|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1241 (General) |
| Design #1241 |
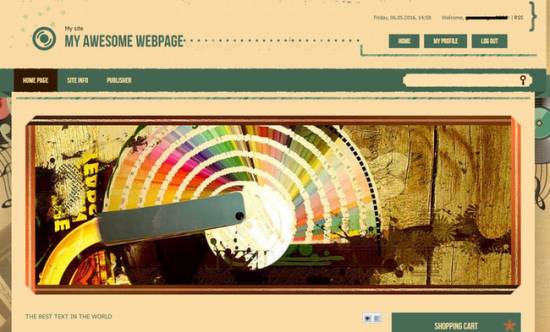
Design #1241 - General  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
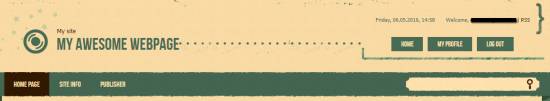
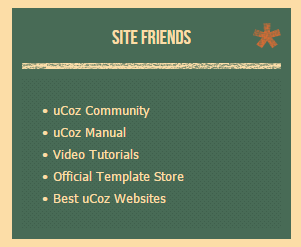
The top part of the template consists of: a) a website name: To change the website name, go to Control Panel > Design Customization > Top part of the website, line No. 10. Code <!-- <logo> -->My site<!-- </logo> --></span><span class="site-n"><a href="$HOME_PAGE_LINK$">$SITE_NAME$</a> b) a logo;  To change the logo, go to Control Panel > Design Customization > Style Sheet (CSS), lines No. 39. Code #site-logo {background:url(/.s/t/1241/logo.png) 0 0 no-repeat;padding:40px 0 20px 120px;} /.s/t/1241/logo.png is the link to the logo image. You can put your own image link, once you upload it to the File Manager of the website. c) a background;  To change the background, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 39. Code #head-sh {background:#fcdda7 url(/.s/t/1241/header.png);-moz-box-shadow:0 -80px 150px 0 #957d51;-webkit-box-shadow:0 -80px 150px 0 #957d51;box-shadow:0 -80px 150px 0 #957d51;} /.s/t/1241/header.png is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. d) an additional image.  To change the image, go to Control Panel > Design Customization > Style Sheet (CSS), lines No. 37. Code #.head-cont {background:url(/.s/t/1241/dots.png) 0 66% repeat-x;} /.s/t/1241/dots.png is the link to the additional image. You can put your own image link, once you upload it to the File Manager of the website. 2. How to Customize Sidebar Blocks  Blocks consist of 2 parts: a background and an image near the name of the block. 1) In order to change the background of the block, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 113. Code .sidebox {background:#486b56;padding:10px;margin:0 0 20px;color:#fcdda7;} #486b56 is the background of the block. It can be substituted with any HTML color. 2) In order to change the image near the name of the block, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 114. .sidetitle {font-family:'BebasNeue';background:url(/.s/t/1241/side-t.png) 100% 5px no-repeat;text-transform:uppercase; text-align:center;color:#fcdda7;font-size:20px;margin:0 0 10px;} /.s/t/1241/side-t.png is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 3. How to Change Design Background The background of the template is just an image. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 87: Code #overlay {background:url(/.s/t/1241/casing.jpg) 60% 0;} /.s/t/1241/casing.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color of the Template The default color is #FBDCA6  Attachments:
9574078.png
(453.3 Kb)
·
3918565.png
(71.4 Kb)
·
3899924.png
(1.7 Kb)
·
8661476.png
(0.6 Kb)
·
5555757.png
(0.9 Kb)
·
2591124.png
(12.6 Kb)
·
6545300.jpg
(145.0 Kb)
·
9313794.png
(2.4 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.