|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1161 (Glamour) |
| Design #1161 |
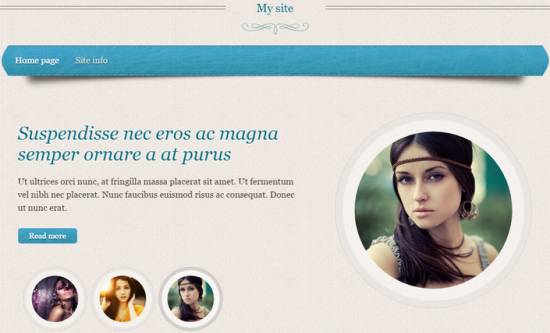
Design #1161 - Glamour  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
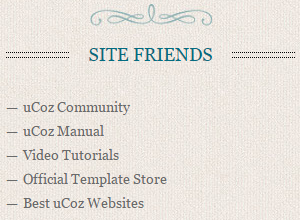
 The top part of the template consists of a website name, description and three little images:  1) To change the image, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 23: Code #header {background:url(/.s/t/1161/top.jpg) 0 0 repeat-x;padding:35px 0 0;} /.s/t/1161/top.jpg is the link to the image. You can put your own image link, once you upload it to the File Manager of the website.  2) To change the image (dot images to the left and right of the website name), go to Control Panel > Design Customization > Style Sheet (CSS), line No. 26: Code #head-mid {background:url(/.s/t/1161/sep.png) 0 8px repeat-x;} /.s/t/1161/sep.png is the link to the image. You can put your own image link, once you upload it to the File Manager of the website.  3) To change the image, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 29: Code .site-d span {display:inline-block;padding:0 0 36px;background:url(/.s/t/1161/site-d.jpg) center bottom no-repeat;min-width:122px;text-shadow:0 1px 1px rgba(255,255,255,.5);} /.s/t/1161/site-d.jpg is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 4) To change the name of the website, go to Control Panel > Settings > Common Settings > Name of your site. 5) To change the description, go to Control Panel > Design Customization > Top part of the website, line No. 10. 2. How to Customize Sidebar Blocks  There is an image next to the name of the block, it looks like dots. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 147: Code .sidetitle {background:url(/.s/t/1161/sep.png) 0 center repeat-x;text-align:center;text-transform:uppercase;font-size:18px;} /.s/t/1161/sep.png is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 3. How to Change Design Background  The background of the template is just an image. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 6: Code body {background:#f1eee7 url(/.s/t/1161/bg.jpg);margin:0;padding:0;font-size:14px;font-family:Georgia, "Times New Roman", Times, serif;color:#6a6a6a;} /.s/t/1161/bg.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color of the Template The default color is #EFEAE4  Attachments:
5115049.png
(490.2 Kb)
·
4763697.png
(61.6 Kb)
·
2094320.jpg
(4.6 Kb)
·
3018712.png
(1.5 Kb)
·
5750283.jpg
(2.5 Kb)
·
2209290.png
(85.9 Kb)
·
5878275.jpg
(21.5 Kb)
·
1866160.png
(9.7 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.