|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Custom Solutions How to insert icons in the login form (Tutorial) |
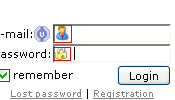
| How to insert icons in the login form |
 1. First add this code anywhere in your CSS: Code input.pass { background: url(http://unique.ucoz.org/1.gif) no-repeat; background-color: #fff; background-position: 0 50%; color: #000; padding-left: 18px; } input.login { background: url(http://unique.ucoz.org/2.gif) no-repeat; background-color: #fff; background-position: 0 50%; color: #000; padding-left: 18px; } 2. Example: Quote <input class="login" type="text" name="user" value="" size="20" <input class="pass" type="password" name="password" size="20" style="width:100%" maxlength="15" /> You're done Attachments:
6603851.gif
(2.8 Kb)
ExtraCafe.rs, we're the best !
|
Very nice tutorial.. Thanks

|
WHERE TO ADD THESE? PLEASE BE MORE SPECIFIC
 2. Add class login to the username field. Add class pass to the password field. Example: Quote <input class="login" type="text" name="user" value="" size="20" <input class="pass" type="password" name="password" size="20" style="width:100%" maxlength="15" /> |
paragogos, to do this you need to open Control Panel > Design Customisation > Login form. Then add the two classes to the login and password fields.
Hope this helps, 
Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
Uh, don't worry about what I said above. I've been neglecting to look at what designs you can actualy edit in the control panel.
 What you need to do now that I've finally woken up is open Control Panel > Customise Design > Login form. Then add the two classes into the login and password fields. So in the end it looks like this; What you need to do now that I've finally woken up is open Control Panel > Customise Design > Login form. Then add the two classes into the login and password fields. So in the end it looks like this; Code <?if($PAGE_ID$="login")?><div style="width:180px;"><?endif?> <table border="0" cellspacing="1" cellpadding="0" width="100%"> <?if($ERROR$)?><td colspan="2" style="color:red;text-align:center;">$ERROR$</td><?endif?> <tr><td width="20%" nowrap="nowrap">E-mail:$UID_ICON$</td><td><input class="loginField" type="text" name="user" value="" size="20" style="width:100%;" maxlength="50" class="login"/></td></tr> <tr><td>Password:</td><td><input class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15" class="pass"/></td></tr> </table> <table border="0" cellspacing="1" cellpadding="0" width="100%"> <tr><td nowrap><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$">remember</label> <?if($PAGE_ID$="login" && $HIDDEN_ALLOWED$)?><br /><input id="hid$PAGE_ID$" type="checkbox" name="hidden" value="1" /><label for="hid$PAGE_ID$">hidden</label><?endif?></td><td align="right" valign="top"><input class="loginButton" name="sbm" type="submit" value="Login"/></td></tr> <tr><td colspan="2"><div style="font-size:7pt;text-align:center;"><a href="$REMINDER_LINK$">Lost password</a> | <a href="$REGISTER_LINK$">Registration</a></div></td></tr> </table> <?if($PAGE_ID$="login")?></div><?endif?> Sorry again for posting the wrong thing. I keep thinking that there isn;t a design for the form when there is.  
Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
Okay, paste this over the current CSS. See if it works,
Code input.pass { background: url('http://locker.ucoz.com/icons/key.png') no-repeat; background-color: #fff; background-position: 0 50%; color: #000; padding-left: 18px; } input.login { background: url('http://locker.ucoz.com/icons2/user.png') no-repeat; background-color: #fff; background-position: 0 50%; color: #000; padding-left: 18px; } Jack of all trades in development, design, strategy.
Working as a Support Engineer. Been here for 13 years and counting. |
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.












