| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1322 (Computers & Communication) |
| Design #1322 |
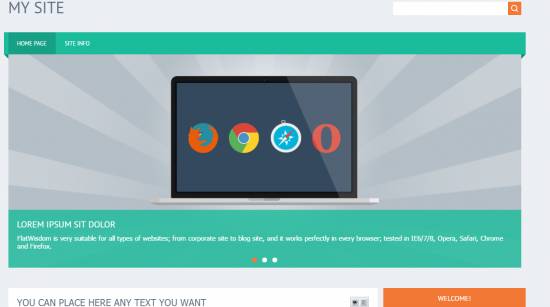
Design #1322 - Computers & Communication  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
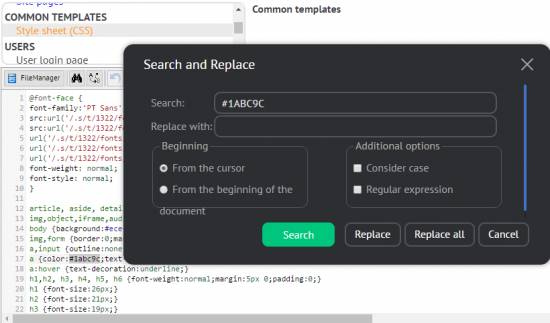
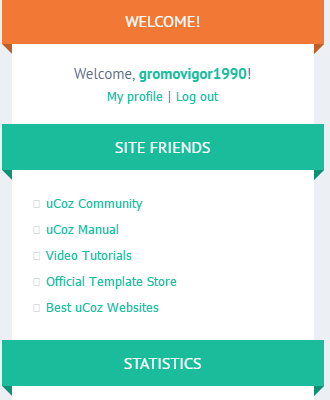
 The header of the website is the on-site search (right corner) and the website name (left corner). To change the website name, go to Control Panel > Design Customization > Top Part of the Website, line No. 5. Code <!-- <logo> -->My site<!-- </logo> You can change the MY SITE line with any other name you like. If you need an image instead of the text, then type this code: Code <img src="link to the logo"> In the "link to the logo" you need to type or paste the link which you get by following these two steps: 1) Upload the image into the File Manager of the website (Control Panel > Tools); 2) After that, just click on the image name and get your link. 2. How to Customize Sidebar Blocks  In order to change the color, go to Control Panel > Design Customization > Style Sheet (CSS), line No.44. Code #catmenu,.sidetitle {background:#1ABC9C; position:relative; width:100%; padding:0 10px; margin:0 0 0 -10px;} #1ABC9C is the color of the block (the background of block titles). It can be substituted with any HTML color.  Note that there is an element on the left and right side, closely-fitted to the name of the block. It is also a color. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No.45. Code #catmenu:before,#catmenu:after,.sidetitle:before,.sidetitle:after {content:'';width:0;display:block; position:absolute; bottom:-10px;height:0;border-top:10px solid #0c9076;border-left:10px solid transparent;} #0c9076 is the color that can be substituted with any HTML color. 3. How to Change Design Background In order to change the background color, go to Control Panel > Design Customization > Style Sheet (CSS), line No.14: Code body {background:#eceff3;margin:0;padding:0!important;font-size:13px;font-family:Tahoma,Geneva,sans-serif;color:#5e6d81;} #eceff3 is the background color. It can be substituted with any HTML color. #5e6d81 is the color of the text in the design. It can be substituted with any HTML color. 4. Default Color of the Template The default color is #1ABC9C  In order to change the color scheme, substitute #1ABC9C with any HTML color in the Style Sheet (CSS) template. Attachments:
6027079.png
(108.1 Kb)
·
8680753.png
(4.7 Kb)
·
2399621.png
(16.5 Kb)
·
3700650.png
(1.7 Kb)
·
5112830.png
(0.2 Kb)
·
7119713.png
(78.4 Kb)
|
I changed full colour scheme but colour behind the sliding is still same. How change its colour also.
|
shivamjoshi363696, can you please provide a screenshot of the part you're talking about? Upload it to an image hosting service or your website's File Manager and provide the URL here.
hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
here is the link to image i marked it with arrow. https://i.imgsafe.org/1f8084634d.jpg
|
shivamjoshi363696, you need to replace those colors in the 53rd and 75th lines of your CSS (
#16a085 and rgba(26,188,156,.8)).
hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
ok done thanx for helping, what if i want to remove that part i mean only image can show in slideshow .
Added (2016-10-27, 7:27 PM) Post edited by shivamjoshi363696 - Thursday, 2016-10-27, 2:18 PM
|
shivamjoshi363696,
what if i want to remove that part i mean only image can show in slideshow Remove these codes from the PROMO global block: Code <div class="caption"> <div class="cap-ttl"><a href="">Lorem ipsum sit dolor</a></div> <div class="cap-ds">FlatWisdom is very suitable for all types of websites; from corporate site to blog site, and it works perfectly in every browser; tested in IE6/7/8, Opera, Safari, Chrome and Firefox.</div> </div> Remove this: Code <?if($PAGE_ID$='sitePage1')?> and this: Code <?endif?> from the same template. hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
if i remove
<?if($PAGE_ID$='sitePage1'  ?> ?>and <?endif?> Then slidshow is not working on any other pages it shows just still image. |
moviesdenatua, add this to the end of the "Bottom part of the website" template:
Code <?if($PAGE_ID$!='sitePage1')?><script> $('#slider').flexslider({ animation: "slide", slideshowSpeed: 10000, directionNav: false }); </script><?endif?> hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
hello i need help again, everything is working fine because u guys helped a lot but i have one more problem, in mobile version everything is streched vertically like images, youtube videos and txts also, here is the image "https://i.imgsafe.org/4fcc79b7ed.png" how to make them normal in mobile version. its ok if it looks small but not streched.
Post edited by moviesdenatua - Saturday, 2016-10-29, 7:59 PM
|
moviesdenatua, there are two ways to solve this.
1. Go to the entry editing page and remove the following attribute from the image in the source code of the entry: Code style="width: 900px; height: 600px;" Basically what you're doing here is removing the fix width and height generated automatically by the system while inserting the image. Please, note that you will need to repeat the procedure for each image from each entry. If you want a more convenient mode to fix this, the second option is for you. 2. Go to the Control Panel » Design » Design customization » Style sheet (CSS), and insert this to the end of the template: Code .eMessage img {height: auto !important;} hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
i added
Code .eMessage img {height: auto !important;} at the end of css but is not working still the same. Post edited by shivamjoshi363696 - Saturday, 2016-10-29, 9:17 PM
|
shivamjoshi363696, it works for me. Try refreshing your browser and clearing your cache. Eventually, try using another browser.
hey i'm joe and i do not work for the company anymore, please contact tech support for help!
sometimes i lurk here |
it worked for image but youtube is still same streched.
|
some txt are also cut from above in mobile version, look at these images
https://i.imgsafe.org/5297ba1864.png https://i.imgsafe.org/52977a61fc.png is there any way to fix this? can i turn off mobile version i mean in mobile full site opens? |
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.