| uCoz Community uCoz Modules Site Users Avatars |
| Avatars |
Quote An avatar is a computer user's representation of himself/herself or alter ego, whether in the form of a three-dimensional model used in computer games, a two-dimensional icon (picture) used on Internet forums and other communities, or a text construct found on early systems such as MUDs. It is an “object” representing the embodiment of the user. http://en.wikipedia.org/wiki/Avatar_ (computing)  An avatar reflects user’s personality so when choosing an avatar remember: it will influence the way other users will see you. Some avatars can provoke irritation or rejection, and most people will transfer these emotions on the attitude towards you. So, there are some recommendations: An avatar reflects user’s personality so when choosing an avatar remember: it will influence the way other users will see you. Some avatars can provoke irritation or rejection, and most people will transfer these emotions on the attitude towards you. So, there are some recommendations: 1. Your avatar must not be too big. The size of more than 150х150 px often corrupts forum design. Optimal size is 100х100. 2. Your avatar must not weigh much, because one forum page may turn to be quite expensive for some users. Optimal weight is 5-10 Kbyte. 3. If your avatar is animated it must not flicker too often. If it is not animated it must not be a mishmash of bright colors. 4. Avoid dirty inscriptions on avatars. Some users think it’s cool but it only shows your childishness and immaturity. 5. Avoid sexual images. If you are not a member of adult forum then this only means that you have problems with sex. When registering a user can choose an avatar out of more than 20 default sets. If website administrator allowed Users group to Upload own avatars in user group settings, then you can set an avatar from your computer. You can also change max size of uploaded avatars. E.g.: Maximal size (Kbytes) for uploaded avatars: 150 Kb Maximal dimensions (Pixels) for uploaded avatars: 140x140Px In the Control Panel in Users – Avatar Management (Main » Users » Avatars) you can select the default sets from which users will be able to choose their avatars. To disable a set (sets) remove the corresponding checkmarks.  You can also create your own avatar collections. Just follow the steps below:
Your collections will have the names "Collection 1", "Collection 2", "Collection 3" and so on. You can’t give your own names to the collections. Quote How can I do so that Guests have definite avatars in forum (e.g. an image with the inscription "Guest"). Code <?if($USER_AVATAR_URL$)?><IMG SRC="$USER_AVATAR_URL$" BORDER="0"><?else?> <IMG SRC="/noavatar.gif" BORDER="0"> <?endif?> Example of a personal block with avatars: Code <table border="0" cellpadding="2" cellspacing="1" width="194" style="background-color: #F6A37B;"> <tr><td style="background-image:url('http://s101.ucoz.net/t/161/7.gif'); background-color:#FFC5A9; height: 25px; color:#CC5D28; padding-left:25px;"><b>Personal data</b></td></tr> <tr><td align="center" style="background:#FFFAF8;padding:7px;"> <?if($LOGIN_FORM$)?> Welcome, Guest! <div> </div> <IMG SRC="http://bridog.co.cc/ava1.gif" BORDER="0"> <div> </div> $LOGIN_FORM$ <?else?> <?if($USER_LOGGED_IN$)?> Welcome, $USERNAME$! <div> </div> <?if($USER_AVATAR_URL$)?><IMG SRC="$USER_AVATAR_URL$" BORDER="0"> <?else?> <IMG SRC="http://bridog.co.cc/ava2.gif" BORDER="0"> <?endif?> <div> </div> <a href="$PERSONAL_PAGE_LINK$" title="My profile">My profile</a> <div> </div> <a href="$LOGOUT_LINK$" title="Log out">Log out</a> <?endif?> <?endif?> </td></tr> </table> Here is how it looks: For a Guest: For users with avatars: For users without avatars: How to display user's avatar in an entry: http://forum.ucoz.com/forum/7-3388-95072-16-1347889854 I'm not active on the forum anymore. Please contact other forum staff.
|
Anywhere where $USER_AVATAR_URL$ is allowed, though I'm using it in the global header. I've tested it in both the left and right container global blocks and even page templates, and it still doesn't display.
