|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1221 (Photo) |
| Design #1221 |
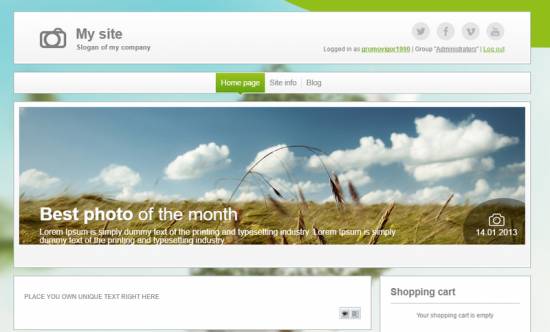
Design #1221 - Photo  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
The top part of the template consists of a website name, logo and background colors. 1) To change the background colors, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 55: Code header { border: 1px solid rgba(67,87,88,0.5); padding: 0 50px; margin-bottom: 15px; overflow: auto; background: -moz-linear-gradient(bottom, #ffffff 0%, #f4f4f4 5px, #ffffff 100%); background: -webkit-linear-gradient(bottom, #ffffff 0%, #f4f4f4 5px, #ffffff 100%); background: -o-linear-gradient(bottom, #ffffff 0%, #f4f4f4 5px, #ffffff 100%); background: linear-gradient(bottom, #ffffff 0%, #f4f4f4 5px, #ffffff 100%); } #ffffff and #f4f4f4 are the colors for the top part of the template. They can be substituted with any HTML color. 2) To change the logo, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 65. Code .logo { width: 50%; float: left; background: url('/.s/t/1221/8.png') left center no-repeat; padding: 20px 0 20px 70px; }  /.s/t/1221/8.png is the link to the logo image. You can put your own image link, once you upload it to the File Manager of the website. 3) To change the website name, go to Control Panel > Design Customization > Top part of the website, line No. 3. 2. How To Customize Sidebar Blocks  There are no images or any specific moments with the blocks. 3. How To Change Design Background The background consists of 3 images. In order to change the background of the website, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 22: Code .wrap { background: url('/.s/t/1221/5.jpg') top center no-repeat; background-attachment: fixed; background-size: cover; min-height: 100%; } .wrap1 { background: url('/.s/t/1221/6.png') top center no-repeat; min-height: 100%; } .wrap2 { background: url('/.s/t/1221/7.png') bottom center no-repeat; text-align: center; min-height: 100%; } /.s/t/1221/5.jpg is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. /.s/t/1221/6.jpg is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. /.s/t/1221/7.jpg is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 4. Default Color Of The Template The default color is #FAFAFA  Attachments:
0417171.png
(338.9 Kb)
·
8788120.png
(24.7 Kb)
·
2846309.png
(1.1 Kb)
·
7059238.png
(12.3 Kb)
·
0687728.jpg
(56.1 Kb)
·
8713074.png
(4.5 Kb)
·
6621918.png
(4.1 Kb)
·
0286087.png
(0.7 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.