|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1151 (Glamour) |
| Design #1151 |
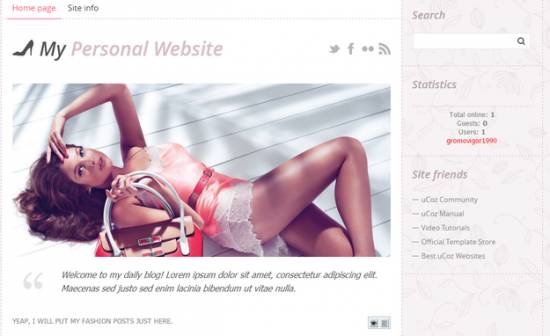
Design #1151 - Glamour  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
 The top part of the template consists of a website name and a logo. 1) To change the name of the website, go to Control Panel > Settings > Common Settings > Name of your site. 2) To change the logo, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 57. Code #site-logo .site-l {display:inline-block; padding:0 0 0 50px;background:url(/.s/t/1151/logo.png) 0 8px no-repeat;}  /.s/t/1151/logo.png is the link to the logo image. You can put your own image link, once you upload it to the File Manager of the website. /.s/t/1151/logo.png is the link to the logo image. You can put your own image link, once you upload it to the File Manager of the website.2. How to Customize Sidebar Blocks  There are no images or any specific moments with the blocks. 3. How to Change Design Background The background of the template is just an image.  In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 22: Code body.page-body {background:#f6f3f4 url(/.s/t/1151/bg.jpg);} /.s/t/1151/bg.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color of the Template The default color is #FFFFFF  Attachments:
5921501.png
(247.1 Kb)
·
0048735.png
(8.3 Kb)
·
5397146.png
(1.6 Kb)
·
1498380.png
(33.4 Kb)
·
9890718.jpg
(18.8 Kb)
·
6222195.png
(0.1 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.