Post edited by kostova - Friday, 2009-12-04, 10:50 AM
|
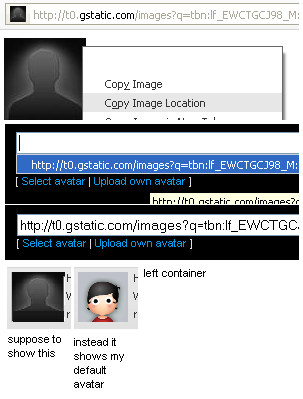
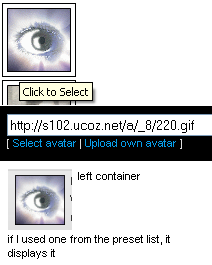
  The bottom image is the left container; it still doesn't display for me. I saved it using the right security code, and the images are allowed extensions (jpg, png) and I'm using this code in my left container: Code <img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>/images/default.gif<?endif?>" /> Is there anything I can do or something I'm doing wrong? Attachments:
7612886.png
(21.5 Kb)
·
4151731.png
(17.1 Kb)
|
Im not getting this at all
 can anyone explain it to me step by step just a bit easy please can anyone explain it to me step by step just a bit easy please 
I LOVE JIM CARREY I hope you do too. :-) have a good day :-)
|
Sorry for getting back so late, I didn't see your response before. I did test other image links, and I still came out with the same result.
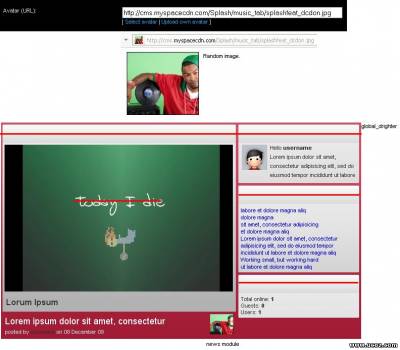
 It's a bit different from my last post, the $USER_AVATAR_URL$ is in the global_drighter. In this image, the news module shows that the avatar is updated perfectly except in the right container, it still displays the default instead of the external image. Attachments:
7478818.jpg
(70.5 Kb)
|
Whare do I upload my own avatars i have a file that says ava i whent to to the avatar part but i dont see anything to upload avatars
 
I LOVE JIM CARREY I hope you do too. :-) have a good day :-)
|
Go to your "ava" folder, then create another called Collection 1. Go in that folder and upload your avatars there, it should automatically show up in the avatar management. or are you talking about something different?
Web design and film == my 2 passions.
Genesis Inc. ~ New Horizons, New Beginnings |
I've tried that as well. The example I gave came after the countless attempts of trying to get the external images to work. It seems shorter, though it still works the same.
Could this be a possible addition in the next update to add that functionality for the $USER_AVATAR_URL$? I really don't want to bug about something so trivial, although when users change their avatar, and if, for some who use the global avatar code in their designs, it would be nice to have external links displayed as well as uploaded. |
1. For site news: go to control panel, design, design customization, site news, appearance of entries, and put smth like this
Code <?if($AVATAR_URL$)?><img title="$USERNAME$" class="userAvatar" src="$AVATAR_URL$" border="0"><?endif?>
Code <?else?><img alt="" src="pic.jpg" align="" border="0" height="80" width="80"><?endif?>
Code <?if($AVATAR_URL$)?><img title="$USERNAME$" class="userAvatar" src="$AVATAR_URL$" border="0"><?else?><img alt="" src="noicon.jpg" align="" border="0" height="80" width="80"><?endif?> So with this code, people who have icons, theirs will show, but users without one, will show a default icon. Web design and film == my 2 passions.
Genesis Inc. ~ New Horizons, New Beginnings Post edited by NTP - Wednesday, 2009-12-23, 7:31 PM
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.






