|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1132 (Food) |
| Design #1132 |
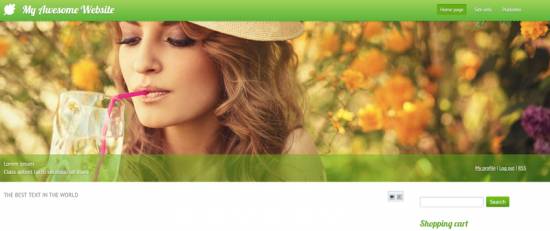
Design #1132 - Food  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
 The top part of the template consists of a website name, background color and a logo. 1) To change the background, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 359. Code .nav-row { min-height: 60px; background: #5db639; background: -webkit-gradient(linear, left bottom, left top, color-stop(0, #5db639), color-stop(1, #a5d35d)); background: -moz-linear-gradient(center bottom, #5db639 0%, #a5d35d 100%); background: -o-linear-gradient(#a5d35d, #5db639); position: relative; z-index: 10; } #a5d35d and #5db639 are the background colors of the top part of the website. They can be substituted with any HTML color. 2) To change the logo, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 391. Code .logo-lnk { display: inline-block; color: #fff; font-family: 'Lobster', cursive; padding-left: 50px; height: 60px; line-height: 60px; font-size: 2em; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); background: url('/.s/t/1132/logo.png') no-repeat 0 50%; word-break: break-word; }  /.s/t/1132/logo.png is the link for the logo image. You can put your own image link, once you upload it to the File Manager of the website. /.s/t/1132/logo.png is the link for the logo image. You can put your own image link, once you upload it to the File Manager of the website.3) To change the website name, go to Control Panel > Design Customization > Top Part of the Website, line No 4. 2. How to Customize Sidebar Blocks  There are no images or any specific moments with the blocks. 3. How to Change Design Background The template background color is a simple white. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 125: Code body { border: 1px solid #cccccc; background: #fff; font: 15px 'PT Sans', sans-serif; line-height: 1.5; -webkit-box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.15); -moz-box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.15); box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.15); } #fff is the background color. It can be substituted with any HTML color. 4. Default Color of the Template The default color is #FFFFFF  Attachments:
9742273.png
(357.3 Kb)
·
4178962.png
(9.5 Kb)
·
4742133.png
(1.6 Kb)
·
4182801.png
(11.1 Kb)
·
8218796.png
(0.4 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.