|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Everything about design #531 goes here! |
| Everything about design #531 goes here! |
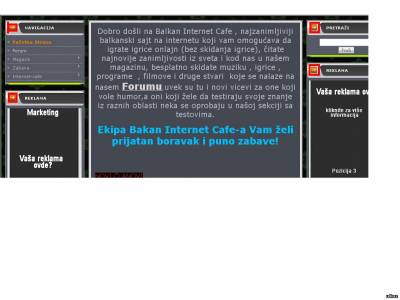
How to change this icons?but i want every icon to be different?
http://internet-cafe.at.ua/ Attachments:
1288982.jpg
(87.2 Kb)
Post edited by komsha - Thursday, 2011-02-24, 8:59 PM
|
komsha, you need to go to CP ---> Design ---> Design management (templates) ---> first and second container
Find: Code /.s/t/531/7.gif and edit the image in photoshop after that you can add different images on every block To busy building a passive income online ;)
|
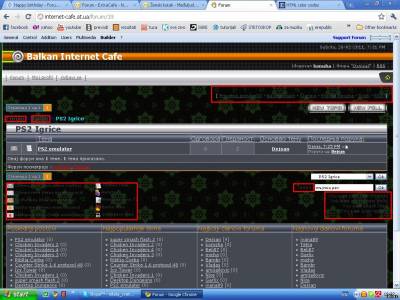
wher i cann change color of this......
Attachments:
1385281.jpg
(176.4 Kb)
|
komsha, with the help of these lines in CSS
Code td, body {font-family:verdana,arial,helvetica; font-size:8pt; color:#000000} a:link {text-decoration:underline; color:#000000;} a:active {text-decoration:underline; color:#000000;} a:visited {text-decoration:underline; color:#000000;} a:hover {text-decoration:none; color:#000000;} a.noun:link {text-decoration:none; color:#000000} a.noun:active {text-decoration:none; color:#000000} a.noun:visited {text-decoration:none; color:#000000} a.noun:hover {text-decoration:none; color:#000000} search them and change the colour code to white ---> #FFFFFF To busy building a passive income online ;)
|
i can't find this in css
 ther is code,so if u cann color in red Code /* General Style */ a:link {text-decoration:underline; color:#D9D7DB;} a:active {text-decoration:underline; color:#D9D7DB;} a:visited {text-decoration:underline; color:#D9D7DB;} a:hover {text-decoration:none; color:#FB8100;} .topLinks a:link {text-decoration:underline; color:#565B66;} .topLinks a:active {text-decoration:underline; color:#565B66;} .topLinks a:visited {text-decoration:underline; color:#565B66;} .topLinks a:hover {text-decoration:none; color:#565B66;} .fFastSearchTd, .userRights {color:#363940;} a.fNavLink:link, a.funcLink:link, a.forumBar:link {text-decoration:underline; color:#444851; } a.fNavLink:active, a.funcLink:active, a.forumBar:active {text-decoration:underline; color:#444851;} a.fNavLink:visited, a.funcLink:visited, a.forumBar:visited {text-decoration:underline; color:#444851;} a.fNavLink:hover, a.funcLink:hover, a.forumBar:hover {text-decoration:none; color:#FFFFFF;} td, body {font-family:verdana,arial,helvetica; font-size:8pt; color:#ffffff;} form {padding:0px;margin:0px;} input,textarea,select {vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica;} .copy {font-size:7pt;} a.noun:link {text-decoration:none; color:#ffffff} a.noun:active {text-decoration:none; color:#ffffff} a.noun:visited {text-decoration:none; color:#ffffff} a.noun:hover {text-decoration:none; color:#ffffff} .mframe1 {padding:2 10 30 10px;} hr {color:#CEFF00;height:1px;} label {cursor:pointer;cursor:hand} .blocktitle {font-family:Verdana,Sans-Serif;color:#FFFFFF;font-size:13px;font-weight:bold; padding-left:22px; background: url('http://oogletutorials.com/wp-content/uploads/2008/01/dark-brown-piece-marble-wall-art2.jpg') no-repeat 5px 2px;} .menut0 {background:#585858;border-top:1px solid #FFFFFF;border-right:1px solid #FFFFFF;} .menut {padding:2 3 3 15px;background:#868686;border-top:1px solid #FFFFFF;border-right:1px solid #FFFFFF;border-bottom:4px solid #FFFFFF;} .mframe {padding:2 0 30 30px;} .bannerTable {width:468;height:60;background:#868686;border-top:1px solid #FFFFFF;border-left:1px solid #FFFFFF;border-bottom:4px solid #FFFFFF;} .menu1 {font-weight:bold;font-size:8pt;font-family:Arial,Sans-Serif;} a.menu1:link {text-decoration:none; color:#D9D7DB} a.menu1:active {text-decoration:none; color:#D9D7DB} a.menu1:visited {text-decoration:none; color:#D9D7DB} a.menu1:hover {text-decoration:none; color:#FB8100} /* ------------- */ .uMenuV .uMenuItem {font-weight:normal;} .uMenuV li a:link {text-decoration:none; color:#D9D7DB} .uMenuV li a:active {text-decoration:none; color:#D9D7DB} .uMenuV li a:visited {text-decoration:none; color:#D9D7DB} .uMenuV li a:hover {text-decoration:none; color:#FB8100} .uMenuV .uMenuItemA {font-weight:bold;} .uMenuV a.uMenuItemA:link {text-decoration:none; color:#FB8100} .uMenuV a.uMenuItemA:visited {text-decoration:none; color:#FB8100} .uMenuV a.uMenuItemA:hover {text-decoration:none; color:#FFFFF} .uMenuV .uMenuArrow {position:absolute;width:10px;height:10px;right:0;top:3px;background:url('/.s/img/wd/1/ar1.gif') no-repeat 0 0;} .uMenuV li {margin: 0; padding: 4px 0 4px 13px; background: url('/.s/t/531/20.gif') no-repeat 0px 7px; border-bottom: 1px dotted #ABADB3;} /* --------- */ /* Module Part Menu */ .catsTd {margin: 0; padding: 4px 0 4px 13px; background: url('/.s/t/531/20.gif') no-repeat 0px 7px; border-bottom: 1px dotted #ABADB3;} .catNumData {font-size:7pt;color:#D8D5D5;} .catDescr {font-size:7pt; padding-left:10px;} a.catName:link {text-decoration:none; color:#D9D7DB;} a.catName:visited {text-decoration:none; color:#D9D7DB;} a.catName:hover {text-decoration:none; color:#FB8100;} a.catName:active {text-decoration:none; color:#D9D7DB;} a.catNameActive:link {text-decoration:none; color:#D9D7DB;} a.catNameActive:visited {text-decoration:none; color:#D9D7DB;} a.catNameActive:hover {text-decoration:none; color:#FB8100;} a.catNameActive:active {text-decoration:none; color:#D9D7DB;} /* ----------------- */ /* Other Styles */ .replaceTable {background:#363940;height:100px;width:300px;border:1px solid #FB8100;} .replaceBody {background:url('/.s/t/531/1.gif') #9498A1;} .legendTd {font-size:7pt;color:#363940;} /* ------------ */ /* ===== forum Start ===== */ /* General forum Table View */ .gTable {background:#9498A1;} .gTableTop {padding:0px;height:22px; background:url('/.s/t/531/17.gif') #E3E2E4;color:#394151;font-family:Verdana,Sans-Serif;font-size:20px;font-weight:bold; padding-left:22px;} .gTableSubTop {padding:2px;background:url('/.s/t/531/18.gif') #394151;color:#ff9900;height:18px;font-size:15px;} .gTableBody {padding:2px;background:#444851;} .gTableBody1 {padding:2px;background:#444851;} .gTableBottom {padding:2px;background:#363940;border-bottom:0px solid #FB8100;} .gTableLeft {padding:2px;background:#565B66;} .gTableRight {padding:2px;background:#565B66;} .gTableError {padding:2px;background:#292929;color:#FF0000;} /* ------------------------ */ /* Forums Styles */ .forumNameTd,.forumLastPostTd {padding:2px;background:#444851;} .forumIcoTd,.forumThreadTd,.forumPostTd {padding:2px;background:#565B66;} .forumLastPostTd,.forumArchive {padding:2px;font-size:7pt;} a.catLink:link {text-decoration:none; color:#565B66;} a.catLink:visited {text-decoration:none; color:#565B66;} a.catLink:hover {text-decoration:underline; color:#565B66;} a.catLink:active {text-decoration:underline; color:#565B66;} .lastPostGuest,.lastPostUser,.threadAuthor {font-weight:bold} .archivedForum{font-size:7pt;color:#FF0000;font-weight:bold;} /* ------------- */ /* forum Titles & other */ .forum {font-weight:bold;font-size:10pt;} .forumDescr,.forumModer {color:#CCCCCC;font-size:7pt;} .forumViewed {font-size:9px;} a.forum:link, a.lastPostUserLink:link, a.forumLastPostLink:link, a.threadAuthorLink:link {text-decoration:underline; color:#FFFFFF;} a.forum:visited, a.lastPostUserLink:visited, a.forumLastPostLink:visited, a.threadAuthorLink:visited {text-decoration:underline; color:#FFFFFF;} a.forum:hover, a.lastPostUserLink:hover, a.forumLastPostLink:hover, a.threadAuthorLink:hover {text-decoration:none; color:#ffffff;} a.forum:active, a.lastPostUserLink:active, a.forumLastPostLink:active, a.threadAuthorLink:active {text-decoration:underline; color:#ffffff;} /* -------------------- */ /* forum Navigation Bar */ .forumNamesBar {padding-bottom:7px;font-weight:bold;font-size:10pt; color:#0000FF;} .forumBarKw {font-weight:normal; color:#00FFFF;} a.forumBarA:link {text-decoration:none; color:#00FFFF;} a.forumBarA:visited {text-decoration:none; color:#00FFFF;} a.forumBarA:hover {text-decoration:underline; color:#00FFFF;} a.forumBarA:active {text-decoration:underline; color:#00FFFF;} /* -------------------- */ /* forum Fast Navigation Blocks */ .fastNav,.fastSearch,.fastLoginForm {font-size:7pt;} /* ---------------------------- */ /* forum Fast Navigation Menu */ .fastNavMain {background:#585858;color:#FF0000;} .fastNavCat {background:#EEEEF0;} .fastNavCatA {background:#EEEEF0;color:#0000FF} .fastNavForumA {color:#0000FF} /* -------------------------- */ /* forum Page switches */ .pagesInfo {background:#565B66;padding-right:10px;font-size:7pt;} .switches {background:#00ffff;} .switch {background:#565B66;width:15px;font-size:7pt;} .switchActive {background:#FB8100;font-weight:bold;color:#D9D7DB;width:15px} a.switchDigit:link,a.switchBack:link,a.switchNext:link {text-decoration:none; color:#292929;} a.switchDigit:visited,a.switchBack:visited,a.switchNext:visited {text-decoration:none; color:#292929;} a.switchDigit:hover,a.switchBack:hover,a.switchNext:hover {text-decoration:underline; color:#FF0000;} a.switchDigit:active,a.switchBack:active,a.switchNext:active {text-decoration:underline; color:#FF0000;} /* ------------------- */ /* forum Threads Style */ .threadNametd,.threadAuthTd,.threadLastPostTd {padding:2px;padding:2px;background:#444851;} .threadIcoTd,.threadPostTd,.threadViewTd {padding:2px;background:#565B66;} .threadLastPostTd {padding:2px;font-size:7pt;} .threadDescr {color:#CCCCCC;font-size:7pt;} .threadNoticeLink {font-weight:bold;} .threadsType {padding:2px;background:#9498A1;height:20px;font-weight:bold;font-size:7pt;color:#FFFFFF;padding-left:40px;border-bottom:1px solid #CCFF00;} .threadsDetails {padding:2px;background:#444851;height:20px;color:#E2E1E4;} .forumOnlineBar {padding:2px;background:#363940;height:20px;color:#E2E1E4;border-bottom:1px solid #FB8100;} a.threadPinnedLink:link {text-decoration:none; color:#00ffff;} a.threadPinnedLink:visited {text-decoration:none; color:#FFFFFF;} a.threadPinnedLink:hover {text-decoration:underline; color:#FFFFFF;} a.threadPinnedLink:active {text-decoration:underline; color:#FFFFFF;} .threadPinnedLink,.threadLink {font-weight:bold;} a.threadLink:link {text-decoration:underline; color:#FFFFFF;} a.threadLink:visited {text-decoration:underline; color:#FFFFFF;} a.threadLink:hover {text-decoration:underline; color:#E1E1E1;} a.threadLink:active {text-decoration:underline; color:#E1E1E1;} .postpSwithces {font-size:7pt;} .thDescr {font-weight:normal;} .threadFrmBlock {font-size:7pt;text-align:right;} /* ------------------- */ /* Posts View */ .postTable {background:#9498A1} .postPoll {background:#565B66;text-align:center;} .postFirst {background:#565B66;border-bottom:1px solid #FB8100;} .postRest1 {background:#565B66;} .postRest2 {background:#565B66;} .postSeparator {height:2px;background:#CCFF00;} .postTdTop {background:url('/.s/t/531/18.gif') #394151;color:#FCFCFC;height:18px;font-size:10px;} .postBottom {background:#363940;height:20px;color:#E2E1E4;} .postUser {font-weight:bold;} .postTdInfo {background:#565B66;text-align:center;padding:5px;} .postRankName {margin-top:5px;} .postRankIco {margin-bottom:5px;margin-bottom:5px;} .reputation {margin-top:5px;} .signatureHr {margin-top:20px;color:#CCCCCC;} .posttdMessage {background:#444851;padding:10px;} .postPoll {padding:5px;} .pollQuestion {text-align:center;font-weight:bold;} .pollButtons,.pollTotal {text-align:center;} .pollSubmitBut,.pollreSultsBut {width:140px;font-size:7pt;} .pollSubmit {font-weight:bold;} .pollEnd {text-align:center;height:30px;} .codeMessage {background:#363940;font-size:9px;} .quoteMessage {background:#363940;font-size:9px;} .signatureView {font-size:7pt;} .edited {padding-top:30px;font-size:7pt;text-align:right;color:#CCCCCC;} .editedBy {font-weight:bold;font-size:8pt;} .statusBlock {padding-top:3px;} .statusOnline {color:#FFFF00;} .statusOffline {color:#FFFFFF;} /* ---------- */ /* forum AllInOne Fast Add */ .newThreadBlock {background: #F9F9F9;border: 1px solid #B2B2B2;} .newPollBlock {background: #F9F9F9;border: 1px solid #B2B2B2;} .newThreadItem {padding: 0 0 0 8px; background: url('/.s/t/531/25.gif') no-repeat 0px 4px;} .newPollItem {padding: 0 0 0 8px; background: url('/.s/t/531/25.gif') no-repeat 0px 4px;} /* ----------------------- */ /* Post Form */ .pollBut, .loginButton, .searchSbmFl {font-size:7pt;background:url('/.s/t/531/17.gif') center #E3E2E4;color:#394151;border:1px solid #E3E2E4;} .codeButtons {font-size:7pt;background:url('/.s/t/531/17.gif') center #E3E2E4;color:#394151;border:1px solid #E3E2E4;} .codeCloseAll {font-size:7pt;background:url('/.s/t/531/17.gif') center #E3E2E4;color:#394151;border:1px solid #E3E2E4;font-weight:bold;} .postNameFl,.postDescrFl {background:#565B66;border:1px solid #FFFFFF;width:400px} .postPollFl,.postQuestionFl {background:#565B66;border:1px solid #FFFFFF;width:400px} .postResultFl {background:#565B66;border:1px solid #FFFFFF;width:50px} .postAnswerFl {background:#565B66;border:1px solid #FFFFFF;width:300px} .postTextFl {background:#565B66;border:1px solid #FFFFFF;width:550px;height:150px} .postUserFl {background:#565B66;border:1px solid #FFFFFF;width:300px} .pollHelp {font-weight:normal;font-size:7pt;padding-top:3px;} .smilesPart {padding-top:5px;text-align:center} /* --------- */ /* ====== forum End ====== */ |
komsha, i can find them when looking at your code thy are all there , trust me search them in that CSS code thy are in there , you need to be patient and learn to search the codes that is why i'm not providing them , just look a while all the codes i provided are in your CSS
you can find colour codes here: To busy building a passive income online ;)
|
yes,but i change them all in #ffffff and color on forum is same
 Added (2011-02-26, 1:33 PM) Code /* General Style */ a:link {text-decoration:underline; color:[color=red]#ffffff[/color];} a:active {text-decoration:underline; color:[color=red]#ffffff[/color];} a:visited {text-decoration:underline; color:[color=red]#ffffff[/color];} a:hover {text-decoration:none; color:[color=red]#ffffff;[/color]} .topLinks a:link {text-decoration:underline; color:#565B66;} .topLinks a:active {text-decoration:underline; color:#565B66;} .topLinks a:visited {text-decoration:underline; color:#565B66;} .topLinks a:hover {text-decoration:none; color:#565B66;} .fFastSearchTd, .userRights {color:#363940;}
Code td, body {font-family:verdana,arial,helvetica; font-size:8pt; color:[color=red]#ffffff[/color];} form {padding:0px;margin:0px;} input,textarea,select {vertical-align:middle; font-size:8pt; font-family:verdana,arial,helvetica;} .copy {font-size:7pt;}
Code a.noun:link {text-decoration:none; color:[color=red]#ffffff[/color]} a.noun:active {text-decoration:none; color:[color=red]#ffffff[/color]} a.noun:visited {text-decoration:none; color:[color=red]#ffffff[/color]} a.noun:hover {text-decoration:none; color:[color=red]#ffffff[/color]} .mframe1 {padding:2 10 30 10px;} hr {color:#CEFF00;height:1px;} label {cursor:pointer;cursor:hand} .blocktitle {font-family:Verdana,Sans-Serif;color:#FFFFFF;font-size:13px;font-weight:bold; padding-left:22px; background: url('http://oogletutorials.com/wp-content/uploads/2008/01/dark-brown-piece-marble-wall-art2.jpg') no-repeat 5px 2px;} i change this in my code |
| |||
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.