| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization Everything about design #808 goes here! |
| Everything about design #808 goes here! |
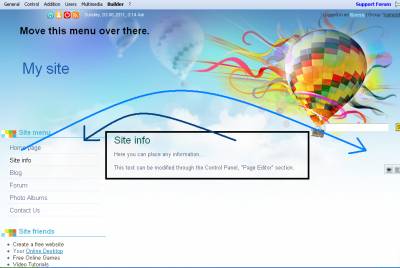
How to change this menu to teh righ of the page and put the content to the left?
 Am I Clear? Design # 808 Attachments:
0797401.png
(464.6 Kb)
My Projects:
Post edited by Kness - Sunday, 2011-03-06, 0:26 AM
|
Kness, go to CP ---> Design ---> Design management (templates) ---> Find
Code <!-- <middle> --> <table class="main-table"> <tr> <td class="side-block"> $GLOBAL_CLEFTER$ </td> <td class="content-block"> <?if($MODULE_URL$)?><h1>$MODULE_NAME$</h1><?endif?> <!-- <body> -->$CONTENT$<!-- </body> --> </td> </tr> </table> <!-- </middle> --> Replace by:
Code <!-- <middle> --> <table class="main-table"> <tr> <td class="content-block"> <?if($MODULE_URL$)?><h1>$MODULE_NAME$</h1><?endif?> <!-- <body> -->$CONTENT$<!-- </body> --> </td> <td class="side-block"> $GLOBAL_CLEFTER$ </td> </tr> </table> <!-- </middle> --> Note, the block his image can be under the search form , so i advice you to move your search form to another place in the header To busy building a passive income online ;)
|
Kness, go to CP ---> Design ---> Design management (CSS) ---> paste this there:
Code .user-bar2 {position: absolute; left: 187px; top: 5px; font-size: 8pt; color: #273143;} go to CP ---> Design ---> Design management (templates) ---> Top part of the website ---> Find:
Code <div class="user-bar"><?if($USER_LOGGED_IN$)?><!--<s5200>-->Logged in as<!--</s>--> <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a> | <!--<s3167>-->Group<!--</s>--> "<u>$USER_GROUP$</u>"<?else?><?endif?> </div> <?if($LOGIN_FORM$)?>$LOG_FORM$<?endif?> <?if($SEARCH_FORM$)?>$SEARCH_FORM$<?endif?> </div> Replace by: Code <div class="user-bar2"><?if($SEARCH_FORM$)?>$SEARCH_FORM$<?endif?> </div><div class="user-bar"><?if($USER_LOGGED_IN$)?><!--<s5200>-->Logged in as<!--</s>--> <a href="$PERSONAL_PAGE_LINK$"><b>$USERNAME$</b></a> | <!--<s3167>-->Group<!--</s>--> "<u>$USER_GROUP$</u>"<?else?><?endif?> </div> <?if($LOGIN_FORM$)?>$LOG_FORM$<?endif?> </div> About the CSS:
Code left: 187px; To busy building a passive income online ;)
|
Quote (Kness) One more question: How do you edit the style of the search form? you can do that in CSS by viewing the ID's of the search form in source
Quote (Kness) Can you also change this thread to everything about design #808 or something? yes of course To busy building a passive income online ;)
|
Quote (Animorph) Quote (Kness) One more question: How do you edit the style of the search form? you can do that in CSS by viewing the ID's of the search form in source I saw it in thee CSS, but what can you add to it? Like what are the limits.....How do I put this...? Huh......Can you show me an example of a customized search bar and button? Then I'll think I understand better. My Projects:
|
| |||

Need help? Contact our support team via
the contact form
or email us at support@ucoz.com.






