|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions The New uCoz Ad banner (My problem with the ad banner and my web designs) |
| The New uCoz Ad banner |
Hello there,
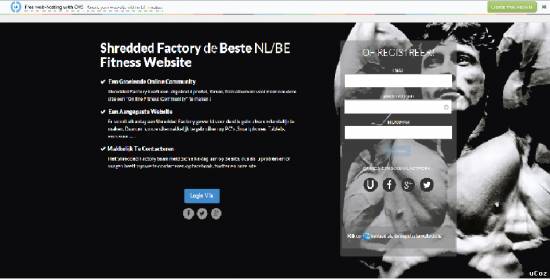
I'm wondering if there is a way to make the ad banner push my web design down instead of hovering above my horizontal menu. I already tried adding margins or padings to my web design to make my menu appear below the uCoz ad banner, but it leaves a huge space if you click the ad banner away. So i was wondering is there any custom solution or a way with conditional operators to make the uCoz add appear above my web design instead of hovering over my webdesign itself. For example  as you see in the image it coveres my fixed menu Attachments:
7712384.png
(221.6 Kb)
To busy building a passive income online ;)
Post edited by Animorph - Sunday, 2014-11-02, 2:49 PM
|
Animorph, from what I've looked into I was thinking an onLoad and onChange event would work great for this. So to check whether it's display:none; or otherwise and add the relevant margin/padding accordingly. Would this work for your website design?
If so I'll write up a quick jQuery code for it. Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.






 i would appreciate it
i would appreciate it