|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Extending width and CSS help in #813 |
| Extending width and CSS help in #813 |
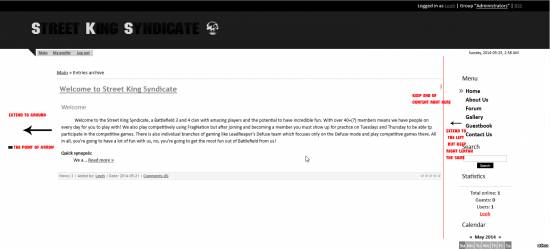
I need help extending the body content more to the left side of the page, and also extending the menu sidebar more to the left also, I think the image should help. Thanks in advance!
 Also, how do I connect the menu to the image so there isn't a white block in between? And how do I make it so that the triangle image on the left side is also on the right side(i know i have to flip it horizontally for it to work and i can do that)  Thanks to anybody that will help me, I've been busting my head trying to figure out the right code but just couldn't (I'm a noob xD) Website: sksyndicate.ucoz.com P.S The screenshot is a little old, so I apologize if the site looks a little different now. Attachments:
1375647.png
(75.7 Kb)
·
2093022.png
(1.1 Kb)
Projects: http://sksyndicate.ucoz.com
Post edited by Leoh - Sunday, 2014-05-25, 4:48 PM
|
Ah, thank you Sunny, and to answer your question they say a picture is worth a thousand words so I made one. Here's the end result I'm wishing for:
 instead of:  thanks in advance Attachments:
9425428.png
(4.3 Kb)
·
4835188.png
(2.2 Kb)
Projects: http://sksyndicate.ucoz.com
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.





