|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1191 (General) |
| Design #1191 |
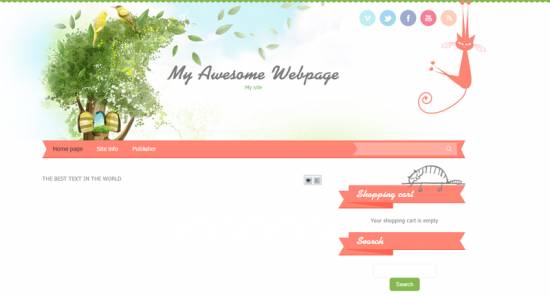
Design #1191 - General  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
In this template, the header is a part of an image. 1) To change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 29. Code #header {background:url(/.s/t/1191/head.jpg) 50% 0 no-repeat;} /.s/t/1191/head.jpg is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 2. How to Customize Sidebar Blocks  In this template the main part of the block is the image with a block name. The image can be changed in Control Panel > Design Customization > Style Sheet (CSS), line No. 167. Code .sidetitle {font-size:26px;color:#fff;font-family:'Kaliakra';background:#ff8574 url(/.s/t/1191/side.png);height:55px;line-height:40px;overflow:hidden;padding:0 32px 0 44px;} /.s/t/1191/side.png is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 3. How to Change Design Background In order to change the background, go to Control Panel > Design Customization > Style Sheet (CSS), lines No. 10 and 28: Code body {background:#fff;margin:0;padding:0!important;font-size:13px;font-family:Tahoma,Geneva,sans-serif;color:#868686;} and Code body.base {background:url(/.s/t/1191/bottom.jpg) 50% 100% no-repeat;} /.s/t/1191/bottom.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. #fff is the background color. It can be substituted with any HTML color. 4. Default Color of the Template The default color is #FF8574  Attachments:
1594442.png
(190.9 Kb)
·
4598282.png
(397.2 Kb)
·
8508623.png
(16.7 Kb)
·
1475152.png
(0.2 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.