|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1271 (Computers & Communication) |
| Design #1271 |
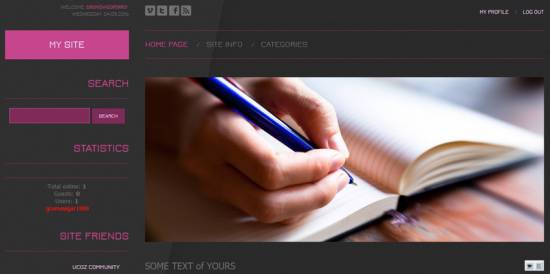
Design #1271 - Computers & Communication  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
 The top part of the template consists of a website name and a background. To change the background color, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 35. Code #site-logo {background:#c6458d;padding:20px;text-align:center;margin:8px 0 20px;} #c6458d is the background color. It can be substituted with any HTML color. To change the website name, go to Control Panel > Design Customization > Top Part of the Website, line No. 6. 2. How to Customize Sidebar Blocks There are no images or any specific moments with the blocks. 3. How to Change Design Background  The template background is an image  and  In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), lines No. 12 and 13: Code body.page-body {background:#282828 url(/.s/t/1271/bg.jpg);} Code #overlay {background:url(/.s/t/1271/glow.png) -400px 0 no-repeat fixed;height:100%;} /.s/t/1271/bg.jpg is the link for the image. You can put your own image link, once you upload it to the File Manager of the website. /.s/t/1271/glow.png is the link for the image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color of the Template The default color is #303030  Attachments:
3710235.png
(307.7 Kb)
·
8981879.png
(11.2 Kb)
·
9018048.png
(52.8 Kb)
·
1424966.jpg
(6.9 Kb)
·
0291701.png
(14.4 Kb)
·
5316373.png
(2.3 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.