|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1321 (Nature) |
| Design #1321 |
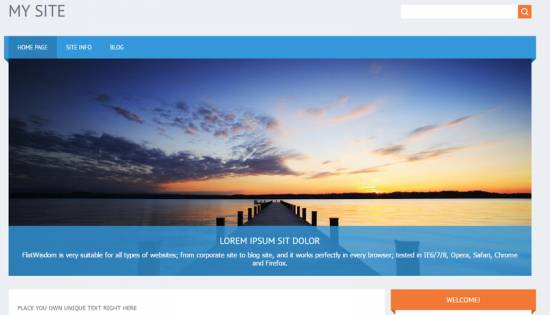
Design #1321 - Nature  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
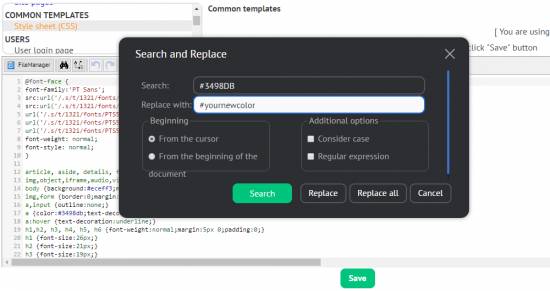
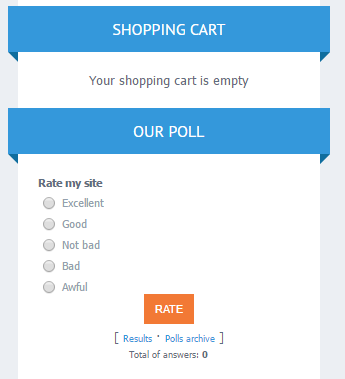
The header of the website is the on-site search (right corner) and the website name (left corner). To change the website name, go to Control Panel > Design Customization > Top part of the website, line No. 5. Code <!-- <logo> -->My site<!-- </logo> --> You can change the MY SITE line into any other name you like. If you need an image instead of the text, then type this code instead of "My site": Code <img src="link to the logo"> Replace "link to the logo" with the link which you get by following these two steps: 1) Upload an image into the File Manager of the website (Control Panel > Tools); 2) After that, just click on the image name and copy the link. 2. How To Customize Sidebar Blocks  In order to change the color, go to Control Panel > Design Customization > Style Sheet (CSS), line No.44. Code #catmenu,.sidetitle {background:#3498DB; position:relative; width:100%; padding:0 10px; margin:0 0 0 -10px;} #3498DB is the color of the block. It can be substituted with any HTML color.  Note, that there is an element on the left and right side, closely-fitted to the name of the block. It has a similar color with the block. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No.45. Code #catmenu:before,#catmenu:after,.sidetitle:before,.sidetitle:after {content:'';width:0;display:block; position:absolute; bottom:-10px;height:0;border-top:10px solid #0f6d9e;border-left:10px solid transparent;} #0f6d9e is a color that can be substituted with any HTML color. 3. How To Change Design Background In order to change the background color, go to Control Panel > Design Customization > Style Sheet (CSS), line No.14: Code body {background:#eceff3;margin:0;padding:0!important;font-size:13px;font-family:Tahoma,Geneva,sans-serif;color:#5e6d81;} #eceff3 is the background color. It can be substituted with any HTML color. #5e6d81 is the color of the text inside the template. It can be substituted with any HTML color. 4. Default Color Of The Template The default color is #3498DB  In order to change the color scheme, you need to substitute #3498DB with any HTML color. Attachments:
9409805.png
(297.2 Kb)
·
6121569.png
(10.3 Kb)
·
5141044.png
(12.4 Kb)
·
4903081.png
(4.9 Kb)
·
6563735.png
(0.2 Kb)
·
1644909.png
(89.1 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.