|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Default Designs Tutorials Design #1291 (Nature) |
| Design #1291 |
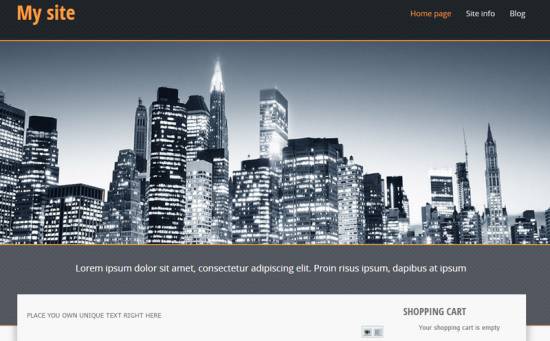
Design #1291 - Nature  This template does not support the interactive Header Editor. Learn more... This template does not support the interactive Header Editor. Learn more...1) How to Change Header
The top part of the template consists of a background image and a website name.  1) To change the background image, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 39: Code #head-top {background:#1c2126 url(/.s/t/1291/top.png);border-bottom:2px solid #ff9e3f;} /.s/t/1291/top.png is the link to the image. You can put your own image link, once you upload it to the File Manager of the website. 3) To change the website name, go to Control Panel > Design Customization > Top part of the website, line No. 5. 2. How To Customize Sidebar Blocks  There are no images or any specific moments with the blocks. 3. How To Change Design Background The background is a simple HTML color. To change the background of the website, go to Control Panel > Design Customization > Style Sheet (CSS), line No. 21: Code body {background:#f8f8f8;margin:0;padding:0;font-size:13px;font-family:Tahoma,Geneva,sans-serif;color:#6c6c6c;overflow-x:hidden;} #f8f8f8 is the background color. It can be substituted with any HTML color. 4. Default Color Of The Template The default color is #F8F8F8  Attachments:
3253387.png
(484.5 Kb)
·
1584348.png
(24.9 Kb)
·
8288478.png
(1.0 Kb)
·
9595674.png
(7.1 Kb)
·
9904587.png
(0.3 Kb)
|
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.