|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization need help in translation |
| need help in translation |
hello i downloaded template from Russian site but i dont understand the instruction if any body knows please help, i tried google translate but nothing.
and this Post edited by shivamjoshi363696 - Tuesday, 2016-11-01, 8:13 PM
|
shivamjoshi363696, this is an encoded version of the original text. It does not show the correct characters because the encoding of your system is different from the one used by the file.
To convert the encoded text to the original encoding, go to https://2cyr.com/decode/?lang=en , paste the text into the text field, select WINDOWS-1251 as source encoding and WINDOWS-1252 as target in the Expert mode. Then hit OK. After you do this, you can go to Google Translate and see the translation of the text. hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
i need one more help u there?
|
oh sorry i didnt knew that.
check this site - http://future.usite.pro and i installed this template in my site- http://generalinfo.usite.pro but when i post any external image it did not show any hover effect example "test 3" and if upload in image in post it shows 2 images example "test 2". how to fix this? u visit my site u understand. |
shivamjoshi363696, you have this in the source code of your entry:
Code <p><img alt="" src="https://i.imgsafe.org/0f708e62bd.jpg" style="width: 600px; height: 300px;"></p> add class="image featured" to the P tag:Code <p class="image featured"><img alt="" src="https://i.imgsafe.org/0f708e62bd.jpg" style="width: 600px; height: 300px;"></p> hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
ok got it but is there any permanent solution?
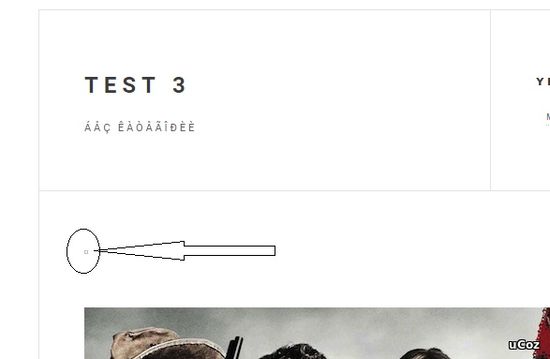
and look at this very small box. What is this and how to remove that u can also check in my site its there. 
Attachments:
9028972.jpg
(12.7 Kb)
Post edited by shivamjoshi363696 - Tuesday, 2016-11-01, 10:30 PM
|
in mobile version image is goging out of template
https://i.imgsafe.org/91fabea032.png and in main page also image is showing properly i mean cuts from right side https://i.imgsafe.org/921b297995.jpg Post edited by moviesdenatua - Tuesday, 2016-11-01, 11:14 PM
|
shivamjoshi363696, its fine here.
Much better that you use that template for mobile version it has a the best proportion I've seen. Added (2016-11-02, 0:05 AM) 1F4BF3B
Post edited by Cyberdasm - Tuesday, 2016-11-01, 11:23 PM
|
Quote its fine here. but for me its way out of template |
No. Please, provide the source code of the Appearance of entries template. Add this to your CSS: Code .eMessage img {max-width: 100%; height: auto !important;} hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
Quote Please, provide the source code of the Appearance of entries template. Quote .eMessage img {max-width: 100%; height: auto !important;} this fix the image in the entry but at blog home page the image is still not showing full if add image from external link. and youtube is still bigger in mobile template. Post edited by shivamjoshi363696 - Wednesday, 2016-11-02, 6:51 PM
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.







 >-1) _uWnd.alert('Âû óæå îöåíèâàëè äàííûé ìàòåðèàë!','Îøèáêà',{w:270,h:60,t:8000}); else {_uWnd.alert('Âû óñïåøíî îöåíèëè!','Óñïåõ',{w:270,h:60,t:8000});$('#rating_like$ID$-rated'
>-1) _uWnd.alert('Âû óæå îöåíèâàëè äàííûé ìàòåðèàë!','Îøèáêà',{w:270,h:60,t:8000}); else {_uWnd.alert('Âû óñïåøíî îöåíèëè!','Óñïåõ',{w:270,h:60,t:8000});$('#rating_like$ID$-rated'