|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1256 (Business & Education) |
| Design #1256 |
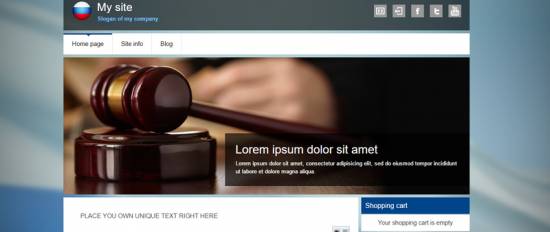
Design #1256 - Business & Education  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
The top part of the template consists of a website name, description and a logo.  1) To change the logo, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 57. Code .logo { width: 35%; float: left; background: url('/.s/t/1256/3.png') left center no-repeat; padding: 0 0 0 60px; min-height: 47px; } /.s/t/1256/3.png is the link to the logo image. You can put your own image link, once you upload it to the File Manager of the website. 2) To change the website name, go to Settings > Common Settings > Name of your site. 3) To change the description of the website, go to Control Panel > Design Customization > Top part of the website, line No. 5. 2. How To Customize Sidebar Blocks  Blue background color behind the names of the blocks is not an image, it can be changed in Control Panel > Design Customization > Style Sheet (CSS), line No 329. Code .blocktitle {font: 110% 'Arial'; color: #fff;background:#00448a;padding: 10px; margin: 0 0 2px 0;} #00448a is the background color of the blocks. It can be substituted with any HTML color. 3. How To Change Design Background The background of the template is just an image. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 28: Code body.base { background: url('/.s/t/1256/2.jpg') top center no-repeat #3b4648; height: 100%; } /.s/t/1256/2.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color Of The Template The default color is #FFFFFF  Attachments:
3109206.png
(221.3 Kb)
·
1849920.png
(15.7 Kb)
·
4641738.png
(4.0 Kb)
·
3775165.png
(12.8 Kb)
·
1522315.jpg
(42.8 Kb)
·
5619651.png
(0.2 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.