|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions Floating Tag-Board (Tutorial) |
| Floating Tag-Board |
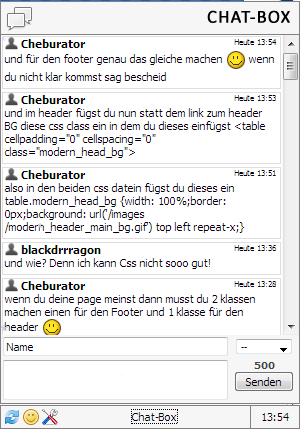
this is a very cool script, on the right corner of your page is a Chat-Box. You can open and close that box.
Here is an Picture about this script.  For all who wants that chat on his page, needs only to put this code between <head> and </head>. Code <!-- Chat --> <div style="position:absolute;position:fixed;bottom:1;right:1;"> <div id="chat" style="display: none;"><table border="0" cellpadding="0" cellspacing="0" width="300" style="border: 1px solid gray; background: #f6f6f6;"> <tr><td height="32" background="images/chat300.png"></td></tr><tr><td style="background: #f6f6f6; text-align: center; border-top: 1px solid gray;"> $CHAT_BOX$ <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="206"> </td></tr></table> </td></tr></table></div> <div style="height: 22px; width: 298px; border: 1px solid gray; background: #f6f6f6; margin-top: 1px;"> <div style="float:right; height: 18px; width: 48px; border-left: 1px solid gray;text-align: center; padding-top: 4px;">$TIME$</div> <div style="float: left; padding-top: 3px;"><a href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Refresh"><img src="images/arrow-circle-double-135.png" alt="refresh the chat.box" border="0" width="16" height="16" style="padding-left: 3px;"></a><a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0,icon:'images/emoticon_smile.png'},{url:'/index/35-0-2'});return false; "><img src="images/emoticon_smile.png" height="16" width="16" border="0" alt="Add a smiley" style="padding-left: 3px;"></a><a href="javascript://" rel="nofollow" onclick="new _uWnd('Cntrl','Message panel',580,600,{autosize:0,resize:0,icon:'images/advancedsettings.png'},{url:'/mchat/0-1', xml: false});return false; "><img src="images/advancedsettings.png" height="16" width="16" border="0" alt="Administrate the messages" style="padding-left: 3px;"></a></div> <div style="margin-top: 4px; text-align:center;"><a href="javascript://" onclick="$('#chat').slideToggle(2000)">Chat-Box</a></div> </div></div> <!-- End Chat --> Now you need to upload the pictures and mchatcontrol.html now upload the images in the folder images over the filemanager. And the mchatcontrol.html in the folder ajax_okna. Source: http://scripts4.ucoz.de Attachments:
9784596.png
(23.1 Kb)
"What's the difference between a wife and a job? After 10 years a job still sucks."
Post edited by CreativeCollusions - Wednesday, 2011-01-05, 8:40 PM
|
here from me put in header
Code <style type="text/css">#nempel{position:fixed;top:50px;z-index:+1000;} * html #nempel{position:relative;} .nempeltab{height:100px;width:30px;float:right;cursor:pointer;background: #A5BD51 url('http://katzy.do.am/Banner/floatnav.jpg')no-repeat;} .nempelisi{float:right;border:2px solid #0D73C2;background:#FFF;padding:8px;} </style> put this after </head> before <body> Code <script type='text/javascript'>function showHideNempel(){var nempel = document.getElementById("nempel");var w = nempel.offsetWidth;nempel.opened ? moveNempel(0, 30-w) : moveNempel(20-w, 0);nempel.opened = !nempel.opened;}function moveNempel(x0, xf){var nempel = document.getElementById("nempel");var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1;var x = x0 + dx * dir;nempel.style.left = x.toString() + "px";if(x0!=xf){setTimeout("moveNempel("+x+", "+xf+")", 10);}}</script> <div id='nempel'> <div class='nempeltab' onclick='showHideNempel()'></div> <div class='nempelisi'> $CHAT_BOX$ <div style='text-align:left;'><a href='javascript:showHideNempel()' style='text-decoration:none; font-family:Arial, Helvetica, sans-serif; font-size: 12px;'>[Close]</a></div> </div> </div> <script type='text/javascript'>var nempel = document.getElementById ("nempel");nempel.style.left = (30-nempel.offsetWidth).toString() + "px";</script> |
I think that this chat look bether, just paste this code after body tag on forum
Code <script src="http://supercafe.ucoz.com/Xcal/java/poruke_forum.js"></script> <script> $(function(){ $('.slide-out-div').tabSlideOut({ tabHandle: '.handle', pathToTabImage: 'http://supercafe.ucoz.com/Xcal/slike/mini-chat-gore.gif', imageHeight: '122px', imageWidth: '40px', tabLocation: 'right', speed: 300, action: 'click', topPos: '200px', fixedPosition: true }); }); </script> !
|
Cheburator, Can you help me for my problem, ive some some error on my site.
As you can see the chatbar on the header portion. How can i make it when i click it should be in font if the text? Just see the situation here. anykind of help is accepted and i will try it no matter what happens i will try it for my own risk. Thanks in advance. Added (2013-06-21, 1:52 AM) Code <!-- Chat --> <div style="position:fixed;top: 0;left: 0;z-index: 400;"> <div id="chat" style="display: none;"><table border="0" cellpadding="0" cellspacing="0" width="300" style="border: 1px solid gray; background: #f6f6f6;"> <tr><td height="32" background="images/chat300.png"></td></tr><tr><td style="background: #f6f6f6; text-align: center; border-top: 1px solid gray;"> $CHAT_BOX$ <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="206"> </td></tr></table> </td></tr></table></div> <div style="height: 22px; width: 298px; border: 1px solid gray; background: #f6f6f6; margin-top: 1px;"> <div style="float:right; height: 18px; width: 48px; border-left: 1px solid gray;text-align: center; padding-top: 4px;">$TIME$</div> <div style="float: left; padding-top: 3px;"><a href="javascript://" rel="nofollow" onclick="document.getElementById('mchatIfm2').src='/mchat/?'+Math.random();return false;" title="Refresh"><img src="images/arrow-circle-double-135.png" alt="refresh the chat.box" border="0" width="16" height="16" style="padding-left: 3px;"></a><a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0,icon:'images/emoticon_smile.png'},{url:'/index/35-0-2'});return false; "><img src="images/emoticon_smile.png" height="16" width="16" border="0" alt="Add a smiley" style="padding-left: 3px;"></a><a href="javascript://" rel="nofollow" onclick="new _uWnd('Cntrl','Message panel',580,600,{autosize:0,resize:0,icon:'images/advancedsettings.png'},{url:'/mchat/0-1', xml: false});return false; "><img src="images/advancedsettings.png" height="16" width="16" border="0" alt="Administrate the messages" style="padding-left: 3px;"></a></div> <div style="margin-top: 4px; text-align:center;"><a href="javascript://" onclick="$('#chat').slideToggle(2000)">Chat-Box</a></div> </div></div> <!-- End Chat --> a revised code for those template with jquery sliders and thanks to cooltaha he is the one who edit it when i ask him. 1F4BF3B
Post edited by dense0293 - Monday, 2013-06-17, 7:25 AM
|
| |||
| |||






