|
|
| Forum moderator: bigblog |
| uCoz Community General Information First Steps with uCoz How to implement Google Search |
| How to implement Google Search |
Hi,
I want to use "Google Search" on my site b default. When people wants to search something i want to use Google search rather than ucoz website search Added (2017-03-23, 4:58 PM) Code <div> <form action="http://www.google.es" id="XXXXXXXXXX"> <div> <input type="hidden" name="X" value="XXXXXXXXXXXXXX" /> <input type="hidden" name="X" value="UTF-8" /> <input type="text" name="X" size="55" /> <input type="submit" name="X" value="Buscar" /> </div> </form> <script type="text/javascript" src="http://www.google.es/X"></script> </div> instead of $SEARCH_FORM$ or $SEARCHFORM$ |
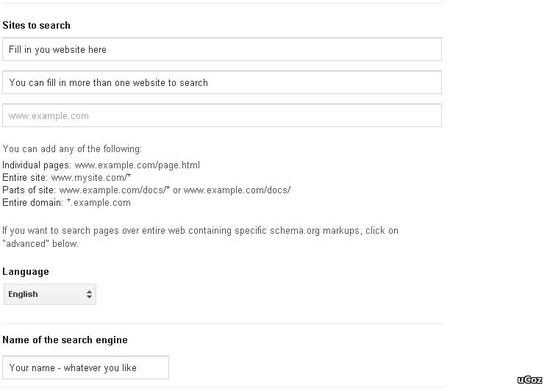
Visit here: https://cse.google.com/cse
Login your google account. Add a website  Click Create. Then click on Get the Code. Copy the code then find and replace uCoz $SEARCH_FORM$. Attachments:
8940949.jpg
(30.9 Kb)
Post edited by Good - Sunday, 2017-05-28, 0:43 AM
|
Hi, I have $SEARCH_FORM$ on top page with Main menu.
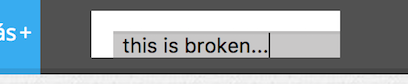
The code is: Code <header> <div id="top" class="clearfix"> <div class="t-container"> <?if($SEARCH_FORM$)?> <div id="show-search" class="show-search"></div> <div id="b-search" class="b-search pull-right b-search-min"> $SEARCH_FORM$ </div> <?endif?> <div id="show-menu" class="show-menu"></div> <nav> <!-- <sblock_nmenu> --> <?if($NMENU_1$)?><!-- <bc> -->$NMENU_1$<!-- </bc> --><?endif?> <!-- </sblock_nmenu> --> </nav> </div> </div> And is displayed as:  Then, when someone write, he goes to search page with results. But i want open directly the custom google search page with this code: Code <script> (function() { var cx = 'partner-pub-xxxxxxxxxx'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search> But when i change "$SEARCH_FORM$" and add this code... gets bugged:  Someone can helps me to fix it :)? Attachments:
3349926.png
(14.3 Kb)
·
0125984.png
(18.1 Kb)
Post edited by IMB4 - Sunday, 2017-05-28, 7:04 PM
|
You do not need to change $search_form$. Put your code in site search template. You can find it here. http://yourwebsite.ucoz.com/panel/?a=tmpl;m=19;t=1 Remove default text and $BODY$ code of this page if you do not want to use uCoz default system search. Added (2017-05-30, 7:31 AM) Post edited by ashopbg - Tuesday, 2017-05-30, 7:28 AM
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.






