According to their behavior in a browser pages can be static and dynamic. A STATIC page looks always the same irrespective of user’s actions, on a server it is represented as a file (.htm, .html).
Static pages can be created with the help of any html-editor or of a .txt file by means of changing its extension to .html. Such pages can be uploaded to a site via File Manager or FTP. Editing of a static page is possible with the help of outside/third-party means only. After editing, such page must be uploaded to the site again.
You can’t place any system $codes$ on static pages, they won’t work. This also concerns ?conditional operators?. Besides, it is not necessary to place uCoz copyright on a static page. You should also remember that if a site doesn’t use any interactive module but only static pages, then it is subject to removal.
A DYNAMIC page can react to user’s actions and change. Dynamic pages are formed form the database on browser query/demand.
You can create dynamic pages in Page Editor. You can use a default design or add any other and supplement it with all the necessary dynamic $codes$. There is also Import of Remote Code feature. You can edit a dynamic page in Page Editor. Here you can either edit the code directly or use the built-in Visual Editor (WYSIWYG), or Quick Replacement of code sections/areas. You can insert the code of a dynamic page into any other html editor, edit it and then insert it back into Page Editor window. Other modules also create dynamic pages – Site News, Blog, Guestbook and others.
You can place on a dynamic page any $codes$, specified for this page, and can also use ?conditional operators?. Each dynamic page must have uCoz copyright.
Creation of dynamic pages
This lesson will teach you how to create a dynamic page on your site.
Key words: creation of site pages, dynamic pages, page editor, editing of site pages
| The first thing you should do to create a page is to find the Pages Management section. In this section you can see the list of all pages, created by uCoz, as well as edit/delete them. |  |
| Addition of a page. To start creating of a new dynamic page click on "Add new page" in the upper right corner. |  |
| Adding via site only. A new page is added NOT via Control Panel but directly at the site, that’s why you should first authorize yourself as an administrator. |  |
| Page name. First of all we must specify the name of our future page, it will be displayed in a browser by means of the $PAGE_NAME$ code. |  |
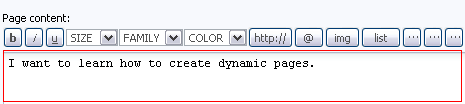
| Page content. Then we must select what to use to create the content of the page – we can use "Visual Editor", "ВВ Codes" or "HTML Codes". When selecting this option think well - if you do not understand its meaning use only one panel, do not use BB Codes with HTML Codes enabled, there are a lot of additional details, the ignorance of which can lead to your page mess-up. |  |
| Content. In the largest field we specify the content of the page (your text, tables, images, jokes etc.). |  |
| HTML panel. This option allows to enable/disable HTML tags in the text. Explanation: if you want to create a table, add image or something else by means of HTML, then with this option enabled, your codes will be transformed into table, image and so on. If you want your HTML not to be transformed but to be displayed as a source code then you should disable this option. |  |
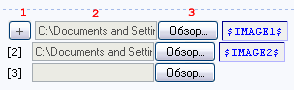
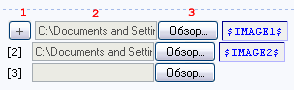
| Images. By means of this option you can attach images to the text of the page. The field number 2 will show the path to the chosen picture on your computer, to chose an image on your PC click on the button (3) or on the field (2) (the result will be the same). The button (1) will help you to add one more field for adding an image. The maximal size of each uploaded image is 2 000 kilobytes (almost 2 megabytes). You can attach not more than 20 images to one page. |  |
| Size of uploaded images. The system will automatically reduce the size of big images to the necessary values. A user will be able to see the full size by clicking on the image. |  |
| Page options. The first setting will make the page unavailable for Guests and Users, it can be activated by the administrators or the groups, having permission to add/edit/remove pages. The second option will permit you to adjust the template of the given page separately from other pages and modules of your site. Maximal number of pages with individual templates is 20. |  |
| Access to the page. This option will allow you to adjust availability of the page for different user groups. Note: if there is a check mark near "Page content is temporarily unavailable", the page will be available only for the administrators and the groups, having permissions to add/edit/remove pages, irrespective of the settings. |  |
| Work with the panel "[ Visual Editor | BB Codes Panel | HTML Codes Panel ]". Some details and examples of usage. |
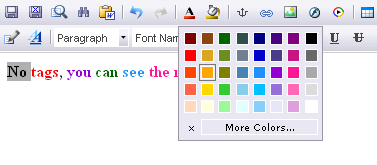
| Visual Editor. This feature is useful for those who don’t know HTML and CSS. When using this editor you’ll see the result at once. |  |
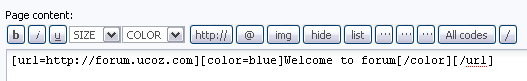
| ВВ Codes Panel. Selection of this panel allows to use in the text the ВВ codes which are used in forum posts. You can use HTML tags together with ВВ codes if the option "Enable HTML tags" is enabled. |  |
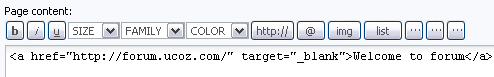
| HTML Codes Panel. With this panel enabled all HTML tags, used in the text, will be transformed even if the option "Enable HTML tags" is disabled. All BB codes won’t be transformed. |  |
| Use of tables or "Substitute line feeds by the <ВR> tag" feature. Many users, when creating a page, ask "Why is there so much space before the content?". I’ll try to explain how to avoid this. |
How do we usually write tables in HTML? The example is as follows: Code <table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table> Code <table> <br> <tr> <br> <td>Column 1</td> <br> <td>Column 2</td> <br> </tr> <br> </table> Code <table>
<tr>some text
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table> Code some text<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>  It doesn’t mean that you must always remove this checkmark, just take it into account. |
I'm not active on the forum anymore. Please contact other forum staff.