|
|
| Forum moderator: bigblog |
| uCoz Community For Webmasters Design Customization How to remove the blank side |
| How to remove the blank side |
Hi,
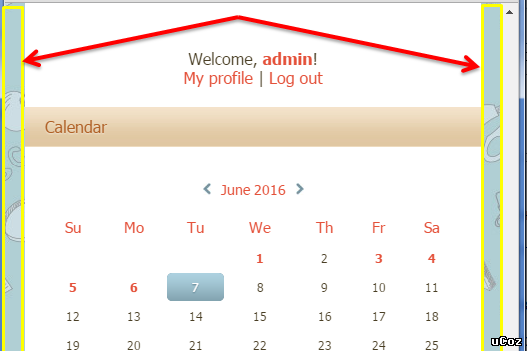
Could you please help me remove the two blank sides of my site? This is the screenshot when I resize my window because it takes a lot of space when accessing by cellphone. 
Attachments:
3482520.png
(33.4 Kb)
|
cp:Home » Design customization » Editing templates Style sheet (CSS) Replace codes(class and id) bellow and save.  Code @Line #: 408 .wrapper { width: 100%; } @Line #: 414 #catmenu.nav-mobi { width: 100%; float: none; text-align: left; max-width: none; -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none; } @Line #: 425 #content #cont-i, #content.no-bg #cont-i { padding: 0; -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none; } @Line #: 428 .eBlock { position: relative; margin: 0; width: 100%; } <?if(you_have)?> a <head>and<?if(you_have)?> a <body> you have to have
<div id="idea" class="extreme" > to be inventive </div><?endif?><?endif?> |
Dear SanTLee,
Thanks for your help. But the problem has not been solved. Could you please check? 
Attachments:
4682774.jpg
(26.9 Kb)
Post edited by ucozpp - Sunday, 2016-06-12, 12:04 PM
|
To apply full-width 4 all mobi-screens
Add "!important" to "width: 100%" of above codes To become Code width: 100% !important; <?if(you_have)?> a <head>and<?if(you_have)?> a <body> you have to have
<div id="idea" class="extreme" > to be inventive </div><?endif?><?endif?> |
| |||
| |||





