|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1261 (Nature) |
| Design #1261 |
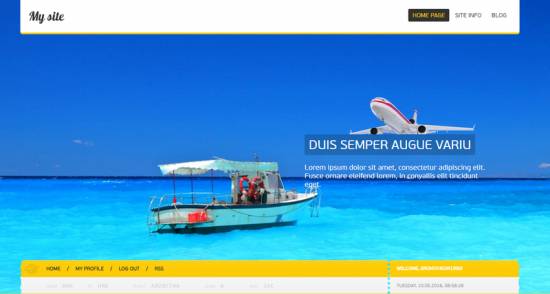
Design #1261 - Nature  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
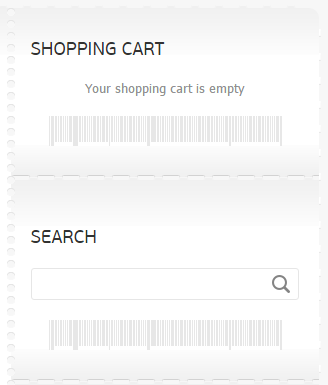
This template consists of a website name, background image and an image of an airplane. 1) To change the background image, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 38. Code #header {background:#008bdf url(/.s/t/1261/head.jpg) 0 0 no-repeat;background-size:cover;border-bottom:4px solid #ffcc00;} /.s/t/1261/head.jpg is the link to the background image. You can put your own image link, once you upload it to the File Manager of the website. 2) To change the website name, go to Settings > Common Settings > Name of your site. 3) To change the image of the airplane, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 59. Code .promo-ttl:before {content:"";width:297px;height:88px;position:absolute;right:0;top:-88px;background:url(/.s/t/1261/plane.png);} /.s/t/1261/plane.png is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 2. How To Customize Sidebar Blocks  Every block includes two images.  and and  In order to change them, go to Control Panel > Design Customization > Style Sheet (CSS), lines No 183 and 185. Code .sidebox {margin:0;padding:0 0 80px;background:url(/.s/t/1261/side.png) 0 100% repeat-x;} Code .sidebox .inner {padding:20px 20px 50px 20px;background:url(/.s/t/1261/code.png) 50% 100% no-repeat;} /.s/t/1261/side.png and /.s/t/1261/code.png are links to the images. You can put your own image link, once you upload it to the File Manager of the website. 3. How To Change Design Background In order to change the background of the website, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 73: Code #casing {padding:40px 0 0;background:#f7f7f7;} #f7f7f7 is the background color of the website. It can be substituted with any HTML color. 4. Default Color Of The Template The default color is #F6C70D  Attachments:
4845233.png
(304.4 Kb)
·
3110978.png
(279.7 Kb)
·
3447259.png
(280.8 Kb)
·
4765460.png
(11.1 Kb)
·
4456021.png
(0.2 Kb)
·
3639114.png
(1.0 Kb)
·
8831953.png
(1.0 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.