|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1201 (General) |
| Design #1201 |
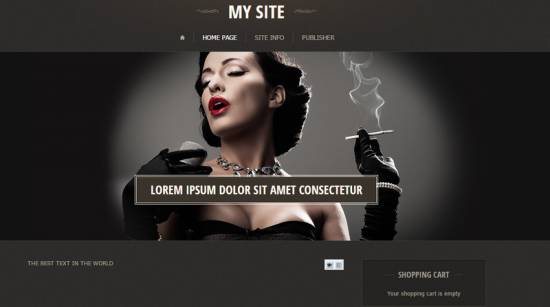
Design #1201 - General  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
 The top part of the template consists of a website name and images around a logo. 1) To change the name of the website, go to Control Panel > Design Customization > Top Part of the Website > line No. 4. 2) To change the image around the logo, go to Control Panel > Design Customization > Style Sheet (CSS), lines No. 31 and 32. Code .site-l:before {content:"";width:49px;height:7px;background:url(/.s/t/1201/title.png);position:absolute;left:0;top:50%;margin:-4px 0 0;} .site-l:after {content:"";width:49px;height:7px;background:url(/.s/t/1201/title.png) -49px 0;position:absolute;right:0;top:50%;margin:-4px 0 0;}  /.s/t/1201/title.png is the link to the logo image. You can put your own image link, once you upload it to the File Manager of the website. /.s/t/1201/title.png is the link to the logo image. You can put your own image link, once you upload it to the File Manager of the website.2. How to Customize Sidebar Blocks  There are no images or any specific moments with the blocks. 3. How to Change Design Background  The background of the template is just an image. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 11: Code body {background:#2f2d2b url(/.s/t/1201/bg.jpg);margin:0;padding:0;font-size:13px;font-family:Tahoma,Geneva,sans-serif;color:#a9a397;} /.s/t/1201/bg.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color of the Template The default color is #32312F  Attachments:
4434544.png
(245.4 Kb)
·
4969467.png
(55.3 Kb)
·
6720871.png
(0.8 Kb)
·
5351861.png
(54.7 Kb)
·
4231417.jpg
(11.0 Kb)
·
7659418.png
(4.3 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.