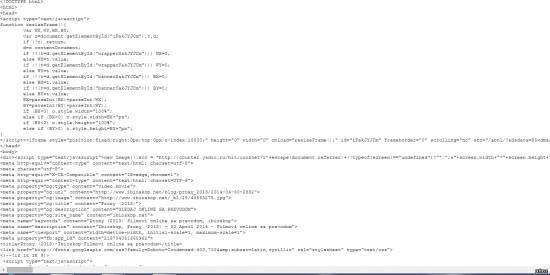
 And Quote See exactly what our scraper sees for your URL  And here is my real code from my source: Code <html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="https://www.facebook.com/2008/fbml"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta property="og:type" content="video.movie"> <meta property="og:url" content="$ENTRY_URL$"> <meta property="og:image" content="$IMG_URL1$"> <meta property="og:title" content="$ENTRY_NAME$"> <meta property="og:description" content="GLEDAJ ONLINE SA PREVODOM"> <meta property="og:site_name" content="ibioskop.net"> <meta name="keywords" content="$ENTRY_NAME$ filmovi online sa prevodom, ibioskop"> <meta name="description" content="Ibioskop, $TITLE_BAR$" /> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" /> <meta property="fb:app_id" content="218704051665962"/> <title>$ENTRY_NAME$-$SITE_NAME$-$MODULE_NAME$</title> <link href='http://fonts.googleapis.com/css?family=Roboto+Condensed:400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'> <!--[if lt IE 9]> <script type="text/javascript"> var e = ("article, aside, details, figcaption, figure, footer, header, main, nav, section, summary").split(','); for (var i = 0; i < e.length; i++) { document.createElement(e[i]); } </script> <![endif]--> <link type="text/css" rel="StyleSheet" href="/_st/my.css" /> <?if($GROUP_ID$=1 or $GROUP_ID$=2 or $GROUP_ID$=5 or $GROUP_ID$=251 or $GROUP_ID$=255)?> <style> #puzadpn {display:none;} </style> <?endif?> </head> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-48319646-1', 'ibioskop.net'); ga('send', 'pageview'); </script> <body> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/sr_RS/all.js#xfbml=1&appId=160237467518948"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> $ADMIN_BAR$ <script type='text/javascript' src='/.s/t/1051/template.min.js'></script> <script> etc.. Added (2014-06-11, 4:07 PM) Attachments:
3576118.png
(29.0 Kb)
·
2061651.png
(57.8 Kb)
!
|
Sunny,I got another answer.. I will quote their answer whitout sense..
Quote Facebook Platform Team Hello, Your site does appear to have meta tags in the body rather than the head. Although this can cause some issue for our developers, it may not affect the sharing of your content on Facebook. You can see the images, description text etc. are correctly displayed when users share your content so this issue does not affect your usage of Open Graph. See attached screenshot of the site returned via your URL, as well as the preview generated when sharing your URL. 2 minutes ago · Status changed to By Design So, if their developers dont know to reslove the problem,how could i reslove it. Meta tags are in head of my site which can be seen when inspecting page source, i provide them link of my site but nothing useful from them. Oh,i will have to work my self on this problem. 
!
Post edited by Ed05 - Saturday, 2014-06-14, 0:39 AM
|
Ed05, for some reason Facebook misinterprets the location of the meta tags. But according to their answer this does not cause any problems when you share your website on Facebook. So what exactly do you need to fix?
I'm not active on the forum anymore. Please contact other forum staff.
|
Sunny, acording to facebook this not causing problems with my post on fb but i dont agree cause when i post some entry on facebook from my site, there apearing wrong title image and when someone like something on my site there is wrong image to. but never mind, i just hope that they wont block my website url cause this mailformed meta tags.
!
|
Ed05, the problem was not confirmed on a website with a default template - Facebook understood the location of the meta tags correctly. So, since you are using a custom design, the problem may be in your code: due to some HTML errors Facebook may misinterpret the location of the meta tags.
I'm not active on the forum anymore. Please contact other forum staff.
|
Ed05,i had the same problem after my paid pack has expired, i think the ucoz advertising is the cause of your problem.
After i bought the package again, the problem has disappeared. |
Ed05, sorry, didn't recognize the template. And it seems that Mar1aN is right, the Facebook scraper interprets meta tags correctly on a website without the ad banner: http://screencast.com/t/uIwZ8xrl1M
It still does not change the fact that meta tags are placed correctly within the head tag whether there is or there is not the ad banner on a website. I'm not active on the forum anymore. Please contact other forum staff.
|
Sunny, The problem is with my template somehow, i asked them on forum. That also confirm the fact that my meta tags ruined after my paid package expired. and yes.that confirm my suspicious from the begining. the Facebook scraper interprets meta tags correctly on a website without the ad banner Ok,except the fact that my users get wrong images when they like or comment something on my website,everything is fine. Users dont like that,i dont like that when i se on some website. Ok,i will prolong my package.tnx. !
Post edited by Ed05 - Tuesday, 2014-06-17, 9:28 PM
|
| |||
| |||





