|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1254 (Real Estate) |
| Design #1254 |
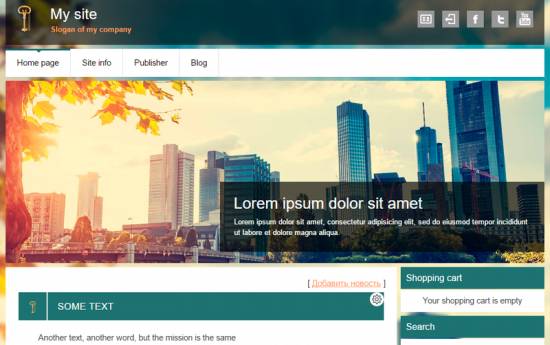
Design #1254 - Real Estate  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
The top part of the template consists of a website name and a logo. 1) To change the logo, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 56. Code .logo { width: 35%; float: left; background: url('/.s/t/1254/3.png') left center no-repeat; padding: 0 0 0 60px; } /.s/t/1254/3.png is the link to the logo image. You can put your own image link, once you upload it to the File Manager of the website. 2) To change the name of the website, go to Control Panel > Design Customization > Top part of the website > line No. 4. 2. How to Customize Sidebar Blocks  The background with a block name is a color that can be changed in Control Panel > Design Customization > Style Sheet (CSS), line No. 327. Code .blocktitle {font: 110% 'Arial'; color: #fff;background:#1c7372;padding: 10px; margin: 0 0 2px 0;} #1c7372 is the background color. It can be substituted with any HTML color. 3. How to Change Design Background The background of the template is just an image. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 28: Code body.base { background: url('/.s/t/1254/2.jpg') top center no-repeat #fff2c6; height: 100%; } /.s/t/1254/2.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color of the Template The default color is #FFFFFF  Attachments:
0466362.png
(475.4 Kb)
·
9968934.png
(47.6 Kb)
·
1115320.png
(12.5 Kb)
·
5666028.jpg
(65.1 Kb)
·
4878708.png
(0.2 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.