|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1281 (General) |
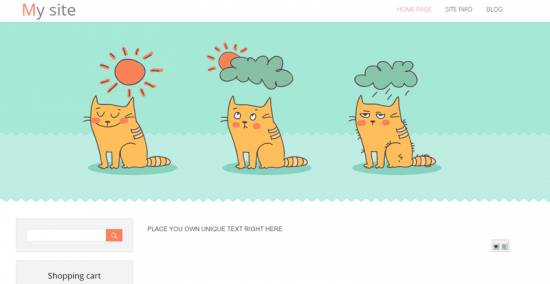
| Design #1281 |
Design #1221 - Photo  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
 The top part of the template consists of a website name. 1) To change the website name, go to Control Panel > Design Customization > Top part of the website, line No. 7. 2. How To Customize Sidebar Blocks  Blocks have got their own background. In order to change it, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 561: Code .sidebox { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; margin-bottom: 20px; padding: 25px; border: 1px solid #e3e3e3; background-color: #f3f3f3; font-weight: 400; font-family: 'Open Sans', sans-serif; color: #000; } #f3f3f3 is the background color. It can be substituted with any HTML color. 3. How To Change Design Background In order to change the background of the website, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 135: Code body { background-color: #fff; font: 15px Arial, sans-serif; line-height: 1.5; } #fff is the background color. It can be substituted with any HTML color. 4. Default Color Of The Template The default color is #FFFFFF  Attachments:
1905986.png
(240.6 Kb)
·
2469978.png
(3.1 Kb)
·
4165961.png
(9.6 Kb)
·
7872069.png
(0.2 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.