|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Ajax window problem |
| Ajax window problem |
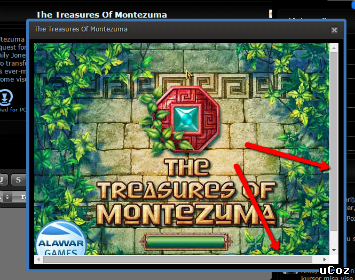
I have custom ajax window code, but when i open game to play in ajax window there is wrong widht and height of the window.
In default ajax window opens properly, but i dont like default ,gray, light etc.. I mean ajax window open in smaler dimension than the game is, i show you in image below. What css clas i missed to enter in code to have properly size of window?  My ajax code: Code /* AJAX РћРљРќРћ v.2.0 ============================================================================*/ .x-sh .xstl{padding-top:6px; background:none!important;} .x-sh .xsml{background:none!important;} .x-sh .xstr{padding-top:6px; background:none!important;} .x-sh .xsmr{background:none!important;} .x-sh .xsbl{padding-left:6px;background:none!important;} .x-sh .xsbc{background:none!important;} .x-sh .xsbr{padding-right:6px;background:none!important;} .xt {background:transparent url(/ajax/tool-sprites.png) no-repeat!important; margin-left:5px!important; margin-top:2px!important;} .xt-close{background-position:0 0!important;} .xt-close-over{background-position:-15px 0!important;} .xt-mini{background-position:0 -15px!important;} .xt-mini-over{background-position:-15px -15px!important;} .xt-maxi{background-position:0 -30px!important;} .xt-maxi-over{background-position:-15px -30px!important;} .xt-rest{background-position:0 -45px!important;} .xt-rest-over{background-position:-15px -45px!important;} .xw-tl {background:url(/ajax/border1.png) repeat-y 0 0!important; padding-left:5px!important; -webkit-border-radius: 5px 0px 0px 0px; -moz-border-radius: 5px 0px 0px 0px; border-radius: 5px 0px 0px 0px;} .xw-tc {background:url(/ajax/top1.gif) repeat-x 0 0!important; padding: 11px 10px 0px 10px!important;} .xw-tr {background:url(/ajax/border1.png) repeat-y 100% 0!important; padding-right:5px!important; -webkit-border-radius: 0px 5px 0px 0px; -moz-border-radius: 0px 5px 0px 0px; border-radius: 0px 5px 0px 0px;} .xw-ml {background:url(/ajax/border1.png) repeat-y 0 0!important; padding-left:5px!important;} .xw-mr {background:url(/ajax/border1.png) repeat-y 100% 0!important; padding-right:5px!important;} .xw-bl {background:url(/ajax/border1.png) no-repeat 0 100%!important; padding-left:5px!important; -webkit-border-radius: 0px 0px 0px 5px; -moz-border-radius: 0px 0px 0px 5px; border-radius: 0px 0px 0px 5px;} .xw-br {background:url(/ajax/border1.png) no-repeat 100% 100%!important;padding-right:5px!important; -webkit-border-radius: 0px 0px 5px 0px; -moz-border-radius: 0px 0px 5px 0px; border-radius: 0px 0px 5px 0px;} .xw-bc {background:url(/ajax/border1.png) repeat-x 0 100%!important; height:5px!important;} .xw-hdr-text {padding:0px!important;} .xw-hdr-text {font: 12px Verdana,Arial,Helvetica, sans-serif!important; color: #bcbcbc!important; text-shadow: 1px 1px 1px #000!important; line-height: 15px!important; vertical-align:2px!important;} .xw-plain .xw-mc {border: none!important; padding:0!important; margin:0!important; font: 11px Verdana,Arial,Helvetica, sans-serif!important; color:#444!important; background:#000!important;} .xw-body {padding:0!important; margin:0!important; box-shadow:inset 0px 1px 3px #666; -webkit-box-shadow:inset 0px 1px 3px #666; -moz-box-shadow:inset 0px 1px 3px #666;} .xw-plain .xw-body{padding: 10px!important; border: none!important;} .xw-blank {background:#fff!important;} .myWinTD1 {background:none!important;} Attachments:
2999786.png
(215.0 Kb)
!
Post edited by Ed05 - Sunday, 2015-01-25, 7:43 PM
|
Ed05, Please provide the AJAX code. Not the CSS.
My Skype : xayan123 | My Twitter : @Officialxayaan
uID : - Zayaan Ibrahim | Need a professional design? Check out my Portfolio |
Code <?if($SWF_LINK$)?><td align="center" valign="top"><?if($CID$=='8')?><a href="$SWF_LINK_DIRECT$" target="_blank"><?else?><a href="$SWF_LINK$"><?endif?><img alt="" border="0" src="/.s/img/icon/play.png" width="32" height="32"></a><div style="font-size:10px"><?if($CID$=='8')?><a href="$SWF_LINK_DIRECT$" target="_blank"><?else?><a style="text-decoration:none;" href="$SWF_LINK$"><?endif?><b><!--<s5392>-->Play online<!--</s>--></b></a></div></td><?endif?> 
!
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.







