|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1251 (Anime) |
| Design #1251 |
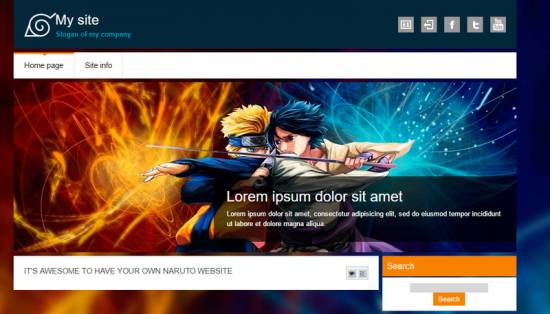
Design #1251 - Anime  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
The top part of the template consists of a website name and a logo. 1) To change the logo, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 56. Code .logo { width: 35%; float: left; background: url('/.s/t/1251/3.png') left center no-repeat; padding: 0 0 0 60px; min-height: 46px; } /.s/t/1251/3.png is the link to the logo image. You can put your own image link, once you upload it to the File Manager of the website. 2) To change the name of the website, go to Control Panel > Design Customization > Top part of the website > line No. 4. 2. How to Customize Sidebar Blocks  The background with a block name is a color that can be changed in Control Panel > Design Customization > Style Sheet (CSS), line No. 326. Code .blocktitle {font: 110% 'Arial'; color: #fff;background:#f78200;padding: 10px; margin: 0 0 2px 0;} #f78200 is the background color. It can be substituted with any HTML color. 3. How to Change Design Background The background of the template is just an image. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 28: Code body.base { background: url('/.s/t/1251/2.jpg') top center no-repeat #000115; height: 100%; } /.s/t/1251/2.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color of the Template The default color is #FFFFFF  Attachments:
2135120.png
(446.2 Kb)
·
8000298.png
(9.0 Kb)
·
7715573.png
(16.0 Kb)
·
3096851.jpg
(71.8 Kb)
·
0967669.png
(0.2 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.