|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1181 (Sport) |
| Design #1181 |
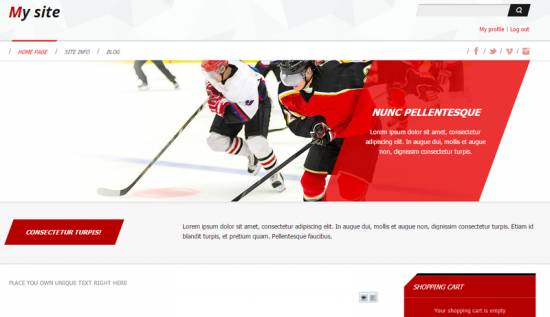
Design #1181 - Sport  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
 This template consists of a website name and a background. 1) To change the website name, go to Control Panel > Design Customaiztion > Top part of the website, line No. 10. 2) To change the image around the logo, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 28: Code #header {background:#f9fafa url(/.s/t/1181/head.jpg);border-top:3px solid #be0000;}  /.s/t/1181/head.jpg is the link for the image. You can put your own image link, once you upload it to the File Manager of the website. 2. How To Customize Sidebar Blocks  The background color of the blocks (red color) can be changed in Control Panel > Design Customization > Style Sheet (CSS), line No 183: Code #sidebar {position:relative;float:right;width:25%;background:#b70000 url(/.s/t/1181/side.jpg);border-top:5px solid #000;}  /.s/t/1181/side.jpg is the link for the image. You can put your own image link, once you upload it to the File Manager of the website. 3. How To Change Design Background The background color is white. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 11: Code body {background:#fff;margin:0!important;padding:0!important;font-size:13px;font-family:Tahoma,Geneva,sans-serif;color:#868686;} #fff is the background color of the website. It can be substituted with any HTML color. 4. Default Color Of The Template The default color is #fff  Attachments:
3449590.png
(242.5 Kb)
·
6269113.png
(17.5 Kb)
·
2981637.jpg
(27.8 Kb)
·
7119545.png
(19.6 Kb)
·
8217976.jpg
(7.7 Kb)
·
0659865.png
(0.2 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.